Angular按键事件
在这里,我们将解释Angular2中的(keyup)事件和可以与(keyup)一起使用的选项。有很多选项可以与(keyup)事件一起使用,但首先让我解释一下什么是(keyup)。
(keyup):
(keyup)是一个Angular事件绑定,用于响应任何DOM事件。它是一个同步事件,在用户与基于文本的输入控件进行交互时被触发。
当用户按下和释放一个键时,就会发生(keyup)事件。在基于文本的输入控件中使用时,它通常用于在每次按键后获得数值。
(keyup)的基本语法
<input (keyup)="function(parameter)">
Angular在$event变量中提供了一个相应的DOM事件对象,它也可以与(keyup)事件一起使用来传递数值或事件。
对于通过事件的语法将是。
<input (keyup)="keyFunc($event)">
使用(keyup)的方法:
使用(keyup)我们可以调用用户定义的函数,其中包含显示文本的逻辑。
- 创建一个输入元素,它将接受输入。
- 在该输入元素中,通过传递$event来调用用户定义的事件(keyup)函数。
- 把$event带到TypeScript文件中的用户定义函数中,通过event.target.value从事件变量中取值,并将其添加到本地变量中,以查看按键的同步变化。
示例:
在这个实现中,$event被传递给用户在typecript文件中定义的函数onKeyUp()。该函数将每个按键后的输入值添加到定义的文本变量中,然后显示该文本变量。
