Angular PrimeNG Button基本组件
Angular PrimeNG是一个开源的前端UI库,它有许多原生的Angular UI组件,可以帮助开发人员建立一个快速和可扩展的网络解决方案。在这篇文章中,我们将看到**Angular PrimeNG Button基本组件。
一个按钮组件用于在点击时执行一些动作。基本按钮指的是PrimeNG提供的最简单的按钮。这些基本按钮是一个简单的按钮,一个禁用的按钮,和一个链接按钮。
Angular PrimeNG Button基本组件属性:
- label。label属性用于设置按钮组件的文本。
- disabled:这是一个可选的布尔属性,用于禁用一个按钮。
Angular PrimeNG Button基本组件样式:
- p-button-link。该类用于将按钮作为一个链接的样式。
语法:
<button pButton
type="button"
disabled="true | false"
label="..."
class="...">
</button>
创建Angular应用程序并安装模块:
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:最后,在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
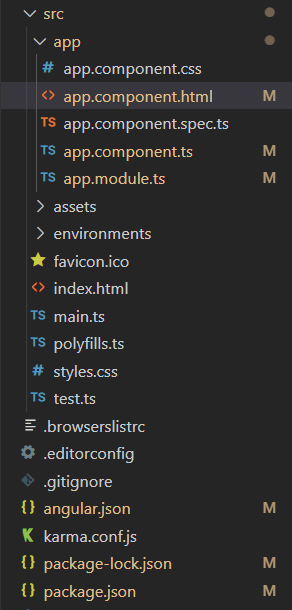
按照上述步骤,项目结构将看起来像这样。

Project Structure
运行以下命令以查看输出。
ng serve --open
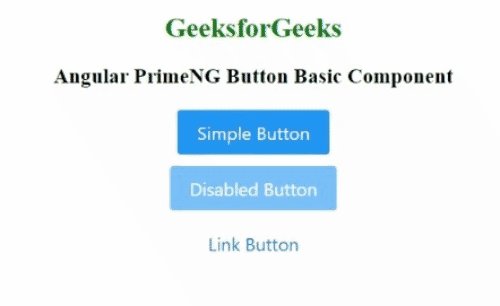
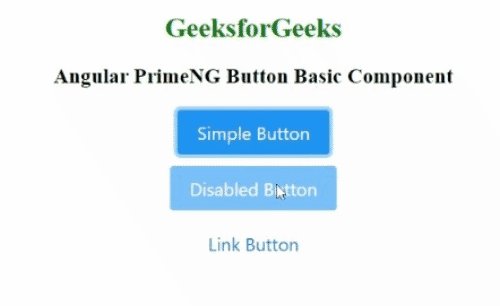
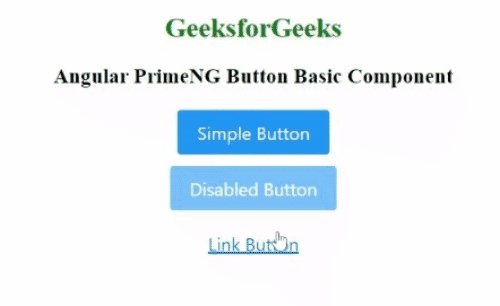
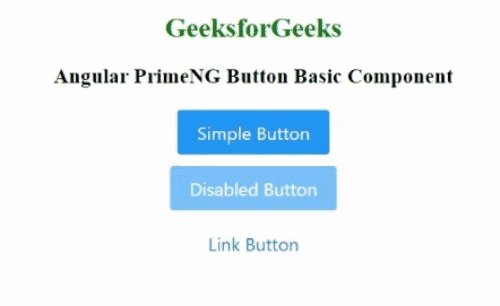
例子1:这个例子展示了Angular PrimeNG Button基本组件的使用,使用simple, disabled,和link按钮。
<div class="header">
<h2>GeeksforGeeks</h2>
<h3>Angular PrimeNG Button Basic Component</h3>
</div>
<div class="buttons">
<button pButton type="button"
label="Simple Button">
</button>
<button pButton type="button"
label="Disabled Button" disabled="true">
</button>
<button pButton type="button"
label="Link Button" class="p-button-link">
</button>
</div>
div{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.header h2{
margin-bottom: 0;
color: green;
}
button{
margin-bottom: 10px;
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import {ButtonModule} from 'primeng/button'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ButtonModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

