Angular PrimeNG Breadcrumb组件
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,这些组件被用来做很好的造型,这个框架被用来做响应式网站,非常容易。在这篇文章中,我们将了解如何在Angular PrimeNG中使用Breadcrumb组件。我们还将学习属性、事件和造型,以及代码中使用的语法。
Breadcrumb组件:它提供了导航链接,用于链接用户浏览的前几页,并在层次结构中显示。
属性:
- Model。它是一个要显示的菜单项的数组。它是数组的数据类型,默认值为空。
- home。它是主页图标的MenuItem配置。它属于MenuItem类型,默认值为空。
- Style。它是组件的内联风格。它是字符串数据类型,默认值为空。
- styleClass。它是组件的风格类。它是字符串数据类型,默认值为空。
Events :
- onItemClick。它是一个回调,当一个项目被选中时被触发。
Styling:
- p-breadcrumb。它是容器元素。
- p-menuitem。它是menuitem元素。
- p-menuitem-text。它是一个菜单项的标签。
- p-breadcrumb-chevron: 它是chevron元素。
创建Angular应用程序和模块安装
- 第1步:使用以下命令创建一个Angular应用程序。
ng new appname
- 第2步:在创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
- 第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构。它将看起来像以下。
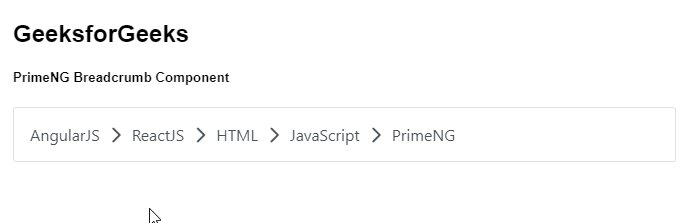
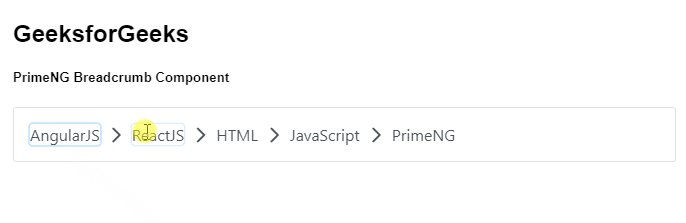
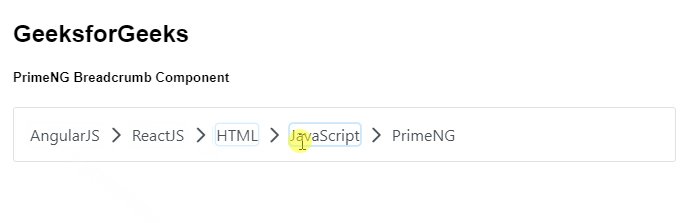
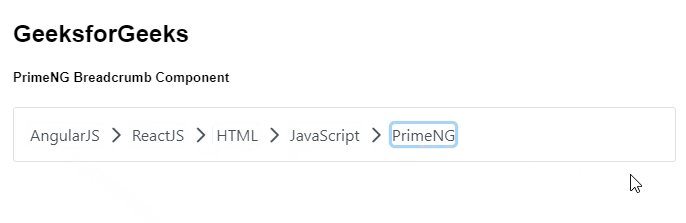
例子1:这是一个基本的例子,说明了如何使用面包屑组件。
<h2>GeeksforGeeks</h2>
<h5>PrimeNG Breadcrumb Component</h5>
<p-breadcrumb [model]="gfg"></p-breadcrumb>
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { BreadcrumbModule } from "primeng/breadcrumb";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
BreadcrumbModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
import { Component } from "@angular/core";
import { MenuItem } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{ label: "AngularJS" },
{ label: "ReactJS" },
{ label: "HTML" },
{ label: "JavaScript" },
{ label: "PrimeNG" },
];
}
}
输出:

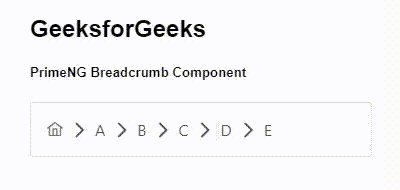
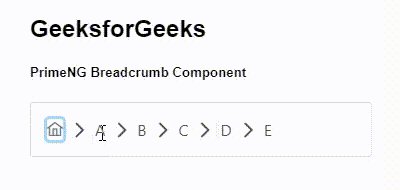
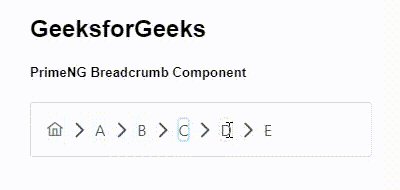
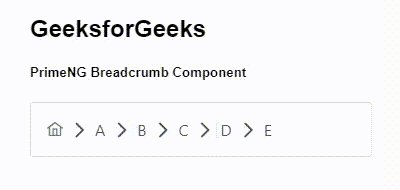
例2:在这个例子中,我们将知道如何在面包屑组件中使用home属性,并使用HTML模板制作元素itemlist。
<p-breadcrumb
[model]="[{label: 'A'},{label: 'B'},
{label: 'C'},{label: 'D'},{label: 'E'}]"
[home]="home">
</p-breadcrumb>
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { BreadcrumbModule } from "primeng/breadcrumb";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
BreadcrumbModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
import { Component } from "@angular/core";
import { MenuItem } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.home = { icon: "pi pi-home" };
}
}
输出:

 极客教程
极客教程