component.html file
<!-- event is passed to function -->
<input (keyup)="onKeyUp($event)">
<!-- text variable is displayed -->
<p>{{text}}</p>
component.ts file:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-txtchk',
templateUrl: './txtchk.component.html',
styleUrls: ['./txtchk.component.css']
})
export class TxtchkComponent implements OnInit {
text = ''; //initialised the text variable
ngOnInit(): void {
}
onKeyUp(x) { // appending the updated value to the variable
this.text += x.target.value + ' | ';
}
}
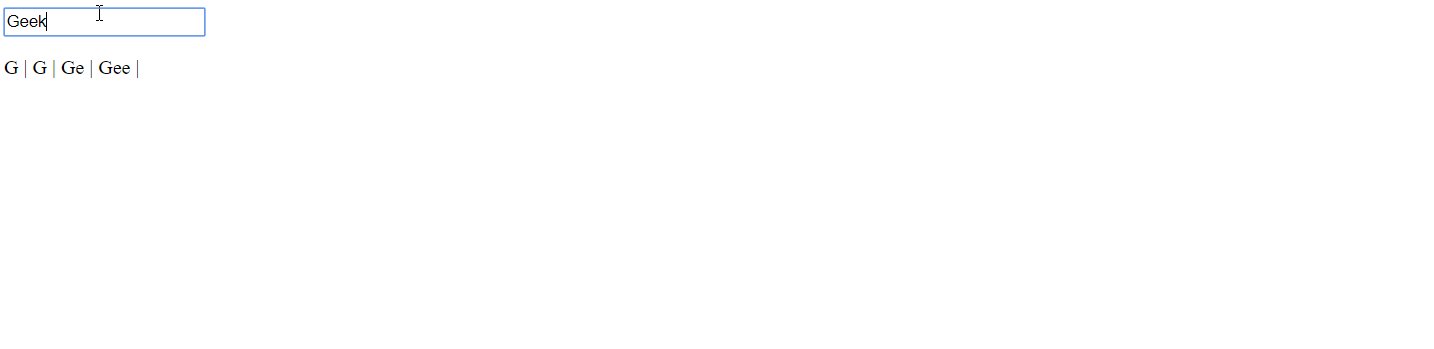
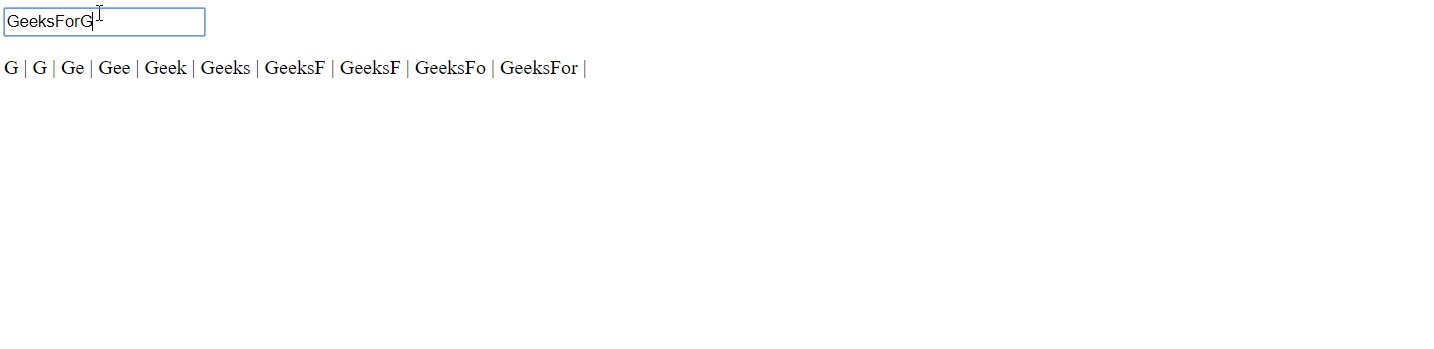
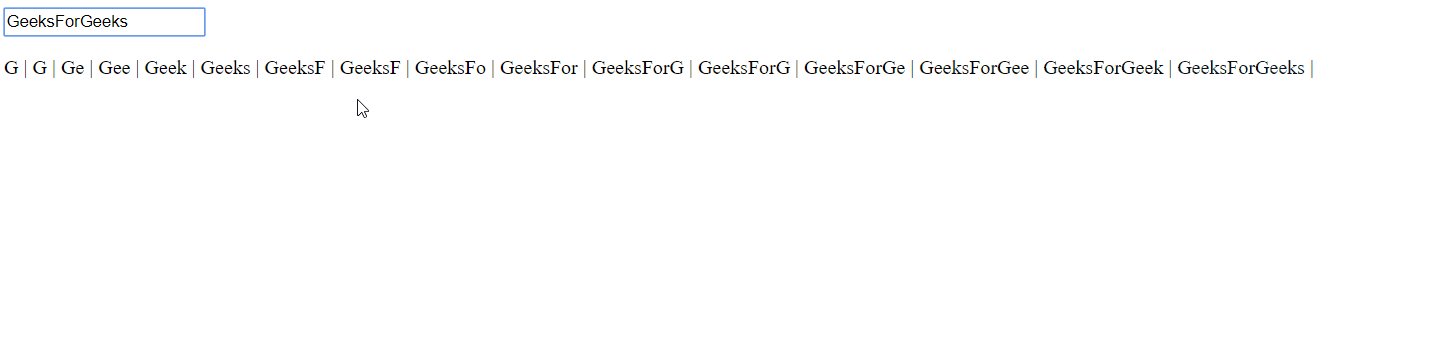
输出:

