AngularJS中的双击事件有什么用
AngularJS中的ng-dblclick事件对于HTML元素获得双击事件是非常有用的。如果用户希望在双击HTML元素的时候得到函数触发或其他事件,那么就需要这个事件了。所有的HTML元素都将支持它。基本上,ng-dblclick指令将告诉AngularJS,当HTML或HTML元素被双击时,它到底需要做什么。然而,它不会覆盖该元素的原始ondblclick事件,因为它们都将被执行。
语法:
<element ng-dblclick="expression"> </element>
参数:
- expression:它指定了在任何元素上进行双击时将执行的表达式。
例子1:在这个例子中,每次在标题上进行双击,计数的数量都会增加。
<!DOCTYPE html>
<html>
<head>
<title>
AngularJS ng-dblclick Directive
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body style="text-align:center;" ng-app="">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2 style="color:purple">
ng-dblclick Directive
</h2>
<p>On the header given below,
Double-Click on it.</p>
<h1 style="color:#EA6964"
ng-dblclick="count = count + 1"
ng-init="count=0">Click
</h1>
<p>Double-Click has been done {{count}} times.</p>
</body>
</html>
输出:

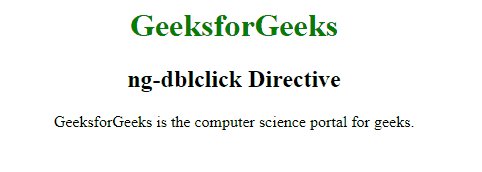
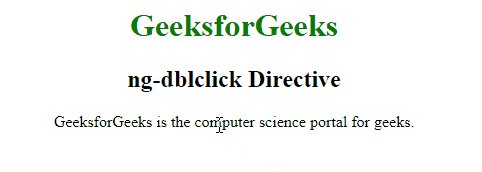
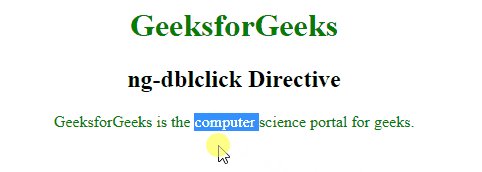
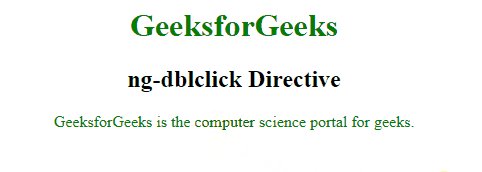
实例2 :这个例子说明了AngularJS中的ng-dblclick指令,在双击后改变文本的颜色。
<!DOCTYPE html>
<html>
<head>
<title>ng-dblclick Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<style type="text/css">
.green {
color: green;
}
</style>
</head>
<body ng-app style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h3>ng-dblclick Directive</h3>
<div>
<p ng-dblclick="col=!col" ng-class="{green:col}">
GeeksforGeeks is the computer science
portal for geeks.
</p>
</div>
</body>
</html>
输出:

 极客教程
极客教程