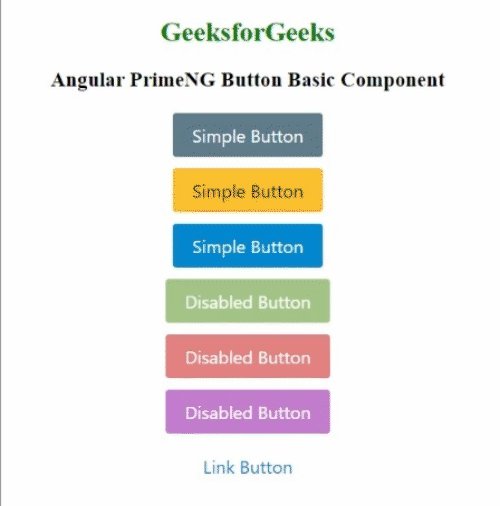
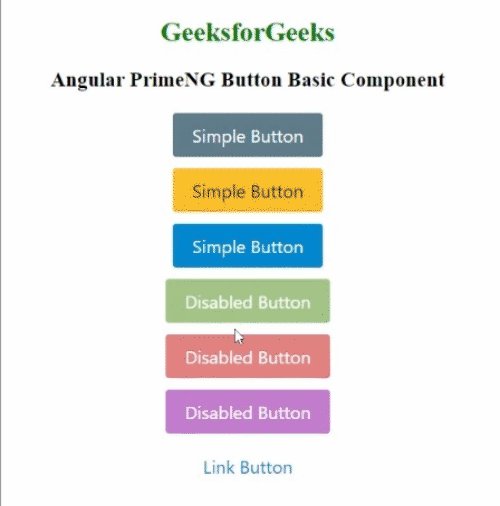
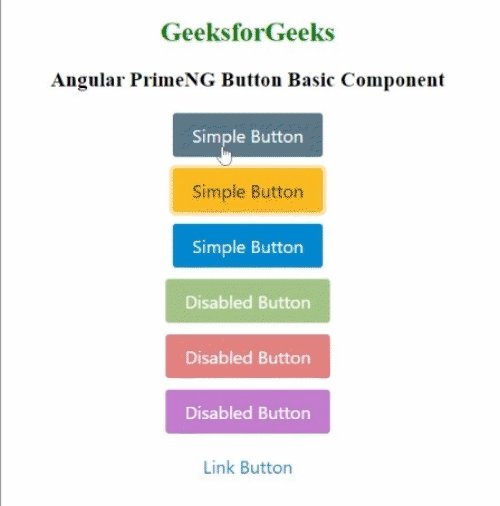
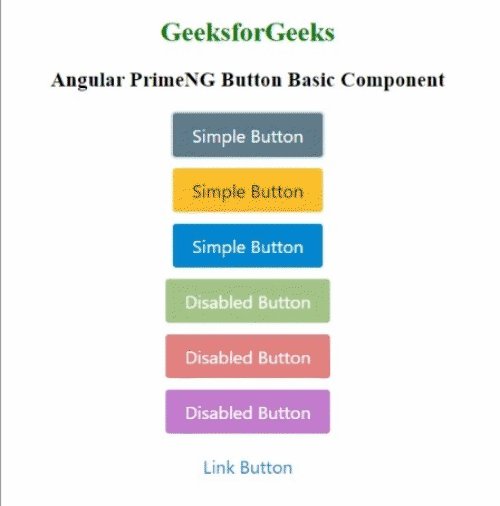
例子2:这个是另一个例子,显示了使用不同颜色的Angular PrimeNG Button基本组件的使用。
<div class="header">
<h2>GeeksforGeeks</h2>
<h3>Angular PrimeNG Button Basic Component</h3>
</div>
<div class="buttons">
<button
pButton
type="button"
label="Simple Button"
class="p-button-secondary">
</button>
<button
pButton
type="button"
label="Simple Button"
class="p-button-warning">
</button>
<button
pButton
type="button"
label="Simple Button"
class="p-button-info">
</button>
<button
pButton
type="button"
label="Disabled Button"
class="p-button-success"
disabled="true">
</button>
<button
pButton
type="button"
label="Disabled Button"
class="p-button-danger"
disabled="true">
</button>
<button
pButton
type="button"
label="Disabled Button"
class="p-button-help"
disabled="true">
</button>
<button
pButton
type="button"
label="Link Button"
class="p-button-link">
</button>
</div>
div{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.header h2{
margin-bottom: 0;
color: green;
}
button{
margin-bottom: 10px;
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import {ButtonModule} from 'primeng/button'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ButtonModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

 极客教程
极客教程