(keyup)的选项:
有许多选项可以与(keyup)事件一起使用。
- (keyup.Space)
(keyup.Space)事件用于在空格键被按下时产生事件。让我们以上面的例子为例,只是把(keyup)改为(keyup.Space)。
示例 Implementation
component.html file
<!-- after space is pressed event is passed to function -->
<input (keyup.Space)="onKeyUp($event)">
<p>{{text}}</p> <!-- text variable is displayed -->
component.ts file
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-txtchk',
templateUrl: './txtchk.component.html',
styleUrls: ['./txtchk.component.css']
})
export class TxtchkComponent implements OnInit {
text = ''; //initialised the text variable
ngOnInit(): void {
}
onKeyUp(x) { // appending the updated value to the variable
this.text += x.target.value + ' | ';
}
}
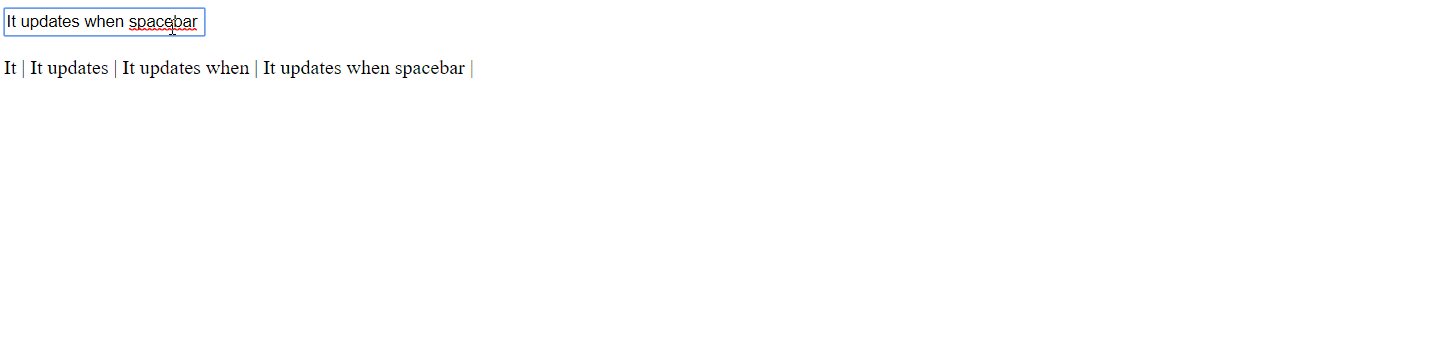
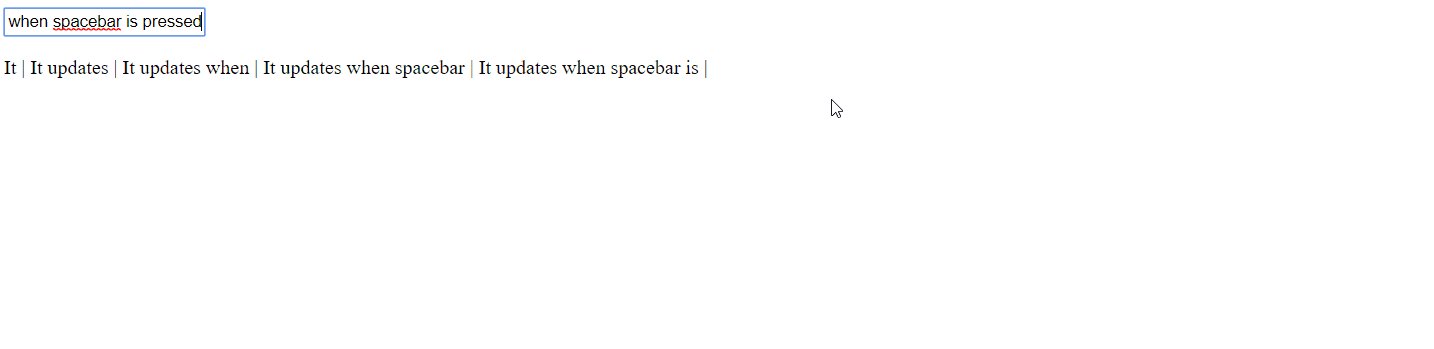
输出

