AngularJS中的双向数据绑定
在这篇文章中,我们将看到数据绑定,同时了解代码是如何从Typescript文件到HTML文件的,反之亦然的实现。
在AngularJS中,数据绑定指的是模型和视图之间的同步。在双向数据绑定中,数据流是双向的,即当模型中的数据发生变化时,这些变化会反映在视图中,而当视图中的数据发生变化时,也会反映在模型中。双向数据绑定是通过使用ng-model指令来实现的。ng-model指令将数据从视图转移到模型,又从模型转移到视图。
方法:将实施以下方法来实现双向绑定。
- 创建一个模块
var app=angular.module('myApp',[])
- 给模块添加一个控制器。在这里你可以写出在视图变化时更新模型的逻辑。
app.controller('myCtrl',function($scope){})
- 在元素中指定ng-model指令。
<input ng-model="name"/>
例子1:这个例子展示了如何使用ng-model指令进行双向数据绑定。
<!DOCTYPE html>
<html>
<head>
<title>
Two-way Data Binding in AngularJS
</title>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.7/angular.min.js">
</script>
</head>
<body ng-app="">
<h1>GeeksforGeeks</h1>
<h3>Two-way Data Binding</h3>
<form>
<label>Enter your name </label>
<input type="text"
ng-model="name">
</form>
<p>{{name}}</p>
</body>
</html>
解释:在上面的例子中,我们在输入元素中使用了ng-model指令。当用户在输入元素中输入数据时,它会反映在
标签,我们用一个表达式来显示’name’的值。这是一个双向数据绑定的例子,因为当我们改变输入控件的值时,变量’name’的值也会改变。
输出:

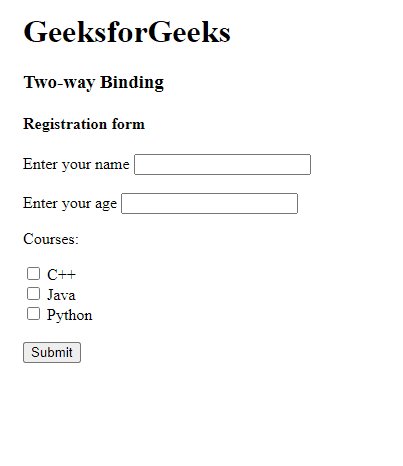
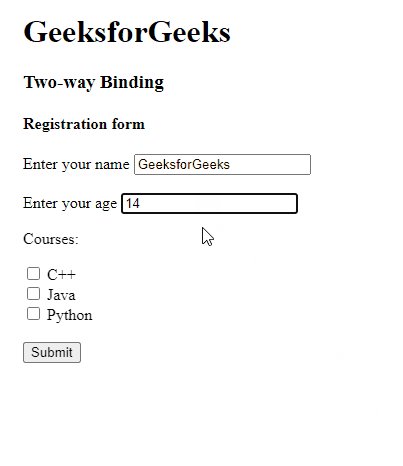
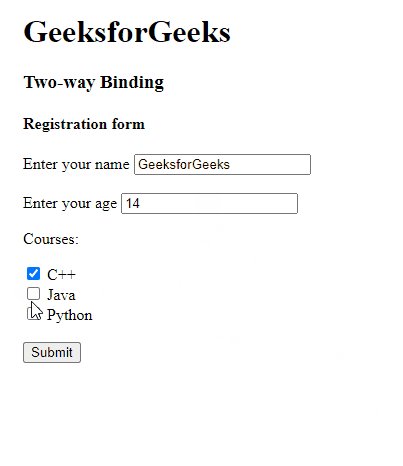
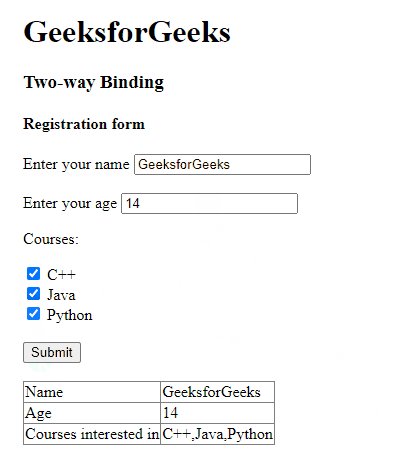
例子2:在这个例子中,我们创建了一个注册表格。用户填写详细信息并点击提交按钮。在点击提交按钮时,用户填写的详细信息就会显示出来。
<!DOCTYPE html>
<html>
<head>
<title>
Two-way Data Binding in AngularJS
</title>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.7/angular.min.js">
</script>
</head>
<body ng-app="myApp">
<h1>GeeksforGeeks</h1>
<h3>Two-way Binding</h3>
<h4>Registration form</h4>
<form name="registrationForm"
ng-controller="myCtrl">
<label>Enter your name</label>
<input type="text"
ng-model="name" />
<br />
<label>Enter your age</label>
<input type="text"
ng-model="age" />
<br />
<p>Courses:</p>
<input type="checkbox"
ng-model="value1"
name="option1"
value="C++" />
<label>C++</label>
<br />
<input type="checkbox"
ng-model="value2"
name="option2"
value="Java" />
<label>Java</label>
<br />
<input type="checkbox"
ng-model="value3"
name="option3"
value="Python" />
<label>Python</label>
<br />
<input type="submit"
ng-click="details()" />
<div>
<br />
<table border="1px solid black"
style="border-collapse: collapse">
<tr border="1px solid black"
style="border-collapse: collapse"
ng-repeat="x in registrationDetails">
<td>{{x.key}}</td>
<td>{{x.value}}</td>
</tr>
</table>
</div>
</form>
<script type="text/javascript">
var app = angular.module('myApp', []);
app.controller('myCtrl', function(scope) {
scope.details = function() {
scope.courses = [];
if(scope.value1)
scope.courses.push(registrationForm.option1.value);
if(scope.value2)
scope.courses.push(registrationForm.option2.value);
if(scope.value3)
scope.courses.push(registrationForm.option3.value);
scope.registrationDetails = [{
key: 'Name',
value: scope.name
}, {
key: 'Age',
value:scope.age
}, {
key: 'Courses interested in',
value: $scope.courses.toString()
}, ];
};
});
</script>
</body>
</html>
输出:

 极客教程
极客教程