什么是AngularJS中的过滤器
在这篇文章中,我们将讨论AngularJS中的过滤器。过滤器可以被添加到AngularJS中,以便在不改变原始格式的情况下将数据格式化并显示在用户界面上。过滤器可以使用管道|符号添加到表达式或指令中。
{{expression | filterName:parameter }}
AngularJS过滤器: AngularJS提供了过滤器来转换不同数据类型的数据。下表显示了重要的过滤器。
- currency : 它用于将一个数字转换成货币格式。
- date : 它用于将一个日期转换成指定的格式。
- filter : 它用于过滤数组和对象元素,并返回被过滤的项目。
- json : 将一个JavaScript对象转换成JSON。
- limitTo : 它用于返回一个包含指定数量元素的数组或字符串。
- lowercase : 它用于将一个字符串转换为小写字母。
- uppercase : 它用于将一个字符串转换为大写字母。
- number : 它用于将数字转换成字符串或文本。
- orderBy :它根据指定的谓词表达式对一个数组进行排序。
currency过滤器:该过滤器用于将一个数字转换成货币格式。当没有实现货币格式时,货币过滤器使用本地货币格式。
语法:
{{ currency_expression | currency : symbol : fractionSize}}
例子1:这个例子描述了AngularJS中的currency过滤器。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body style="text-align:center">
<h1 style="color: green">GeeksforGeeks</h1>
<h3>AngularJS Currency Filter </h3>
<div ng-app="app1" ng-controller="costCtrl">
<h2>Price: {{ price | currency }}</h2>
</div>
<script>
var app = angular.module("app1", []);
app.controller("costCtrl", function(scope) {
scope.price = 100;
});
</script>
<p>
This currency filter formats a
number to a currency format.
</p>
</body>
</html>
输出:

日期过滤器:该过滤器用于将日期转换成指定格式。如果没有指定日期格式,那么将使用默认的日期格式 “MMM d, yyyy”。
语法:
{{ date | date : format : timezone }}
例子2:这个例子描述了AngularJS中的日期过滤器。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.3.16/angular.min.js">
</script>
</head>
<body ng-app style="text-align:center">
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>AngularJS Date Filter</h3>
<div ng-init="person.DOB = 323234234898">
Default date: {{person.DOB| date}}<br />
Medium date: {{person.DOB| date:'medium'}}<br />
Full date: {{person.DOB | date:'fullDate'}} <br />
Year: {{person.DOB | date:'yyyy'}}<br />
</div>
</body>
</html>
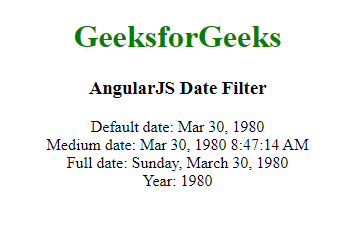
输出:

filter过滤器:该过滤器用于过滤数组和对象元素,并返回一个新的数组。
语法:
{{ expression | filter : filter_criteria }}
例子3:这个例子描述了AngularJS中的过滤器Filter。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>AngularJS Date Filter</h3>
<div ng-app="app1" ng-controller="namesCtrl">
<ul>
<li ng-repeat="x in names | filter : 'i'">
{{ x }}
</li>
</ul>
</div>
<script>
angular.module("app1", [])
.controller("namesCtrl", function(scope) {
scope.names = ["Dhoni",
"Virat",
"Sachin",
"Rohit",
"Suresh",
"Sehwag",
"Zadeja",
"Ashwin",
"Harbhajan", ];
});
</script>
<p>
This example displays only the
names containing the letter "i".
</p>
</body>
</html>
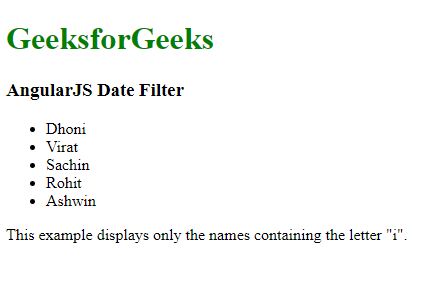
输出:

