AngularJS中的watch和observe有什么区别
AngularJS提供了不同的方法来观察/监视其元素和变量的变化。observe和watch是两个不同的方法,可以达到这个目的。observe是一个负责观察/观察DOM属性变化的方法。当我们想观察一个包含插值({{}}的DOM元素时,我们使用observe。)
语法:
<!-- Interpolation Element -->
attr1 = "Name: {{name}}"
<!-- Syntax of Observe in controller -->
attrs.$observe('attr1', function() {
// body
});
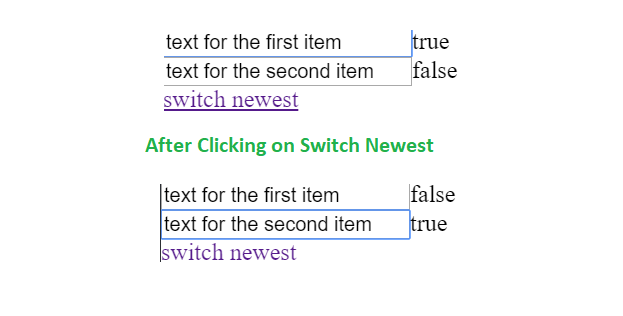
例子1:当我们点击超链接(最新的开关)时,属性在点击事件的基础上得到真或假。$observe正在观察其DOM中的变化,并相应地设置属性值。
<!DOCTYPE html>
<html ng-app="AngularObserveExample">
<head>
<title>
What is the difference between watch
andobserve in AngularJS ?
</title>
<script src=
"http://code.angularjs.org/1.0.6/angular.min.js">
</script>
<script>
var myApp = angular.module('observeApplication', []);
myApp.directive('focus', function () {
return function (scope, element, attrs) {
attrs.observe('focus', function (newValue) {
newValue === 'true' && element[0].focus();
});
}
});
function MyCtrl(scope) {
scope.cues = [{
text: 'text for the first item',
isNew: false
}, {
text: 'text for the second item',
isNew: true
}];
scope.switchNewest = function () {
scope.cues[1].isNew = !scope.cues[1].isNew
scope.cues[0].isNew = !scope.cues[0].isNew
}
}
</script>
</head>
<body>
<div ng-app="observeApplication" ng-controller="MyCtrl">
<ul>
<li ng-repeat="cue in cues" class="form-inline">
<input type="text" ng-model="cues[$index].text"
focus="{{cue.isNew}}" class="input-xlarge" />
{{cue.isNew}}</li>
</ul>
<a ng-click="switchNewest()">switch newest</a>
</div>
</body>
</html>
输出:

$watch:为了观察任何表达式,无论是函数还是字符串,我们都使用watch方法。它是scope对象上的一个方法,因此,它可以用在任何你能访问范围对象的地方(包括指令中的任何控制器或链接函数)。当我们想观察/监视任何模型/范围属性时,我们使用$watch。
语法:
attr1 = "myModel.some_prop";
scope.$watch(attrs['attr1'], function() {
// body
});
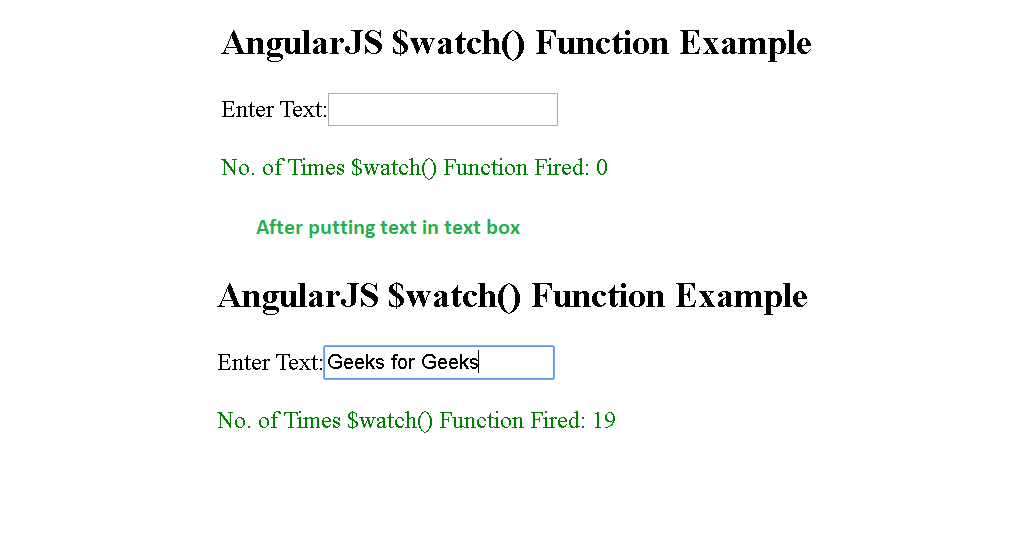
例2:在这个例子中,我们把文本放在文本字段中,当光标向上或向下时,函数被调用,变化被$watch观察到,我们显示一个函数被调用的次数的计数。
<!DOCTYPE html>
<html>
<head>
<script src=
"http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js">
</script>
<script type="text/javascript">
var app = angular.module('watchApplication', []);
app.controller('watchCtrllr', function (scope) {
scope.countCheck = -1;
scope.watch('textval', function (newval, oldval) {
scope.countCheck =scope.countCheck + 1;
});
});
</script>
</head>
<body>
<div ng-app="watchApplication" ng-controller="watchCtrllr">
<h2>AngularJS watch() Function Example</h2>
Enter Text:<input type="text" ng-model="textval" />
<br /><br />
<span style="color:Red">
No. of Timeswatch()
Function Fired: {{countCheck}}
</span>
</div>
</body>
</html>
输出:

$watch和$observe之间的区别:
| $watch | $observe |
|---|---|
| watch字符串/表达式/函数的变化。 | observe DOM元素的变化。 |
| $watch是触发文摘变化的一种方式。 | $observe观察插值({{}}元素的变化。 |
| $watch使用$scope来观察其数值的变化。 | $observe被用于指令的链接功能中。 |
 极客教程
极客教程