WebRTC 移动支持
在移动世界中,WebRTC的支持水平与台式机上的支持不一样。移动设备有自己的方式,所以WebRTC在移动平台上也有所不同。

在开发桌面端WebRTC应用程序时,我们考虑使用Chrome、Firefox或Opera。它们都支持WebRTC。一般来说,你只需要一个浏览器,不需要考虑桌面硬件。
在移动世界中,今天有三种可能的WebRTC模式
- 原生应用程序
- 浏览器应用程序
- 原生浏览器
安卓
2013年,Firefox的安卓版浏览器已经内置WebRTC支持。现在你可以使用Firefox移动版浏览器在安卓设备上进行视频通话了。
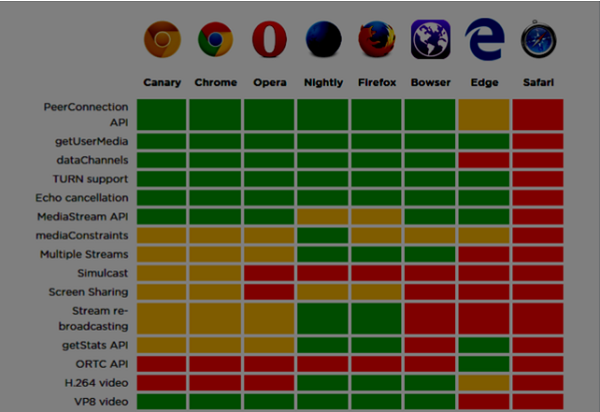
它有三个主要的WebRTC组件−
- PeerConnection − 可以在浏览器之间进行通话
-
getUserMedia − 提供对摄像头和麦克风的访问
-
DataChannels − 提供点对点数据传输
Android版的Google Chrome也提供WebRTC支持。正如你已经注意到的那样,最有趣的功能通常首先出现在Chrome上。
过去一年里,Opera移动浏览器也加入了WebRTC的支持。所以在安卓上你有Chrome、Firefox和Opera。其他浏览器不支持WebRTC。
iOS
不幸的是,iOS现在不支持WebRTC。虽然当使用Firefox、Opera或Chrome时在Mac上WebRTC表现良好,但在iOS上不支持。
如今,你的WebRTC应用不能在Apple移动设备上正常工作。但是有一个浏览器- Bowser。这是一个由Ericsson开发的浏览器,它支持WebRTC。你可以在 http://www.openwebrtc.org/bowser/. 上查看它的主页。
如今,这是在iOS上支持您的WebRTC应用的唯一友好方式。另一种方式是自己开发原生应用程序。
Windows Phone
Microsoft不支持移动平台上的WebRTC。但他们已经正式确认他们将在未来的IE版本中实现ORTC(对象实时通信)。他们没有计划支持WebRTC 1.0。他们将他们的ORTC标记为WebRTC 1.1,尽管这只是一个社区增强功能,而不是官方标准。
所以今天Windows Phone用户无法使用WebRTC应用程序,也没有办法解决这个问题。
Blackberry
任何情况下,Blackberry都不支持WebRTC应用程序的使用。
使用WebRTC原生浏览器
对于用户来说,利用WebRTC最方便和舒适的方式是使用设备上的原生浏览器。在这种情况下,设备已准备好工作,不需要任何额外的配置。
今天只有安卓设备的4或更高版本提供了这个特性。苹果公司仍然没有展示出对WebRTC支持的任何活动。所以Safari用户不能使用WebRTC应用。Microsoft在Windows Phone 8中也没有引入它。
通过浏览器应用使用WebRTC
这意味着使用第三方应用程序(非原生的web浏览器)来提供WebRTC功能。目前,有两个这样的第三方应用程序。Bowser是将WebRTC功能带到iOS设备的唯一方式,而Opera则是安卓平台的一个不错的替代品。其他可用的移动浏览器不支持WebRTC。
原生移动应用程序
正如你所见,WebRTC在移动领域的支持还不广泛。因此,其中一种可能的解决方案是开发利用WebRTC API的原生应用程序。但这不是最好的选择,因为主要的WebRTC特性是一个跨平台解决方案。无论如何,在某些情况下这是唯一的方法,因为原生应用程序可以利用HTML5浏览器不支持的设备特定功能或特性。
限制移动和桌面设备的视频流
getUserMedia API的第一个参数是一个包含键和值的对象,告诉浏览器如何处理流。你可以在以下地址查看完整的约束集:https://tools.ietf.org/html/draft-alvestrand-constraints-resolution-03。你可以设置视频的宽高比、帧率和其他可选参数。
支持移动设备是一个非常麻烦的问题,因为移动设备的屏幕空间有限,资源也有限。你可能希望移动设备仅捕获480×320或更小分辨率的视频流,以节省电力和带宽。使用浏览器中的用户代理字符串是测试用户是否使用移动设备的好方法。让我们来看一个例子。创建index.html文件-
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>
然后创建以下 client.js 文件 –
//constraints for desktop browser
var desktopConstraints = {
video: {
mandatory: {
maxWidth:800,
maxHeight:600
}
},
audio: true
};
//constraints for mobile browser
var mobileConstraints = {
video: {
mandatory: {
maxWidth: 480,
maxHeight: 320,
}
},
audio: true
}
//if a user is using a mobile browser
if(/Android|iPhone|iPad/i.test(navigator.userAgent)) {
var constraints = mobileConstraints;
} else {
var constraints = desktopConstraints;
}
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia(constraints, function (stream) {
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
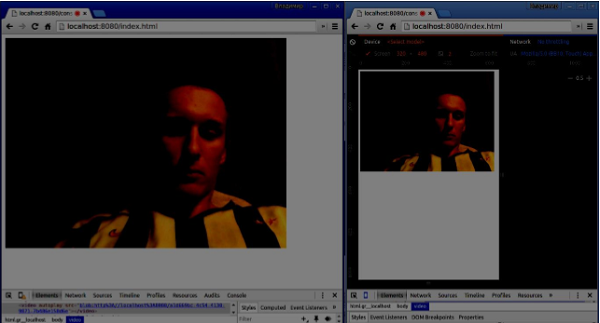
使用 static 命令运行 Web 服务器并打开页面。你应该看到它是 800×600。然后使用 Chrome 工具在移动视窗中打开此页面并检查分辨率。它应该是 480×320。

限制是提高WebRTC应用性能的最简单方法。
总结
在本章中,我们学习了在开发用于移动设备的WebRTC应用程序时可能出现的问题。我们了解了支持移动平台上的WebRTC API时的各种限制。我们还启动了一个演示应用程序,在其中为桌面和移动浏览器设置了不同的约束。
 极客教程
极客教程