json过滤器:这个过滤器,用于将一个JavaScript对象转换成JSON。
语法:
{{ object | json : spacing }}
例子4:这个例子描述了AngularJS中的json Filter。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body style="text-align: center">
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>AngularJS json Filter</h3>
<div ng-app="vegetable"
ng-controller="vegetableCtrl">
<h1>Vegetable:</h1>
<pre>{{vegetable | json : 10}}</pre>
</div>
<script>
var app = angular.module("vegetable", []);
app.controller("vegetableCtrl", function(scope) {
scope.vegetable = ["Beetroot",
"Carrot",
"Potato",
"Asparagus", "Eggplant",
];
});
</script>
</body>
</html>
输出:

limitTo过滤器:这个过滤器,用于返回一个包含详细元素数量的数组或字符串。它用于字符串和数字。它返回一个只包含指定数量的数字和字符的字符串。
语法:
{{ object | limitTo : limit : begin }}
参数:
- limit:指定返回的数组或字符串的长度。
- begin:指定限制开始的索引。默认情况下,其值为零。
例子5:这个例子描述了AngularJS中的limitTo过滤器。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js">
</script>
</head>
<body>
<div ng-app="app1" ng-controller="sizeCtrl">
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>AngularJS limitTo Filter</h3>
<p>
Displays only the first 3 cars because
limit is 3 (positive).
</p>
<ul>
<li ng-repeat="x in cars | limitTo : 3">
{{x}}
</li>
</ul>
<p>
Displays only the last 3 cars because limit
is -3 (negative).
</p>
<ul>
<li ng-repeat="x in cars | limitTo : -3">
{{x}}
</li>
</ul>
</div>
<script>
var app = angular.module("app1", []);
app.controller("sizeCtrl", function(scope) {
scope.cars = ["Alto",
"Breeza",
"ciaz",
"Maruti",
"Fortuner",
"Verna"];
});
</script>
</body>
</html>
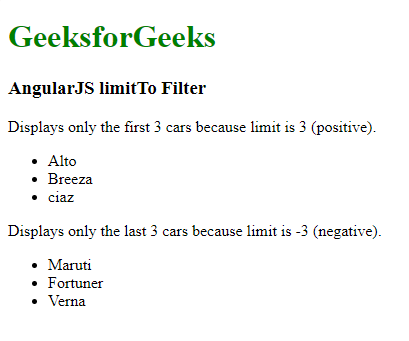
输出:

小写:这个过滤器是用于将一个字符串转换成小写字母。
语法:
{{expression|lowercase}}
实例6:本实例介绍了AngularJS中的小写Filter。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>AngularJS lowercase Filter</h3>
<div ng-app="app1" ng-controller="lowCtrl">
<strong>Input:</strong>
<input type="text" ng-model="string" />
<br><br>
<strong>Output:</strong>
{{string|lowercase}}
</div>
<script>
var app = angular.module("app1", []);
app.controller("lowCtrl", function(scope) {
scope.string = "";
});
</script>
</body>
</html>
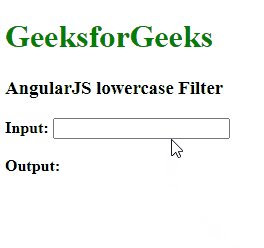
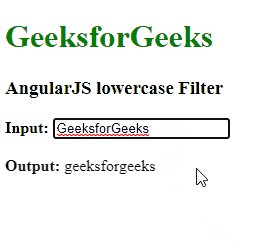
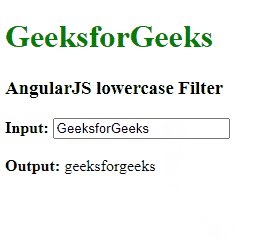
输出:

uppercase:该过滤器用于将一个字符串转换为大写字母。
语法:
{{ string | uppercase}}
例子7:这个例子描述了AngularJS中的大写字母过滤器。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>AngularJS uppercase Filter</h3>
<div ng-app="app1" ng-controller="upCtrl">
<strong>Input:</strong>
<input type="text" ng-model="string" />
<br><br>
<strong>Output:</strong>
{{string|uppercase}}
</div>
<script>
var app = angular.module("app1", []);
app.controller("upCtrl", function(scope) {
scope.string = "";
});
</script>
</body>
</html>
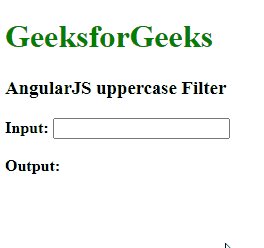
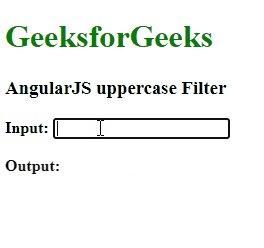
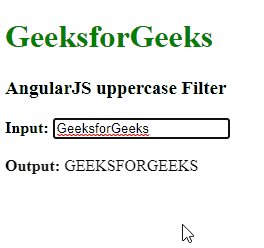
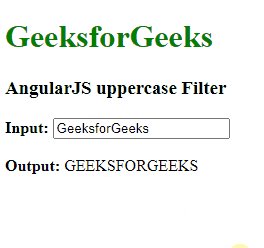
输出:

