AngularJS中ng-pristine和ng-dirty之间有什么区别
AngularJS 支持客户端表单验证。AngularJS会跟踪所有的表单和输入字段,它还会存储是否有人触碰过或修改过字段的信息。用于表单验证的两个不同的类ng-dirty和ng-pristine,如下所述。
ng-pristine: ng-pristine类告诉人们表单没有被用户修改过。如果该表单没有被用户修改过,则返回true。
- 返回类型。如果表单/输入字段没有被用户修改,返回布尔值True,否则返回False。
ng-dirty: ng-dirty类告诉用户表单已经被弄脏(修改)。如果用户修改了表单,它返回true。
- 返回类型。如果表单/输入字段被用户修改,返回布尔值True,否则返回False。
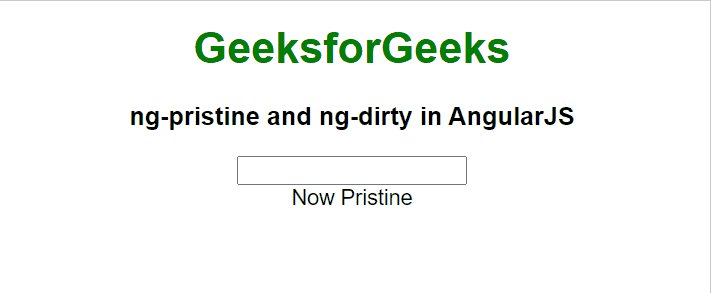
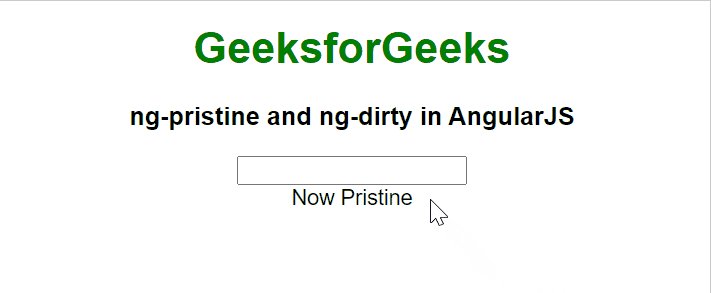
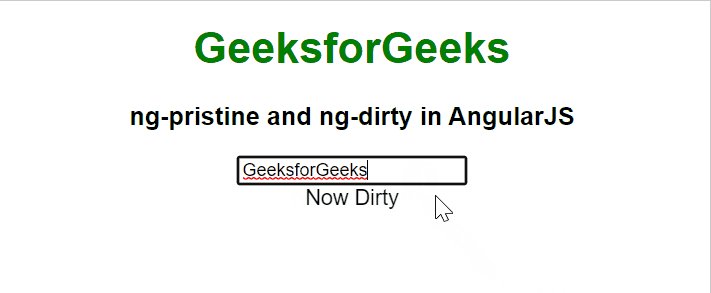
实例1:本实例通过使用 元素实现AngularJS中的ng-pristine和ng-dirty类,描述了它的用法。
<!DOCTYPE html>
<html>
<head>
<title>
Difference between ng-pristine and ng-dirty
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.0.8/angular.min.js">
</script>
<style>
body {
font-family: Arial;
text-align: center;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>ng-pristine and ng-dirty in AngularJS</h3>
<form ng-app="" name="myForm">
<input name="email" ng-model="data.email">
<div class="info" ng-show="myForm.email.pristine">
Now Pristine
</div>
<div class="error" ng-show="myForm.email.dirty">
Now Dirty
</div>
</form>
</body>
</html>
输出:

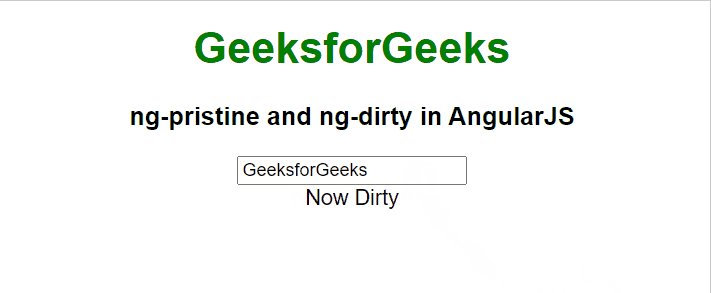
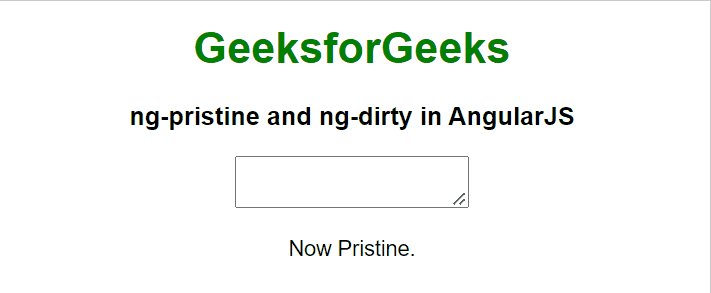
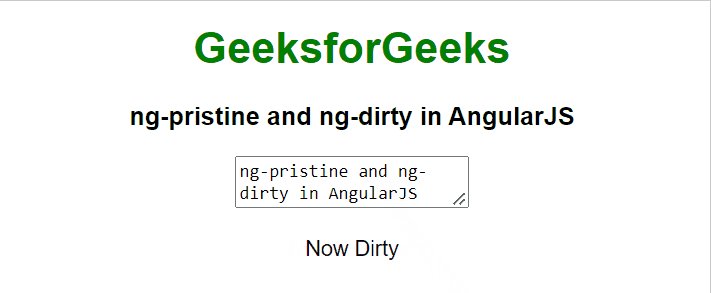
示例2:本例通过使用<textarea>元素实现AngularJS中的ng-pristine和ng-dirty类,描述了其用法<textarea>。
<!DOCTYPE html>
<html>
<head>
<title>
Difference between ng-pristine and ng-dirty
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.0.8/angular.min.js">
</script>
<style>
body {
text-align: center;
font-family: Arial;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3> ng-pristine and ng-dirty in AngularJS</h3>
<form ng-app="" name="myForm">
<textarea name="text" ng-model="data.text"></textarea>
<p class="info" ng-show="myForm.text.pristine">
Now Pristine.
</p>
<p class="error" ng-show="myForm.text.dirty">
Now Dirty
</p>
</form>
</body>
</html>
输出:

ng-pristine和ng-dirty之间的区别:它们之间的主要区别是:ng-dirty用来告诉我们输入字段被用户修改了,而ng-pristine用来告诉我们字段没有被用户碰过。
 极客教程
极客教程