WebRTC 环境
在构建WebRTC应用程序之前,我们应该设置好我们的编码环境。首先,你应该有一个文本编辑器或IDE,可以编辑HTML和Javascript。有可能你已经选择了偏好的编辑器,因为你正在阅读本教程。对于我来说,我使用的是WebStorm IDE。你可以在以下网址下载它的试用版本: https://www.jetbrains.com/webstorm/ 。我也使用Linux Mint作为我的操作系统。
通常的WebRTC应用程序的另一个要求是有一个服务器来托管HTML和Javascript文件。只是双击文件是不起作用的,因为浏览器不允许连接摄像头和麦克风,除非文件被一个真正的服务器提供。这显然是为了安全问题。
有很多不同的Web服务器,但在本教程中,我们将使用Node.js和node-static –
- 访问 https://nodejs.org/en/ 并下载最新的Node.js版本。
-
将其解压到/usr/local/nodejs目录。
-
打开/home/YOUR_USERNAME/.profile文件,并在末尾添加以下行 – export PATH=$PATH:/usr/local/nodejs/bin
-
然后你可以重新启动计算机或运行source /home/YOUR_USERNAME/.profile
-
现在node命令应该可以从命令行中使用。npm命令也可用。NPM是Node.js的包管理器。你可以在以下网址了解更多信息: https://www.npmjs.com/ 。
-
打开终端并运行sudo npm install -g node-static。这将安装Node.js的静态Web服务器。
-
现在,进入包含HTML文件的任何目录,运行static命令来启动你的Web服务器。
-
你可以访问 http://localhost:8080 来查看你的文件。
还有另一种安装nodejs的方法。在终端窗口中运行sudo apt-get install nodejs。
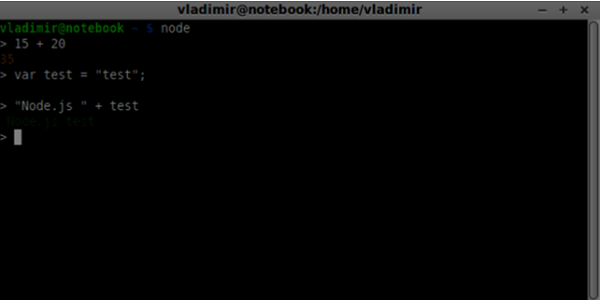
要测试你的Node.js安装,打开终端并运行node命令。输入一些命令来检查它的工作原理−

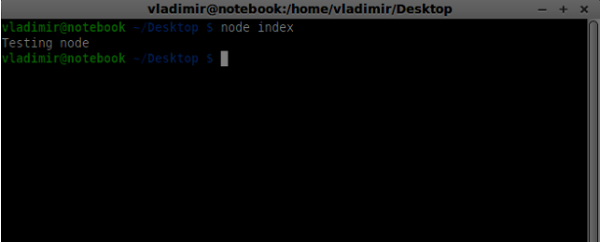
Node.js运行JavaScript文件以及在终端中键入的命令。创建一个名为index.js的文件,内容如下 –
console.log(“Testing Node.js”);
然后执行 node index 命令。你将看到以下内容 –

在构建我们的信令服务器时,我们将使用Node.js的WebSockets库。要安装在终端中运行 npm install ws
为了测试我们的信令服务器, 我们将使用wscat实用程序。要安装它,在终端中运行 npm install -g wscat
| 序号 | 协议与描述 |
|---|---|
| 1 | WebRTC协议 WebRTC应用使用UDP(用户数据报协议)作为传输协议。目前大多数Web应用都是使用TCP(传输控制协议)进行构建的。 |
| 2 | 会话描述协议 SDP是WebRTC的重要组成部分,它是用于描述媒体通信会话的协议。 |
| 3 | 查找路径 要与另一个用户建立连接,你需要找到一个清晰的路径来绕过你自己的网络和对方的网络。但是,你所使用的网络有可能具有多层访问控制以避免安全问题。 |
| 4 | 流控制传输协议 通过对等连接,我们可以快速发送视频和音频数据。当使用RTCDataChannel对象时,SCTP协议用于在当前设置的对等连接上发送块数据。 |
总结
在本章中,我们介绍了几种用于建立对等连接的技术,如UDP、TCP、STUN、TURN、ICE和SCTP。现在,您应该对SDP的工作原理和用例有了表面级的理解。
 极客教程
极客教程