Angular文件上传
文件上传是一个重要的组件,用来制作一个存储一些图像数据的表格。它有助于使用图像上传或文件共享的应用程序。这个文件上传组件使用file.io API来上传文件,并提供一个可共享的链接作为回报。此外,我们可以向可共享的链接发送获取请求来获取文件,但现在,我们唯一的重点是在上传部分,所以我们只使用post方法。
步骤:
1.使用以下命令创建一个新的angular应用程序
ng new angular-file-upload
2.通过使用cd命令在应用程序内移动
cd src/app/
3.生成新的组件文件-upload-。
ng g c file-upload/
4.打开src/app文件夹,开始编辑app.component.html文件。
<app-file-upload></app-file-upload>
5.通过命令为文件上传组件创建一个服务。
ng g s file-upload/
6.打开src/app/file-upload文件夹,开始编辑file-upload.component.ts文件。
import { Component, OnInit } from '@angular/core';
import { FileUploadService } from './file-upload.service';
@Component({
selector: 'app-file-upload',
templateUrl: './file-upload.component.html',
styleUrls: ['./file-upload.component.css']
})
export class FileUploadComponent implements OnInit {
// Variable to store shortLink from api response
shortLink: string = "";
loading: boolean = false; // Flag variable
file: File = null; // Variable to store file
// Inject service
constructor(private fileUploadService: FileUploadService) { }
ngOnInit(): void {
}
// On file Select
onChange(event) {
this.file = event.target.files[0];
}
// OnClick of button Upload
onUpload() {
this.loading = !this.loading;
console.log(this.file);
this.fileUploadService.upload(this.file).subscribe(
(event: any) => {
if (typeof (event) === 'object') {
// Short link via api response
this.shortLink = event.link;
this.loading = false; // Flag variable
}
}
);
}
}
7.打开 src/app/file-upload/ 并开始编辑 file-upload.service.ts 文件。
import { Injectable } from '@angular/core';
import {HttpClient} from '@angular/common/http';
import {Observable} from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class FileUploadService {
// API url
baseApiUrl = "https://file.io"
constructor(private http:HttpClient) { }
// Returns an observable
upload(file):Observable<any> {
// Create form data
const formData = new FormData();
// Store form name as "file" with file data
formData.append("file", file, file.name);
// Make http post request over api
// with formData as req
return this.http.post(this.baseApiUrl, formData)
}
}
8.打开 src/app/file-upload 并开始编辑 file-upload.component.html 文件。
<div class="text-center">
<input class="form-control" type="file"
(change)="onChange($event)">
<button (click)="onUpload()"
class="btn btn-success">
Upload
</button>
</div>
<!-- Shareable short link of uploaded file -->
<div class="container text-center jumbotron"
*ngIf="shortLink">
<h2> Visit Here</h2>
<a href="{{shortLink}}">{{shortLink}}</a>
</div>
<!--Flag variable is used here-->
<div class="container" *ngIf="loading">
<h3>Loading ...</h3>
</div>
9.打开src/app/,开始编辑app.module.ts文件。
import { BrowserModule } from
'@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FileUploadComponent } from
'./file-upload/file-upload.component';
import { AppComponent } from './app.component';
import {HttpClientModule} from
'@angular/common/http';
@NgModule({
declarations: [
AppComponent,
FileUploadComponent,
],
imports: [
BrowserModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
10.现在运行这个命令,在localhost上提供服务
ng serve
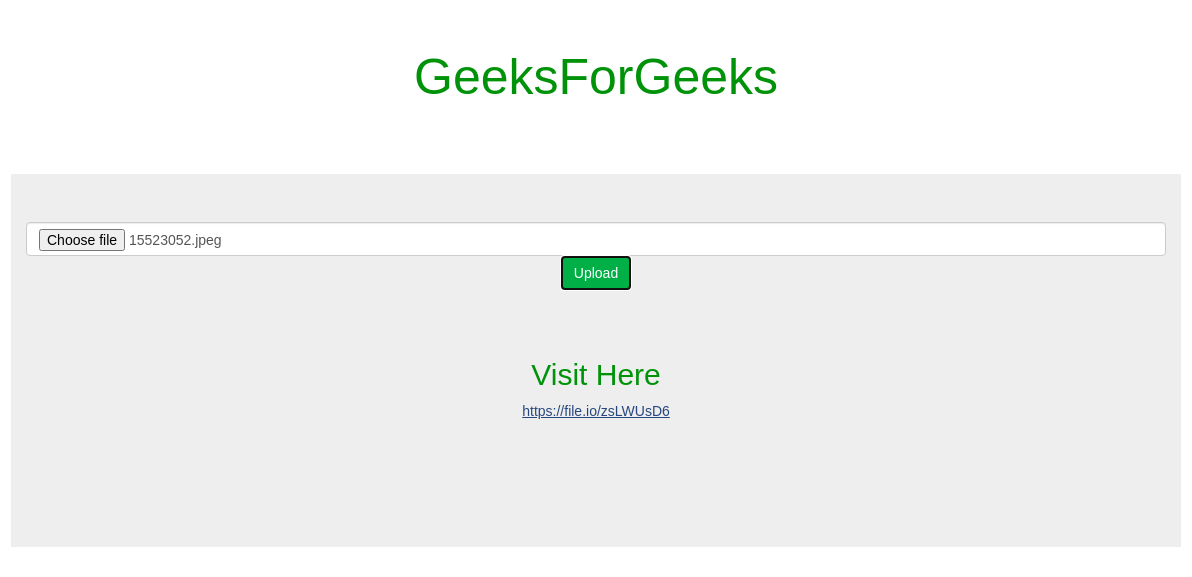
输出:
- 在选择文件之前。

- 选择文件并点击按钮后。

- 加载完成后。

HTML是网页的基础,通过构建网站和网络应用程序来进行网页开发。你可以通过学习这个HTML教程和HTML实例,从基础开始学习HTML。
 极客教程
极客教程