如何在AngularJS中更新一个数组元素
给定一个有初始元素的数组,任务是使用AngularJS更新一个数组元素。要更新一个数组中的特定项目,有两种方法,即通过其值或通过其索引。在这里,我们将使用属性访问器方法的概念,该方法用于使用括号符号访问一个对象的属性。
方法:在第一个例子中,元素被其值更新。在这里,我们需要检查搜索元素的第一次出现的索引,作为一个参数提供给函数。然后,将新的值分配给它。
例子1:这个例子描述了通过值更新一个数组元素。在这里,我们使用了数组indexOf()方法来找到搜索元素的第一次出现的索引。
<!DOCTYPE html>
<html>
<head>
<script src=
"//ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js">
</script>
<script>
var myApp = angular.module('app', []);
myApp.controller('controller', function (scope) {
scope.array = ['Geeks', 'Geek', 'gfg', 'GFG'];
scope.updateEl = function (item) {
var index =scope.array.indexOf(item);
if (index > -1) {
$scope.array[index] = 'GeeksforGeeks';
}
};
});
</script>
</head>
<body style="text-align: center">
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>
How to update an array element in AngularJS
</h3>
<div ng-app="app">
<div ng-controller="controller">
<p>Update element in array = {{array}}</p>
<input type="button"
value="Update element 'gfg' "
ng-click="updateEl('gfg')" />
</div>
</div>
</body>
</html>
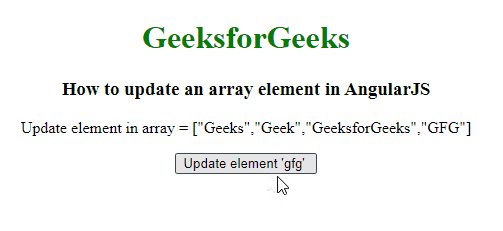
输出:

方法:在第二个例子中,元素是用索引来更新的。在这里,我们需要检查作为参数提供给函数的搜索元素的索引,然后使用其索引分配新值。
例子2:这个例子描述了使用索引更新数组元素。
<!DOCTYPE HTML>
<html>
<head>
<script src=
"//ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js">
</script>
<script>
var myApp = angular.module("app", []);
myApp.controller("controller", function (scope) {
scope.array = ['Geeks', 'Geek', 'gfg', 'GFG'];
scope.updateEl = function (index) {
if (index>-1) {
scope.array[index] = 'GeeksforGeeks';
}
};
});
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
How to update an array
element in AngularJS
</h3>
<div ng-app="app">
<div ng-controller="controller">
<p>Update element in array = {{array}}</p>
<input type="button"
value="Update element at index 3 "
ng-click="updateEl(3)">
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程