每当空格键被触发时,文本变量的值就会被更新。
- (keyup.enter)
(keyup.enter)事件用于在回车键被按下时产生事件。让我们以上面的例子为例,只是把(keyup)改为(keyup.enter)。
示例 Implementation
component.html file
<!--after enter is pressed event is passed to function -->
<input (keyup.enter)="onKeyUp($event)">
<p>{{text}}</p> <!-- text variable is displayed -->
component.ts file
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-txtchk',
templateUrl: './txtchk.component.html',
styleUrls: ['./txtchk.component.css']
})
export class TxtchkComponent implements OnInit {
text = ''; //initialised the text variable
ngOnInit(): void {
}
onKeyUp(x) { // appending the updated value to the variable
this.text += x.target.value + ' | ';
}
}
输出

每次触发回车时,文本变量的值都会被更新。
- (keyup.a(anyCustomCharacter))
当你按下你在keyup事件中提到的任何字符时,这个事件被触发。字符可以是(A-Z,a-z,0-9或任何其他特殊字符)。这里的变化将在Z字符被触发时显示。
采用同样的代码,只是把(keyup)改为(keyup.z)。
示例 Implementation
component.html file
<!--after z is pressed event is passed to function -->
<input (keyup.z)="onKeyUp($event)">
<p>{{text}}</p> <!-- text variable is displayed -->
component.ts file
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-txtchk',
templateUrl: './txtchk.component.html',
styleUrls: ['./txtchk.component.css']
})
export class TxtchkComponent implements OnInit {
text = ''; //initialised the text variable
ngOnInit(): void {
}
onKeyUp(x) { // appending the updated value to the variable
this.text += x.target.value + ' | ';
}
}
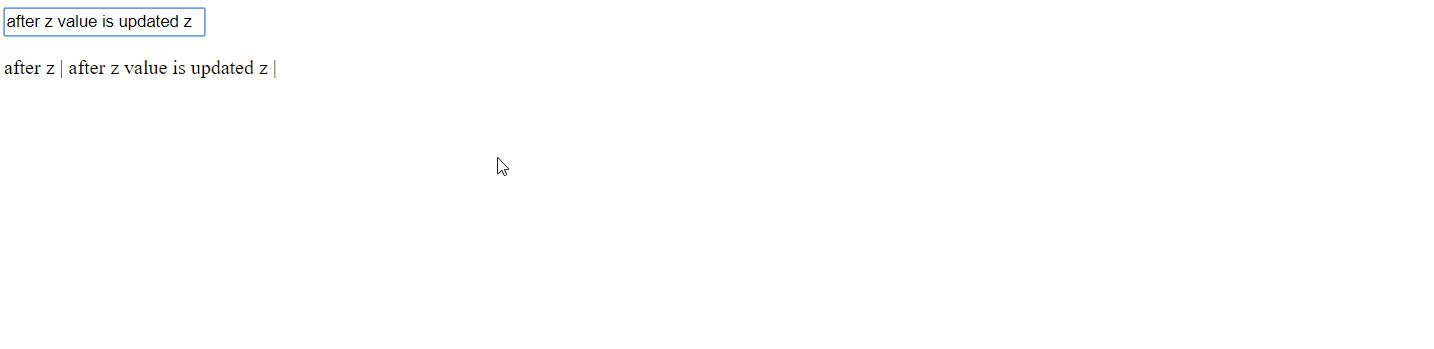
输出

每次z被触发时,文本变量的值都会被更新。
- (keyup.esc)
(keyup.esc)事件用于在按下esc键时产生事件。让我们以上面的例子为例,把(keyup)改为(keyup.esc)。
示例 Implementation
component.html file
<!--after esc is pressed event is passed to function -->
<input (keyup.esc)="onKeyUp($event)">
<p>{{text}}</p> <!-- text variable is displayed -->
component.ts file
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-txtchk',
templateUrl: './txtchk.component.html',
styleUrls: ['./txtchk.component.css']
})
export class TxtchkComponent implements OnInit {
text = ''; //initialised the text variable
ngOnInit(): void {
}
onKeyUp(x) { // appending the updated value to the variable
this.text += x.target.value + ' | ';
}
}
输出