数字过滤器:该过滤器用于将数字转换成字符串或文本。
语法:
{{ string| number : fractionSize}}
例子:这个例子描述了AngularJS中的数字过滤器。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body style="text-align:center">
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>AngularJS number Filter</h3>
<div ng-app="app1" ng-controller="nCtrl">
<h1>{{value | number : 4}} kg</h1>
</div>
<script>
var app = angular.module("app1", []);
app.controller("nCtrl", function(scope) {
scope.value = 34355;
});
</script>
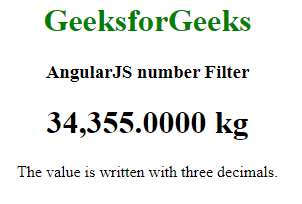
<p>The value is written with three decimals.</p>
</body>
</html>
输出:

orderBy过滤器:该过滤器根据指定的谓词表达式对数组进行排序。
语法:
{{ orderBy_expression | orderBy : expression : reverse }}
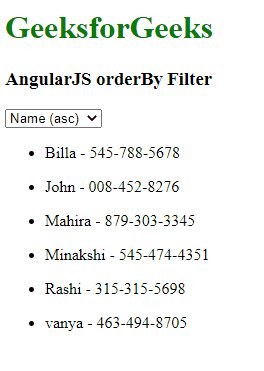
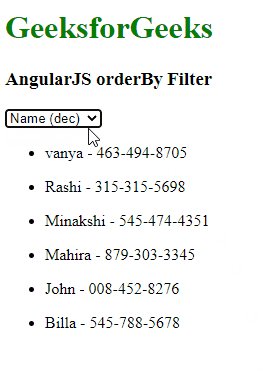
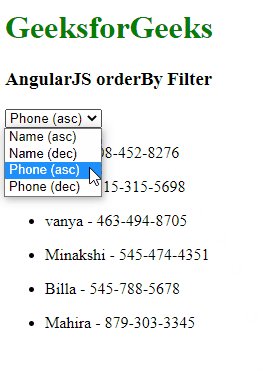
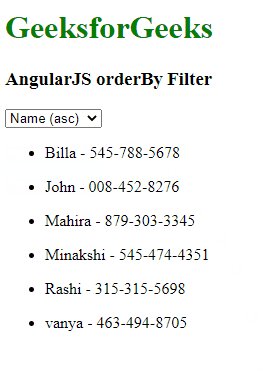
例子9:这个例子描述了AngularJS中的orderBy过滤器。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.3.16/angular.min.js">
</script>
</head>
<body ng-app="app1">
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>AngularJS orderBy Filter</h3>
<div ng-controller="myController">
<select ng-model="SortOrder">
<option value="+name">Name (asc)</option>
<option value="-name">Name (dec)</option>
<option value="+phone">Phone (asc)</option>
<option value="-phone">Phone (dec)</option>
</select>
<ul ng-repeat="person in persons | orderBy:SortOrder">
<li>{{person.name}} - {{person.phone}}</li>
</ul>
</div>
<script>
var myApp = angular.module("app1", []);
myApp.controller("myController", function(scope) {
scope.persons = [{
name: "John",
phone: "008-452-8276"
}, {
name: "Mahira",
phone: "879-303-3345"
}, {
name: "Minakshi",
phone: "545-474-4351"
}, {
name: "Billa",
phone: "545-788-5678"
}, {
name: "vanya",
phone: "463-494-8705"
}, {
name: "Rashi",
phone: "315-315-5698"
}, ];
$scope.SortOrder = "+name";
});
</script>
</body>
</html>
输出:

 极客教程
极客教程