Angular PrimeNG Button Badges组件
Angular PrimeNG是一个开源的库,由原生的Angular UI组件组成,这些组件被用来做伟大的造型,这个框架被用来做响应式网站,非常容易。在这篇文章中,我们将看到**Angular PrimeNG Button Badges组件。
一个Button组件用于在点击时执行一些动作。徽章可以用来向用户显示一些额外的信息。徽章有四个严重程度。成功,危险,信息,和警告。徽章可以通过使用Button的badge属性与按钮一起使用。
Angular PrimeNG Button Button Badges 组件属性:
- badge。badge属性显示按钮的徽章。徽章属性的值在徽章内显示。
- badgeClass。badgeClass属性用于改变徽章的样式。
- label。按钮组件的标签属性用于设置按钮的文本。
Angular PrimeNG Button Button Badges 组件造型:
- p-badge-danger。这被用作badgeClass属性的值,以设置徽章的风格为危险。
- p-badge-success。这被用作badgeClass属性的值,以设置徽章的风格为成功。
- p-badge-info。这被用作badgeClass属性的值,以设置徽章的风格为信息。
- p-badge-warning。这被用作badgeClass属性的值,以设置徽章的风格为警告。
语法:
<button pButton type="button" label="Bookmarks" badge="8"></button>
创建Angular应用程序并安装模块:。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:最后,在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
按照上述步骤,项目结构将看起来像这样。

Project Structure
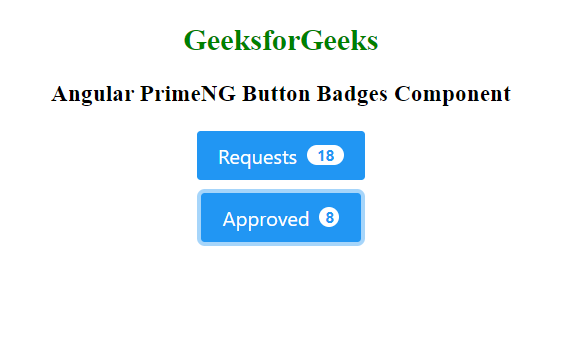
例子1:这个例子显示了使用徽章属性在一个按钮内显示一个徽章。
<div class="header">
<h2>GeeksforGeeks</h2>
<h3>Angular PrimeNG Button Badges Component</h3>
</div>
<div class="buttons">
<p-button label="Requests" badge="18"></p-button>
<p-button label="Approved" badge="8"></p-button>
</div>
div{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.header h2{
margin-bottom: 0;
color: green;
}
p-button{
margin-bottom: 10px;
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {ButtonModule} from 'primeng/button'
import {BadgeModule} from 'primeng/badge';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ButtonModule,
BadgeModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
运行以下命令以查看输出。
ng serve --open
输出:

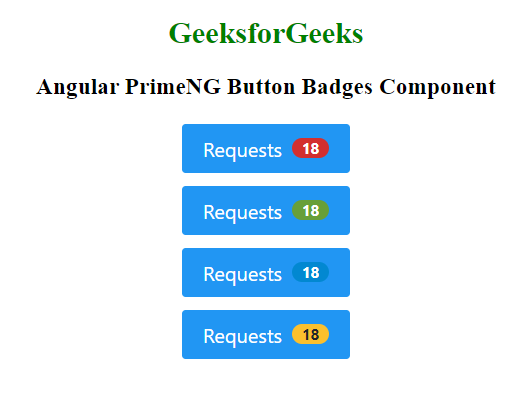
例子2:在这个例子中,我们使用了徽章的造型类来改变徽章的造型。
<div class="header">
<h2>GeeksforGeeks</h2>
<h3>Angular PrimeNG Button Badges Component</h3>
</div>
<div class="buttons">
<p-button label="Requests" badge="18"
badgeClass="p-badge-danger">
</p-button>
<p-button label="Requests" badge="18"
badgeClass="p-badge-success">
</p-button>
<p-button label="Requests" badge="18"
badgeClass="p-badge-info">
</p-button>
<p-button label="Requests" badge="18"
badgeClass="p-badge-warning">
</p-button>
</div>
div{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.header h2{
margin-bottom: 0;
color: green;
}
p-button{
margin-bottom: 10px;
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {ButtonModule} from 'primeng/button'
import {BadgeModule} from 'primeng/badge';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ButtonModule,
BadgeModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

 极客教程
极客教程