Angular PrimeNG BlockUI自定义内容
Angular PrimeNG是一个用于Angular应用程序的前端UI工具包。它有各种各样的Angular组件,可以帮助开发者在更短的时间内建立网络应用,因为他们不必从头开始做所有的事情。在这篇文章中,我们将看到Angular PrimeNG BlockUI自定义内容。
BlockUI组件是用来屏蔽页面或面板的。当激活时,它在目标的内容上创建一个黑暗的覆盖层。遮罩的内容可以通过在BlockUI组件内添加内容来定制。
语法:
<p-blockUI
[target]="..."
[blocked]="...">
Custom-Content
</p-blockUI>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new newapp
第2步:在创建你的项目文件夹即newapp后,使用以下命令移动到它。
cd newapp
第3步:在你的项目目录中安装PrimeNG和PrimeIcons。
npm install primeng --save
npm install primeicons --save
项目结构:完成安装后,项目结构将如下所示。

Project Structure
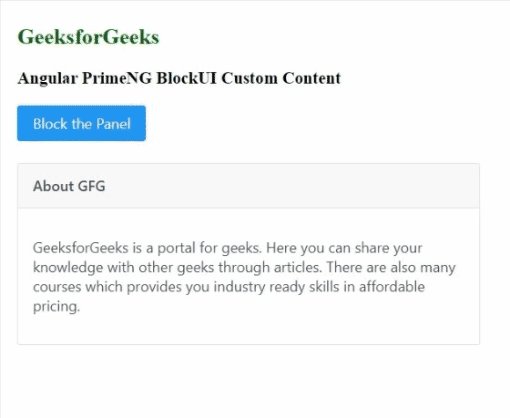
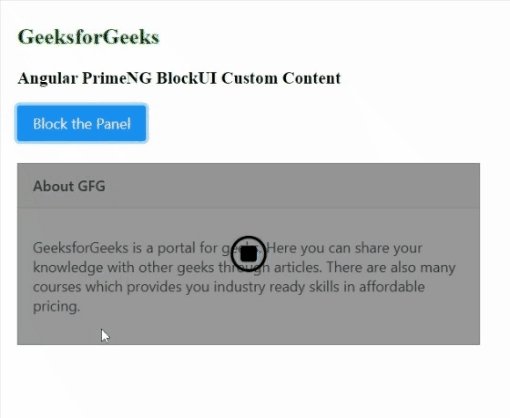
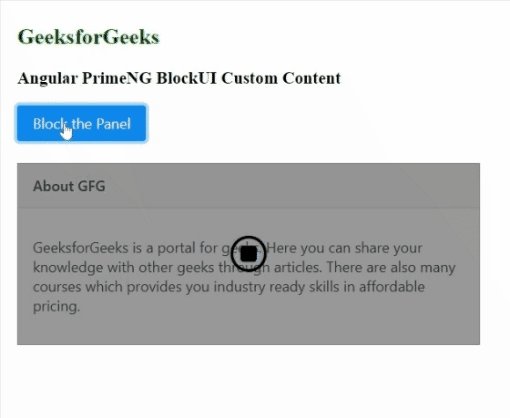
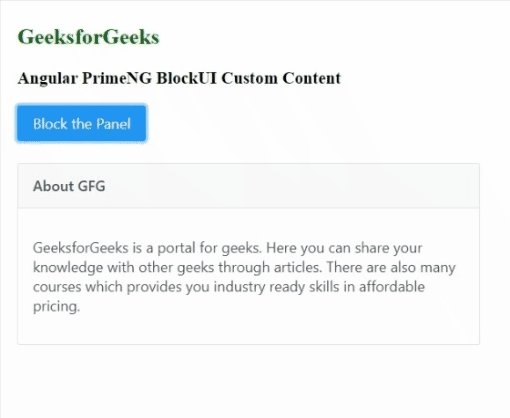
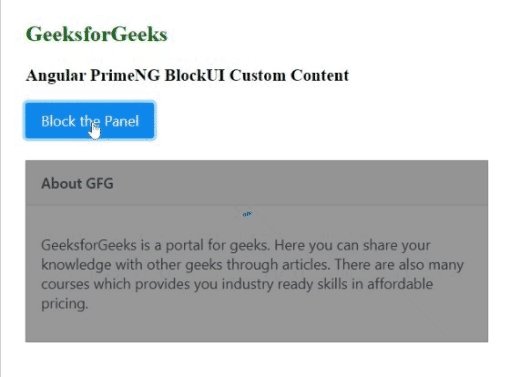
例子1:在这个例子中,我们添加了 “pi-stop-circle “图标,作为自定义内容显示在Angular PrimeNG中的面板块遮罩上。
<h2 style="color: green">GeeksforGeeks</h2>
<h3>Angular PrimeNG BlockUI Custom Content</h3>
<button pButton class="mb-4"
label="Block the Panel"
(click)="panelBlock()">
</button>
<p-panel #panel header="About GFG">
<p>GeeksforGeeks is a portal for geeks.
