什么是AngularJS中的表达式
在这篇文章中,我们将看到Angular JS中的表达式,同时通过代码实例了解实现它的不同方法。
AngularJS中的表达式,是要被评估的语句,它被放在双大括号内。评估的结果将准确地返回表达式定义的地方。它有助于执行数据绑定。数据绑定指的是模型和视图组件之间的同步。表达式有助于数据绑定,因为它们将应用程序的数据与HTML绑定。这里需要注意的一点是,AngularJS的表达式不能包含正则表达式、循环、条件语句和函数。AngularJS的表达式可以包含字面意思、运算符和变量。AngularJS表达式可以使用原始类型,如字符串和数字,以及其他类型,如JavaScript对象和数组。
在AngularJS中,有2种编写表达式的方法。
- 使用双大括号
- 使用ng-bind指令
我们将探讨这两种方法并了解其实施情况。
使用双大括号:双大括号可以用来显示从模型到视图组件的内容。任何写在双大括号内的内容都将准确地显示在表达式的位置上。
语法:
{{expression}}
例子1 。这个例子描述了表达式。
<!DOCTYPE html>
<html>
<head>
<title>Angular JS Expression</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="">
<p>{{100}}</p>
<p>{{100*2}}</p>
</body>
</html>
输出:

例子2 :这个例子描述了使用双括号的表达式。
<!DOCTYPE html>
<html>
<head>
<title>Angular JS Expression</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="">
<form>
<label>Enter your name:</label>
<input type="text" ng-model="name">
</form>
<p>Hello {{name}}</p>
</body>
</html>
解释:在这个例子中,我们把名字作为一个输入。然后我们打印了包含用户使用双括号中的表达式输入的名字的信息。
输出:

使用 ng-bind指令 : ng-bind指令可用于将一个元素的innerHTML绑定到模型属性。如果一个变量或表达式的值发生变化,指定的HTML元素的内容也会随之变化。
语法:
<element ng-bind="expression"> Contents </element>
示例3:这个例子描述了使用ng-bind指令的表达式。
<!DOCTYPE html>
<html>
<head>
<title>Angular JS Expression</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="">
<form>
<label>Enter your name:</label>
<input type="text" ng-model="name">
</form>
<p>Hello
<span ng-bind="name"></span>
</p>
</body>
</html>
解释:在这个例子中,我们把名字作为一个输入。使用ng-model指令,我们可以将输入的值绑定到应用程序数据上。然后,我们使用ng-bind指令打印了用户输入的名字。
输出:

在表达式中执行操作:
我们也可以在一个表达式内部进行表达。
例子4 :这个例子描述了2个字符串的串联。
<!DOCTYPE html>
<html>
<head>
<title>Angular JS Expression</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="">
<form>
<label>Enter your first name:</label>
<input type="text" ng-model="firstname">
<br><br>
<label>Enter your last name:</label>
<input type="text" ng-model="lastname">
</form>
<p>Hello {{firstname+" "+lastname}}</p>
</body>
</html>
输出:

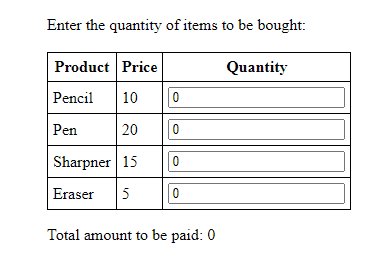
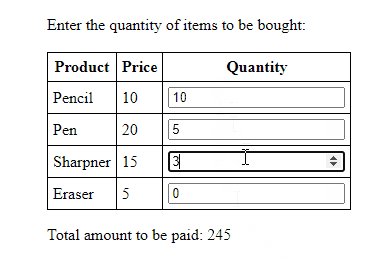
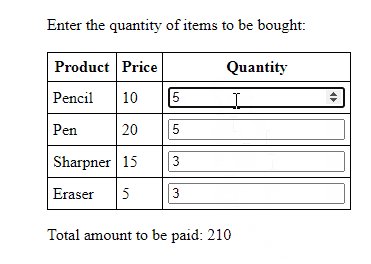
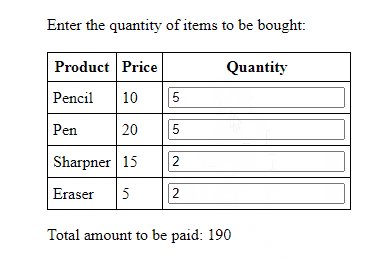
例子5:在这个例子中,我们是根据客户输入的产品数量来计算要支付的总金额。
<!DOCTYPE html>
<html>
<head>
<title>Angular JS Expression</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<style>
table {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 5px;
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body ng-app="myApp"
ng-controller="myctrl">
<form>
<label>
Enter the quantity of
items to be bought:
</label>
<br>
<br>
<table>
<tr>
<th>Product</th>
<th>Price</th>
<th>Quantity</th>
</tr>
<tr>
<td>Pencil</td>
<td>10</td>
<td>
<input type="number"
ng-model="pencil"
min=0 value="0">
</td>
</tr>
<tr>
<td>Pen</td>
<td>20</td>
<td>
<input type="number"
ng-model="pen"
min=0 value="0">
</td>
</tr>
<tr>
<td>Sharpner</td>
<td>15</td>
<td>
<input type="number"
ng-model="sharpner"
min=0 value="0">
</td>
</tr>
<tr>
<td>Eraser</td>
<td>5</td>
<td>
<input type="number"
ng-model="eraser"
min=0 value="0">
</td>
</tr>
</table>
<p>Total amount to be paid:
{{pencil*10+pen*20+sharpner*15+eraser*5}}
</p>
</form>
<script>
var app = angular.module("myApp", []);
app.controller("myctrl", function(scope) {
scope.pencil = 0;
scope.pen = 0;
scope.sharpner = 0;
$scope.eraser = 0;
});
</script>
</body>
</html>
解释:在这个例子中,显示了一个表格,其中显示了产品名称和价格等细节。用户需要输入他想购买的数量,然后显示要支付的金额。
输出 :

注意 :为计算要支付的总金额所进行的操作在表达式内。
{{ pencil*10 + pen*20 + sharpner*15 + eraser*5 }}
例子6:这个例子通过指定数字、字符串、数组、对象来描述Angular JS中的表达式。
<!DOCTYPE html>
<html>
<head>
<title>Angular JS Expression</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="myApp" ng-controller="myctrl">
<p>Name of the student: {{student.name}}</p>
<p>Age of the student: {{student.age}}</p>
<p>Favourite subject: {{subjects[0]}}</p>
<p>Least favourite: {{subjects[1]}}</p>
<script type="text/javascript">
var app = angular.module("myApp", []);
app.controller("myctrl", function(scope) {
scope.student = {
"name": "GeeksforGeeks",
age: 20
};
$scope.subjects =
["English", "Hindi",
"Maths", "SST", "Science"];
});
</script>
</body>
</html>
输出:

AngularJS和JavaScript表达式之间有一个相似之处,即_都可以包含字面意思、运算符和变量。
AngularJS和Javascript表达式之间的比较。
| AngularJS Expressions | JavaScript Expressions |
|---|---|
| 这些可以写在HTML里面。 | 这些不能写在HTML里面。 |
| 这些表达式支持过滤器。 | 这些表达式不支持过滤器。 |
| 它们不支持条件式、循环和异常。 | 条件、循环和异常都被它们支持。 |
 极客教程
极客教程