如何在AngularJS中迭代过滤(ng-repeat过滤器)的对象集合
任务是遍历一个已经被ng-repeat过滤器过滤的对象集合,在点击一个按钮后,只改变那些被过滤的对象的一些属性。假设你有一个对象集合,在每个对象的标题属性中被文本搜索过滤了。现在你想迭代这个列表的子集,在点击一个指定的按钮后,改变符合这个过滤器的项目的属性。为了遍历已经被ng-repeat过滤器过滤的对象集合,我们使用了一个别名表达式。我们创建一个用于过滤ng-repeat数据的变量的别名。当一个按钮被点击时,这个别名变量被传递给Angular函数()。现在,在AngularJS函数中,由于别名变量只包含那些被过滤的对象的值,所以我们对这些值进行迭代。对于每个迭代,我们改变一些属性,比如在本例中,被过滤的学生的分数为10,然后对这些值进行控制。
语法:
<element ng-repeat="expression | filter: search as result">
Content...
</element>
<script>
result.forEach(function(student){ student.marks += 10; });
<script>
方法 。在这里,我们显示了学生的详细信息,并且有一个搜索框可以通过学生的名字进行搜索。现在,我们将搜索框的输入绑定到AngularJS的searchName变量中。SearchName变量是用来过滤的,我们为它创建一个别名,这就是这里的结果,然后当我们点击改变分数按钮时,changemarks()函数被调用,结果别名变量被作为一个参数传递。现在,在changemarks()函数中,我们将每个被过滤的学生的分数增加10分。因此,通过点击改变分数按钮,我们只改变了那些已经被过滤的学生的分数属性。
例子:这个例子描述了AngularJS中对象集合的ng-repeat过滤器的迭代。
<!DOCTYPE html>
<html>
<head>
<title>
Angular JS Iteration Over Filtered Data
</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
ul {
display: inline-block;
text-align: left;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>
Iterating the ng-repeat filter
