Angular PrimeNG BlockUI文件
Angular PrimeNG是一个用于Angular应用程序的前端UI工具包。它有各种各样的Angular组件,可以帮助开发者在更短的时间内建立网络应用,因为他们不必从头开始做一切事情。在这篇文章中,我们将讨论Angular PrimeNG中的BlockUI Document。
BlockUI组件是用来封锁页面或面板的。当激活时,它在目标的内容上创建一个黑暗的覆盖层。在文档模式下,它封锁整个页面。
Angular PrimeNG BlockUI文档属性:。
- 封锁的。这个属性告诉我们文件目前是否被封锁。它是布尔型的。
语法:
<p-blockUI [blocked]="true || false"></p-blockUI>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new newapp
第2步:在创建你的项目文件夹即newapp后,使用以下命令移动到它。
cd newapp
第3步:在你的项目目录中安装PrimeNG和PrimeIcons。
npm install primeng --save
npm install primeicons --save
项目结构:完成安装后,项目结构将如下所示。

Project Structure
例子1:在这个例子中,一个按钮被用来切换文档的封锁状态。当该按钮被点击时,它将封锁文档4秒钟。
<h2 style="color: green">GeeksforGeeks</h2>
<h3>Angular PrimeNG BlockUI Document</h3>
<h3>About GFG</h3>
<p>
GeeksforGeeks is a portal for geeks.
Here you can share your knowledge
with other geeks through articles.
There are also many courses which
provides you industry ready skills
in affordable pricing.
</p>
<button
pButton
label="Block Document"
(click)="tempBlock()">
</button>
<p-blockUI [blocked]="blocked"></p-blockUI>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
blocked: boolean = false;
tempBlock() {
this.blocked = true;
setTimeout(() => {
this.blocked = false;
}, 4000);
}
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { BlockUIModule } from 'primeng/blockui';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
BlockUIModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

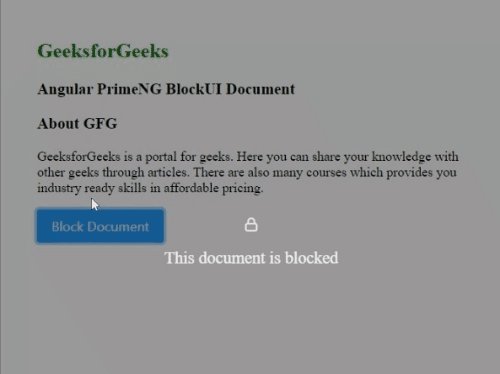
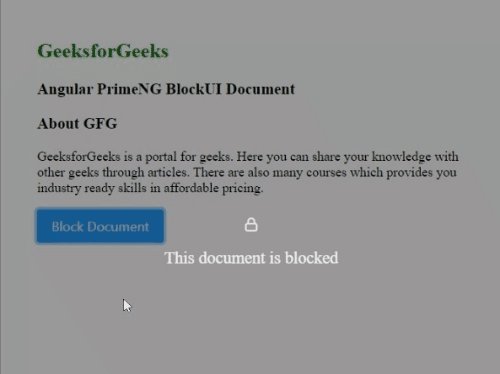
例子2:这个例子展示了使用BlockUI文档的自定义内容。
<h2 style="color: green">GeeksforGeeks</h2>
<h3>Angular PrimeNG BlockUI Document</h3>
<h3>About GFG</h3>
<p>
GeeksforGeeks is a portal for geeks.
Here you can share your knowledge
with other geeks through articles.
There are also many courses which
provides you industry ready skills
in affordable pricing.
</p>
<button
pButton
label="Block Document"
(click)="tempBlock()">
</button>
<p-blockUI [blocked]="blocked">
<div
class="text-center"
style="color: whitesmoke;
font-size: 20px;">
<i class="pi pi-lock block"></i>
<p>This document is blocked</p>
</div>
</p-blockUI>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
blocked: boolean = false;
tempBlock() {
this.blocked = true;
setTimeout(() => {
this.blocked = false;
}, 3000);
}
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { BlockUIModule } from 'primeng/blockui';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
BlockUIModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程