如何在angular 6组件中注入服务
服务是Angular中的一个特殊类,主要用于组件间的通信。有时候,有些组件需要一个共同的池子来相互交流,主要是为了获取数据或信息。服务使之成为可能。这两个(或更多)组件之间可能有也可能没有关系。这意味着可能存在父子关系或根本不存在。
服务和其他依赖被直接注入到组件的构造函数中,像这样。
constructor(private _myService: MyService) {
}
通过这样做,我们实际上是在创建一个服务的实例。这意味着我们必须访问该服务的所有公共变量和方法。
为了创建一个新的服务,我们可以使用代码脚手架工具。
// Generate service
ng g s my-custom-service
将一个服务注入到一个组件中是非常直接的。比方说,我们有一个名为MyCustomService的服务。这就是我们如何将其注入到一个组件中。
import {...} from "@angular/core";
import { MyCustomService } from "../...PATH";
@Component({
selector: "...",
templateUrl: "...",
styleUrls: ["..."],
})
export class MyCustomComponent {
// INJECTING SERVICE INTO THE CONSTRUCTOR
constructor(private _myCustomService: MyCustomService) {}
// USING THE SERVICE MEMBERS
this._myCustomService.sampleMethod();
}
这可能没有任何意义,除非我们亲自动手。因此,让我们快速创建一个服务,看看它是如何被注入并能被轻松访问的。对于这个演示,我们将创建两个简单的自定义组件。让我们说,女士们,先生们。这两个组件之间没有父-子关系。两者都是绝对独立的。绅士们将通过点击一个按钮向女士们问候 “早上好”。为此,我们将使用一个服务,在这两个组件之间进行交互。我们将称它为InteractionService。
首先,我们将创建我们的2个组件和1个服务。
现在我们有了我们需要的一切。由于这个演示是特别针对服务注入的。我们将不详细讨论这些组件。让我们先从服务开始。下面是代码。
import { Injectable } from '@angular/core';
import { Subject } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class InteractionService {
private _messageSource = new Subject<string>();
greeting$=this._messageSource.asObservable();
sendMessage(message: string) {
this._messageSource.next(message);
}
}
这已经完成了。我们现在将把这个服务注入到我们的两个组件中。
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h2>Welcome To GFG</h2>
<button (click)="greetLadies()">Greet</button>
</body>
</html>
我们现在将用以下方法创建第一个组件。
// Generate component
ng g c gentlemen
import {...} from "@angular/core";
...
import { InteractionService } from "../services/interaction.service";
@Component({
selector: "app-gentlemen",
templateUrl: "./gentlemen.component.html",
styleUrls: ["./gentlemen.component.scss"],
})
export class GentlemenComponent {
// SERVICE INJECTION
constructor(private _interactionService: InteractionService) {}
greetLadies() {
this._interactionService.sendMessage("Good morning");
}
}
快速创建我们的最后一个组件。
// Generate component
ng g c ladies
import {...} from "@angular/core";
...
import { InteractionService } from "../services/interaction.service";
@Component({
selector: "app-ladies",
templateUrl: "./ladies.component.html",
styleUrls: ["./ladies.component.scss"],
})
export class LadiesComponent implements OnInit {
// SERVICE INJECTION
constructor(private _interactionService: InteractionService) {}
ngOnInit() {
this._interactionService.greeting$.subscribe(message => {
console.log(message);
})
}
}
这就是我们如何注入并使用服务在组件之间进行交互。我们刚刚看到了一个服务注入的用例。
我们将把这个作为我们的最终产品。

UI/UX Screenshot
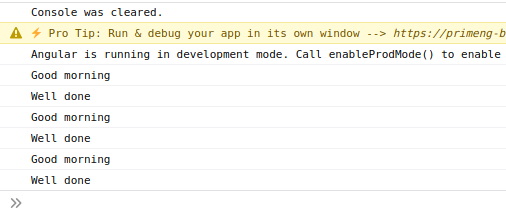
在点击按钮时,我们可以期待以下输出。

Expected 输出
 极客教程
极客教程