如何使用AngularJS来显示HTML内容值
ng-bind-html指令用于将HTML元素的innerHTML与应用数据绑定,并从HTML字符串中删除危险代码。$sanitize服务是ng-bind-html指令的必备条件。它被所有的HTML元素所支持。
语法:
<element ng-bind-html="expression">
Contents...
</element>
步骤:
- 初始化我们正在使用的库。这里,我们主要使用angular-sanitize.js库。
- 创建一个应用程序和它的控制器范围。
- 定义控制器的变量。
- 调用应用程序和控制器到HTML的主体。
- 在正文中使用span标签,并使用ng-bind-html属性,将其值作为范围变量。
例子1:这个例子说明了使用AngularJS对HTML内容值的渲染。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Displaying HTML content value in AngularJS</title>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.9/angular.min.js"
charset="utf-8">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular-sanitize.js"
charset="utf-8">
</script>
</head>
<body ng-app="myApp"
ng-controller="myCtrl">
<span ng-bind-html="message"></span>
<script type="text/javascript">
var app = angular.module('myApp', ['ngSanitize']);
app.controller('myCtrl', function(scope) {
scope.message = '<h1>GeeksforGeeks</h1>';
});
</script>
</body>
</html>
输出:

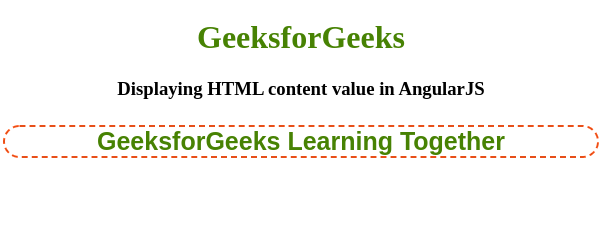
示例2:本例说明了_ng-bind-html指令的实现,使用AngularJS显示HTML内容值。
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<title>
Displaying HTML content value in AngularJS
</title>
<script src=
"//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js">
</script>
<script src=
"//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular-sanitize.min.js">
</script>
<style>
.green {
border: 2px dashed red;
border-radius: 50px;
color: green;
font-weight: bold;
font-size: 25px;
font-family: 'Arial';
}
</style>
</head>
<body ng-controller="geek" style="text-align: center">
<h1 style="color: green">GeeksforGeeks</h1>
<h3>Displaying HTML content value in AngularJS</h3>
<p ng-bind-html="text"></p>
<script>
var myApp = angular.module('myApp', ['ngSanitize']);
myApp.controller('geek', ['scope',
function(scope) {
$scope.text =
"<p class ='green'> GeeksforGeeks Learning Together</p>";
},
]);
</script>
</body>
</html>
输出:

 极客教程
极客教程