Angular PrimeNG BlockUI面板
Angular PrimeNG是一个用于Angular应用程序的前端UI工具包。它有各种各样的Angular组件,可以帮助开发者在更短的时间内建立网络应用,因为他们不必从头开始做所有的事情。在这篇文章中,我们将讨论Angular PrimeNG BlockUI面板。
BlockUI组件是用来屏蔽页面或面板的。当激活时,它在目标的内容上创建一个黑暗的覆盖层。在面板模式下,我们需要定义一个本地ng-template变量,并将其作为BlockUI组件的目标传递。
Angular PrimeNG BlockUI面板属性:
- target: 它用于锁定要封锁的面板。
- 封锁的。这个属性告诉我们文件目前是否被封锁。它接受布尔值。
语法:
<p-blockUI
[target]="..."
[blocked]="...">
</p-blockUI>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new newapp
第2步 。在创建你的项目文件夹即newapp后,使用以下命令移动到它。
cd newapp
第3步:在你的项目目录中安装PrimeNG和PrimeIcons。
npm install primeng --save
npm install primeicons --save
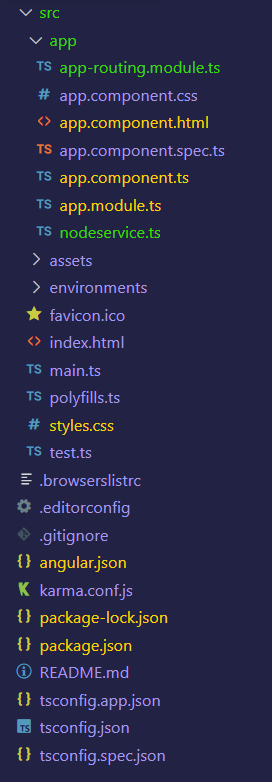
项目结构:完成安装后,项目结构将如下所示。

Project Structure
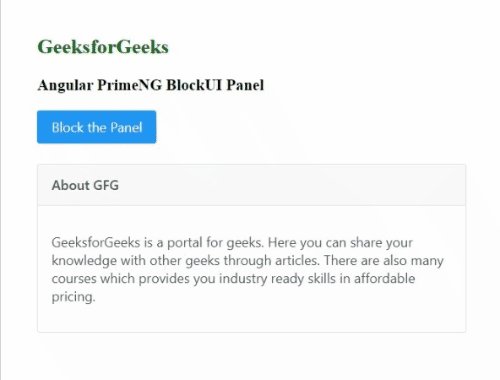
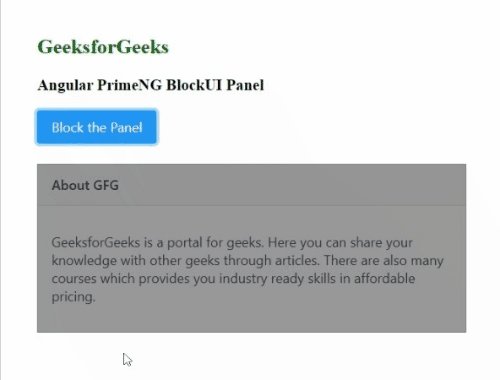
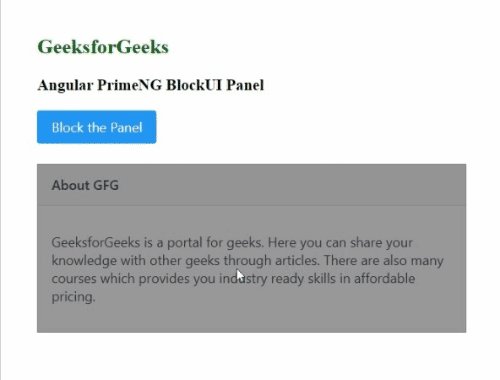
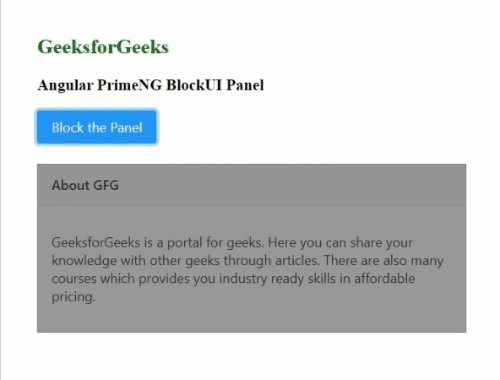
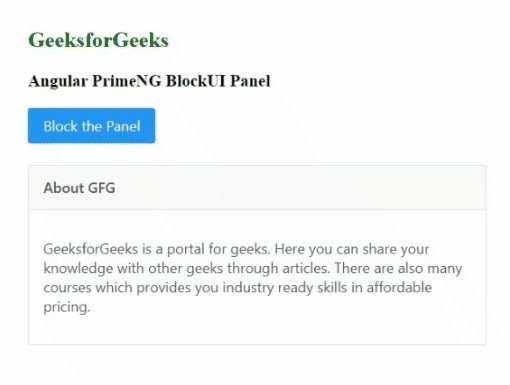
例子1:在这个例子中,使用名为blockTarget.的ng-template变量锁定了一个面板。
<h2 style="color: green">GeeksforGeeks</h2>
<h3>Angular PrimeNG BlockUI Panel</h3>
<button
pButton
class="mb-4"
label="Block the Panel"
(click)="tempBlock()">
</button>
<p-panel #blockTarget header="About GFG">
<p>
GeeksforGeeks is a portal for geeks.