每当esc键被触发时,文本变量的值被更新。
与上述类似,还有许多其他选项可以与(keyup)一起使用
- (keyup.shift)
(keyup.shift)事件用于在按下shift键时产生事件。
示例 Implementation
component.html file
<!--after esc is pressed event is passed to function -->
<input (keyup.shift)="onKeyUp($event)">
<p>{{text}}</p> <!-- text variable is displayed -->
component.ts file
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-txtchk',
templateUrl: './txtchk.component.html',
styleUrls: ['./txtchk.component.css']
})
export class TxtchkComponent implements OnInit {
text = ''; //initialised the text variable
ngOnInit(): void {
}
onKeyUp(x) { // appending the updated value to the variable
this.text += x.target.value + ' | ';
}
}
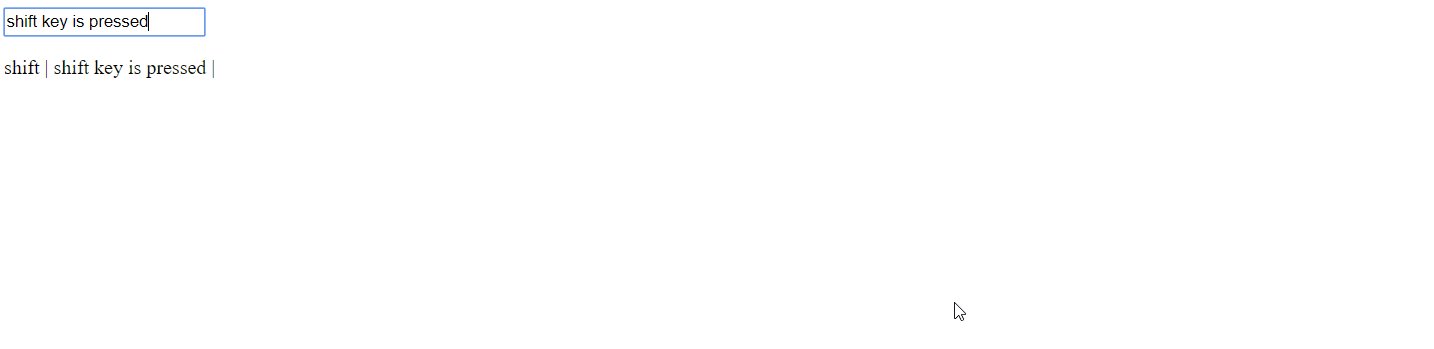
输出

- (keyup.control)
(keyup.control)事件是用来在控制键被按下时产生事件。
示例 Implementation
component.html file
<!--after esc is pressed event is passed to function -->
<input (keyup.control)="onKeyUp($event)">
<p>{{text}}</p> <!-- text variable is displayed -->
component.ts file
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-txtchk',
templateUrl: './txtchk.component.html',
styleUrls: ['./txtchk.component.css']
})
export class TxtchkComponent implements OnInit {
text = ''; //initialised the text variable
ngOnInit(): void {
}
onKeyUp(x) { // appending the updated value to the variable
this.text += x.target.value + ' | ';
}
}
输出

- (keyup.alt)
(keyup.alt)事件用于在alt键被按下时产生事件。
示例 Implementation
component.html file
<!--after esc is pressed event is passed to function -->
<input (keyup.alt)="onKeyUp($event)">
<p>{{text}}</p> <!-- text variable is displayed -->
component.ts file
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-txtchk',
templateUrl: './txtchk.component.html',
styleUrls: ['./txtchk.component.css']
})
export class TxtchkComponent implements OnInit {
text = ''; //initialised the text variable
ngOnInit(): void {
}
onKeyUp(x) { // appending the updated value to the variable
this.text += x.target.value + ' | ';
}
}
输出

- (keyup.backspace)
(keyup.backspace)事件用于在退格键被按下时产生事件。它的基本语法是:-
示例 Implementation
component.html file
<!--after esc is pressed event is passed to function -->
<input (keyup.backspace)="onKeyUp($event)">
<p>{{text}}</p> <!-- text variable is displayed -->
component.ts file
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-txtchk',
templateUrl: './txtchk.component.html',
styleUrls: ['./txtchk.component.css']
})
export class TxtchkComponent implements OnInit {
text = ''; //initialised the text variable
ngOnInit(): void {
}
onKeyUp(x) { // appending the updated value to the variable
this.text += x.target.value + ' | ';
}
}
输出

- (keyup.arrowup)
(keyup.arrowup)事件用于在按下arrowup键时产生事件。
示例 Implementation
component.html file
<!--after esc is pressed event is passed to function -->
<input (keyup.arrowup)="onKeyUp($event)">
<p>{{text}}</p> <!-- text variable is displayed -->
component.ts file
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-txtchk',
templateUrl: './txtchk.component.html',
styleUrls: ['./txtchk.component.css']
})
export class TxtchkComponent implements OnInit {
text = ''; //initialised the text variable
ngOnInit(): void {
}
onKeyUp(x) { // appending the updated value to the variable
this.text += x.target.value + ' | ';
}
}
输出

因此,(keyup)可以和许多选项一起使用,它们的实现几乎都是一样的,只是使用方法不同。
 极客教程
极客教程