for objects collection in AngularJS
</h3>
<div ng-app="mainApp" ng-controller="studentController">
<input type="text" ng-model="searchName">
<br />
<ul>
<li ng-repeat="student in students
| filter: searchName as result">
{{ student.name + ', marks:' + student.marks }}
</li>
</ul>
<p><b>length of filtered data:</b> {{ result.length }}</p>
<button type="button"
class="btn btn-success"
ng-click="changemarks(result)">
change marks
</button>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function (scope) {
scope.students = [{
name: 'Aman',
marks: 70
}, {
name: 'Aditya',
marks: 80
}, {
name: 'Pratyush',
marks: 82
}, {
name: 'Prakhar',
marks: 85
}, {
name: 'Pranjal',
marks: 75
}, {
name: 'Sunny',
marks: 69
}];
$scope.changemarks = function (values) {
angular.forEach(values, function (value, key) {
value.marks += 10;
console.log(value.name + ' ' + value.marks);
});
};
});
</script>
</body>
</html>
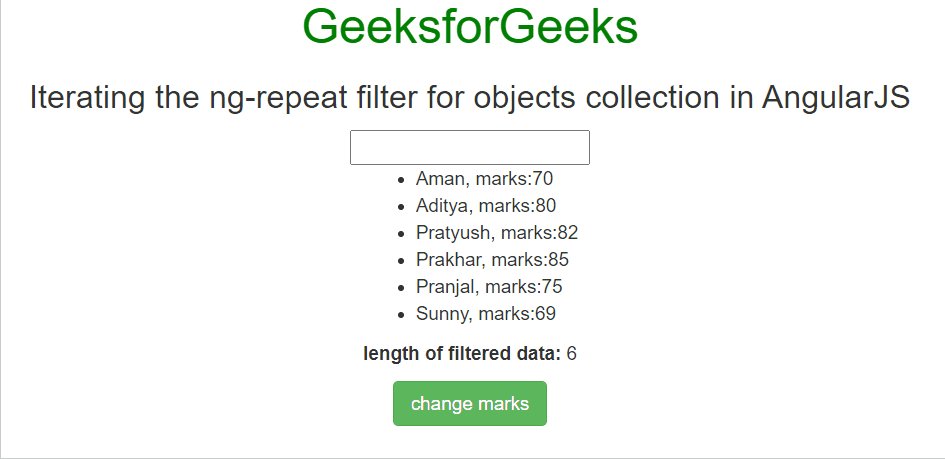
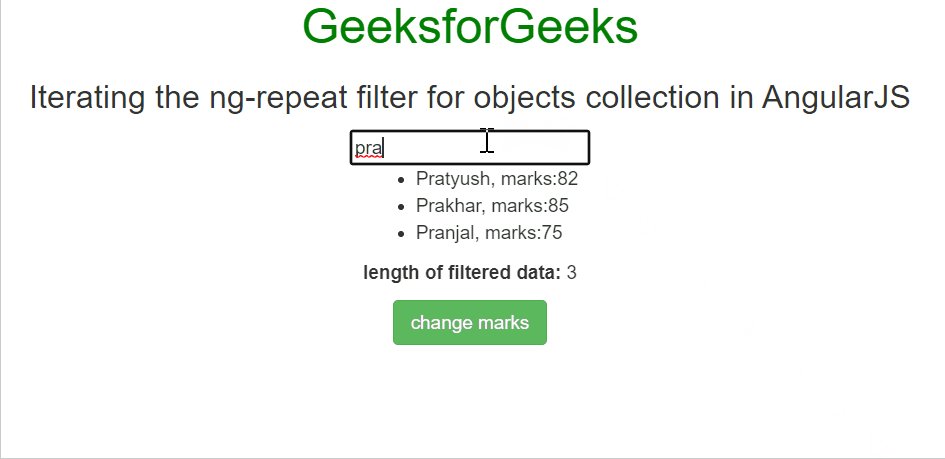
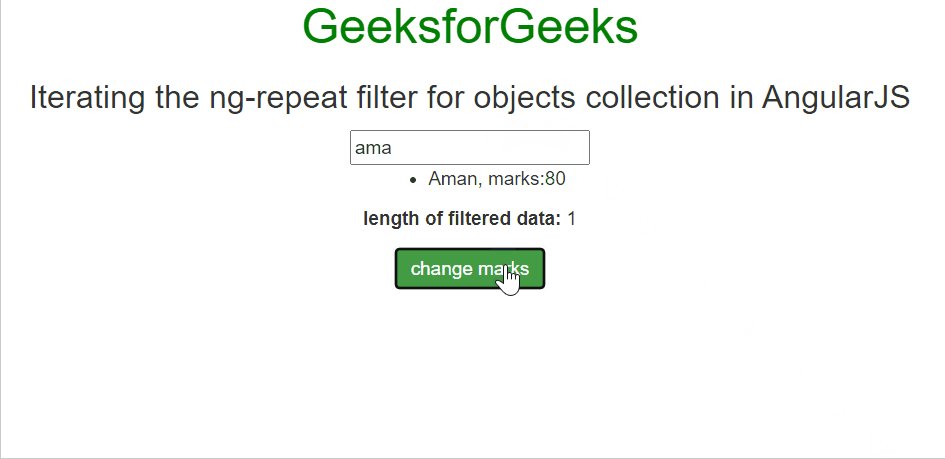
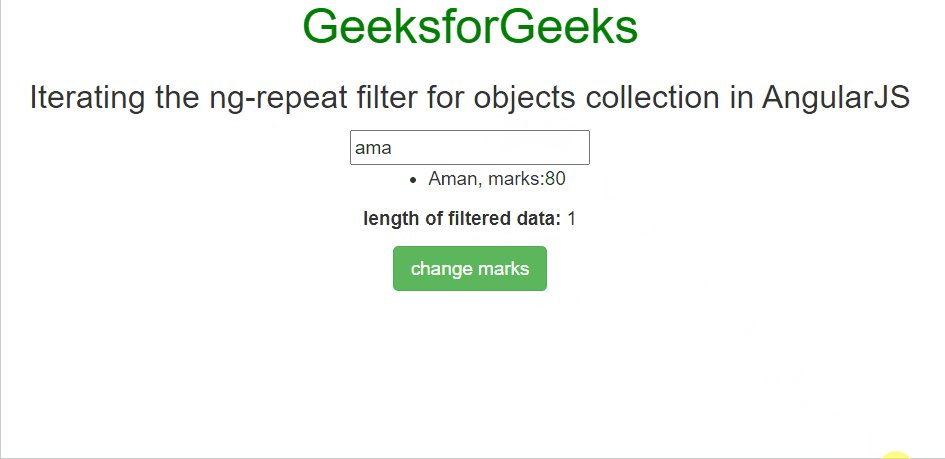
输出:

 极客教程
极客教程