Here you can share your knowledge
with other geeks through articles.
There are also many courses which
provides you industry ready skills
in affordable pricing.
</p>
</p-panel>
<p-blockUI [target]="panel"
[blocked]="blocked">
<i class="pi pi-stop-circle"
style="font-size: 40px;">
</i>
</p-blockUI>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
blocked: boolean = false;
panelBlock() {
this.blocked = true;
setTimeout(() => {
this.blocked = false;
}, 2000);
}
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { BlockUIModule } from 'primeng/blockui';
import { PanelModule } from 'primeng/panel';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
BlockUIModule,
ButtonModule,
PanelModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

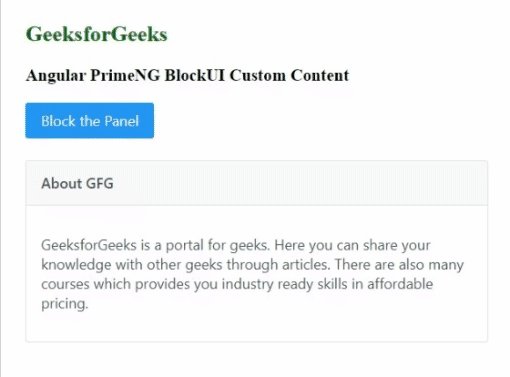
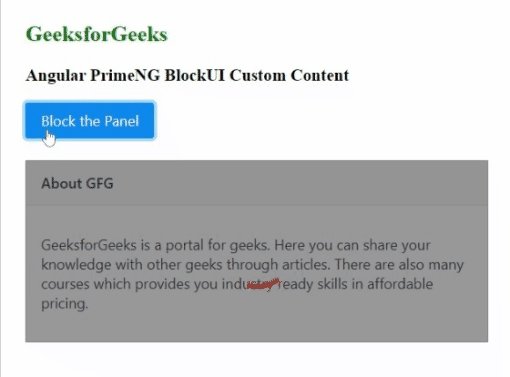
示例2:本例展示了在Angular PrimeNG中使用进度旋转器作为块状ui的自定义内容。
<h2 style="color: green">GeeksforGeeks</h2>
<h3>Angular PrimeNG BlockUI Custom Content</h3>
<button pButton class="mb-4"
label="Block the Panel"
(click)="panelBlock()">
</button>
<p-panel #panel header="About GFG">
<p>GeeksforGeeks is a portal for geeks.
Here you can share your knowledge
with other geeks through articles.
There are also many courses which
provides you industry ready skills
in affordable pricing.
</p>
</p-panel>
<p-blockUI [target]="panel"
[blocked]="blocked">
<p-progressSpinner></p-progressSpinner>
</p-blockUI>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
blocked: boolean = false;
panelBlock() {
this.blocked = true;
setTimeout(() => {
this.blocked = false;
}, 2000);
}
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { BlockUIModule } from 'primeng/blockui';
import { PanelModule } from 'primeng/panel';
import { ButtonModule } from 'primeng/button';
import { ProgressSpinnerModule }
from 'primeng/progressspinner';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
BlockUIModule,
ButtonModule,
PanelModule,
ProgressSpinnerModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程