如何在AngularJS组件中使用Enter键获得搜索框的输入值并将其输入
在AngularJS中实现一个搜索组件,每当用户按下回车键(keyCode = 13)就会调用函数,然后根据用户的输入做一些相关的工作。这可以使用keyup事件轻松实现。
在这里,为了造型的目的,使用了bootstrap和font awesome。
我们需要一个基本的输入标签,它将有一个keyup事件,调用onSubmit(event)函数并传递事件作为参数。event给了我们不同类型的属性,但我们要利用keyCode的帮助,它告诉我们用户按了哪个键。我们使用keyCode来检查用户是否按下了代码为13的Enter键。一旦Enter键被按下,你就可以执行你想要的任务,如从列表中搜索或将搜索元素传递给另一个组件。为了简单起见,我们创建了一个小数组,检查数组中的搜索元素并输出结果。
示例:
<div class="container">
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-4">
<h3>Programming Languages</h3>
<div class="searchBox">
<input (keyup)="onSubmit($event)"
[(ngModel)]="searchValue" type="text"
id="searchKey" class="form-control"
placeholder="Search Box" />
</div>
<div *ngIf="condition; then block1; else block2">
</div>
<ng-template #block1>
<i class="fa fa-spinner fa-spin" aria-hidden="true">
</i> Searching your results for
<strong>{{prevText}}</strong>
</ng-template>
<ng-template #block2>
<h6>{{res_cnt}} Search Result Found
<span *ngFor="let lang of res_list">
<strong>{{lang}}, </strong></span>
</h6>
</ng-template>
</div>
</div>
</div>
.searchBox{
margin: 20px 0;
}
input{
width: 100%;
padding: 10px;
text-align: center;
}
import { Component } from '@angular/core';
import { AbstractControl, FormBuilder,
FormGroup } from '@angular/forms';
@Component({
selector: 'app-root',
template: './app.component.html',
styles: ['./app.component.css']
})
export class AppComponent {
searchValue: string = null;
condition: boolean = null;
prevText: string = '';
list_lang = ['java', 'c++', 'python', 'c', 'javascript'];
res_list = [];
res_cnt: number = 0;
onSubmit(event){
if(event.keyCode === 13){
this.condition = true;
this.prevText = this.searchValue;
this.res_cnt = 0;
this.res_list = [];
setTimeout(() => {
this.condition = false;
for(let i=0; i<this.list_lang.length; i++){
if(this.list_lang[i] === this.prevText.toLowerCase()
|| this.list_lang[i].startsWith(this.prevText)){
this.res_cnt += 1;
this.res_list.push(this.list_lang[i]);
}
}
}, 3000);
this.searchValue = null;
}
}
}
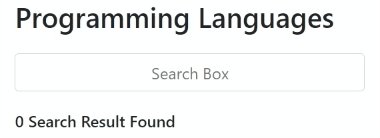
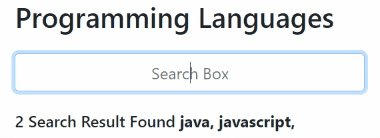
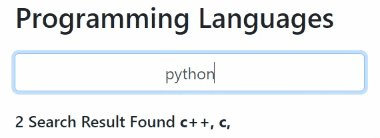
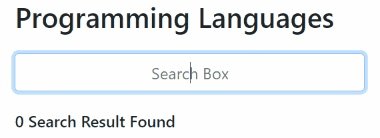
输出

 极客教程
极客教程