Here you can share your knowledge
with other geeks through articles.
There are also many courses which
provides you industry ready skills
in affordable pricing.
</p>
</p-panel>
<p-blockUI
[target]="blockTarget"
[blocked]="blocked">
</p-blockUI>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
blocked: boolean = false;
tempBlock() {
this.blocked = true;
setTimeout(() => {
this.blocked = false;
}, 3000);
}
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { BlockUIModule } from 'primeng/blockui';
import { PanelModule } from 'primeng/panel';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
BlockUIModule,
ButtonModule,
PanelModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
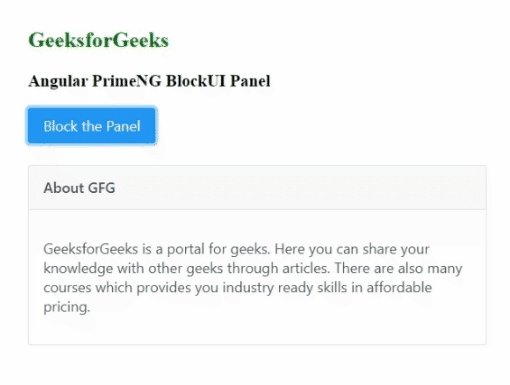
输出:

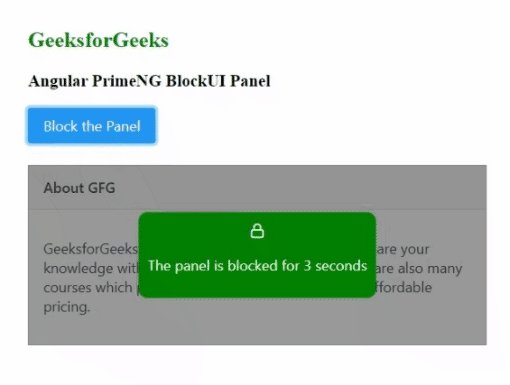
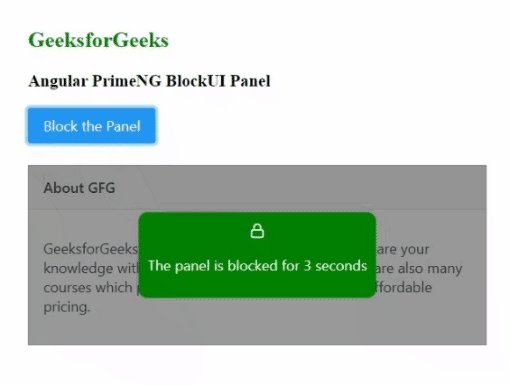
例子2:这个例子显示了使用BlockUI面板的自定义内容。
<h2 style="color: green">GeeksforGeeks</h2>
<h3>Angular PrimeNG BlockUI Panel</h3>
<button
pButton
class="mb-4"
label="Block the Panel"
(click)="tempBlock()">
</button>
<p-panel #blockTarget header="About GFG">
<p>
GeeksforGeeks is a portal for geeks.
Here you can share your knowledge
with other geeks through articles.
There are also many courses which
provides you industry ready skills
in affordable pricing.
</p>
</p-panel>
<p-blockUI [target]="blockTarget" [blocked]="blocked">
<div class="text-center custom-content">
<i class="pi pi-lock"></i>
<p>The panel is blocked for {{time}} seconds</p>
</div>
</p-blockUI>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: [
`
.custom-content{
color: white;
background-color: green;
border-radius: 10px;
padding: 10px;
}
`
]
})
export class AppComponent {
blocked: boolean = false;
time = 3;
tempBlock() {
this.blocked = true;
setTimeout(() => {
this.blocked = false;
}, this.time * 1000);
}
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { BlockUIModule } from 'primeng/blockui';
import { PanelModule } from 'primeng/panel';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
BlockUIModule,
ButtonModule,
PanelModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程