WebRTC MediaStream API
媒体流API旨在方便访问本地摄像头和麦克风的媒体流。getUserMedia()方法是访问本地输入设备的主要方式。
该API具有以下几个关键点:
- 实时媒体流以视频或音频的形式通过stream对象表示
-
它通过用户权限级别来提供安全性,即在Web应用程序开始获取流之前询问用户
-
输入设备的选择由MediaStream API处理(例如,当设备连接了两个摄像头或麦克风时)
每个MediaStream对象包含多个MediaStreamTrack对象,它们代表来自不同输入设备的视频和音频。
每个MediaStreamTrack对象可能包含多个通道(右声道和左声道)。这些是MediaStream API定义的最小部分。
有两种输出MediaStream对象的方法。首先,我们可以将输出渲染到视频或音频元素中。其次,我们可以将输出发送到RTCPeerConnection对象,然后将其发送到远程对等方。
使用MediaStream API
让我们创建一个简单的WebRTC应用程序。它将在屏幕上显示一个视频元素,询问用户是否允许使用摄像头,并在浏览器中显示实时视频流。创建一个index.html文件 –
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>
然后创建client.js文件,并添加以下内容;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
这里我们创建了 hasUserMedia() 函数来检查 WebRTC 是否支持。然后我们访问 getUserMedia 函数,其中第二个参数是一个接受用户设备流的回调函数。然后我们使用 window.URL.createObjectURL 将我们的流加载到 video 元素中,该元素使用给定参数来创建一个表示对象的 URL。
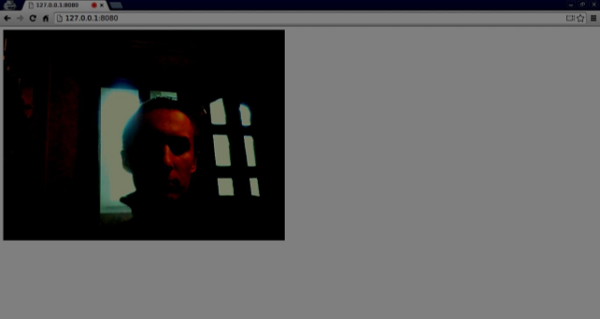
现在刷新您的页面,点击允许,您应该在屏幕上看到自己的脸。

请记住在Web服务器上运行所有脚本。我们已经在WebRTC环境教程中安装了一个。
MediaStream API
属性
- MediaStream.active(只读) - 如果MediaStream处于活动状态,则返回true;否则返回false。
-
MediaStream.ended(只读,已弃用) - 如果已在对象上触发了ended事件(意味着流已完全读取),则返回true;如果尚未达到流的结束,则返回false。
-
MediaStream.id(只读) - 对象的唯一标识符。
-
MediaStream.label(只读,已弃用) - 用户代理分配的唯一标识符。
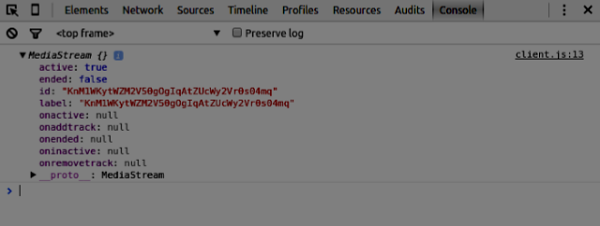
您可以在我的浏览器中看到上述属性的效果-

事件处理程序
- MediaStream.onactive - 当MediaStream对象变为活动状态时触发的active事件的处理程序。
-
MediaStream.onaddtrack - 当添加新的MediaStreamTrack对象时触发的addtrack事件的处理程序。
-
MediaStream.onended(已弃用) - 当流媒体终止时触发的ended事件的处理程序。
-
MediaStream.oninactive - 当MediaStream对象变为非活动状态时触发的inactive事件的处理程序。
-
MediaStream.onremovetrack - 当从中删除MediaStreamTrack对象时触发的removetrack事件的处理程序。
方法
-
MediaStream.addTrack() - 将作为参数给出的MediaStreamTrack对象添加到MediaStream中。如果该轨道已经添加,则不会发生任何事情。
-
MediaStream.clone() - 返回具有新ID的MediaStream对象的克隆。
-
MediaStream.getAudioTracks() - 从MediaStream对象中返回包含音频MediaStreamTrack对象的列表。
-
MediaStream.getTrackById() - 返回具有指定ID的轨道。如果参数为空或找不到ID,则返回null。如果有多个轨道具有相同的ID,则返回第一个轨道。
-
MediaStream.getTracks() - 从MediaStream对象返回所有MediaStreamTrack对象的列表。
-
MediaStream.getVideoTracks() - 从MediaStream对象返回包含视频MediaStreamTrack对象的列表。
-
MediaStream.removeTrack() - 从MediaStream中删除作为参数给出的MediaStreamTrack对象。如果该轨道已被删除,则不会发生任何事情。
要测试上述API,请按以下方式更改index.html。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<div><button id = "btnGetAudioTracks">getAudioTracks()
</button></div>
<div><button id = "btnGetTrackById">getTrackById()
</button></div>
<div><button id = "btnGetTracks">getTracks()</button></div>
<div><button id = "btnGetVideoTracks">getVideoTracks()
</button></div>
<div><button id = "btnRemoveAudioTrack">removeTrack() - audio
</button></div>
<div><button id = "btnRemoveVideoTrack">removeTrack() - video
</button></div>
<script src = "client.js"></script>
</body>
</html>
我们添加了一些按钮来尝试几种MediaStream API。然后,我们应该为我们新创建的按钮添加事件处理程序。按以下方式修改 client.js 文件−
var stream;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (s) {
stream = s;
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
btnGetAudioTracks.addEventListener("click", function(){
console.log("getAudioTracks");
console.log(stream.getAudioTracks());
});
btnGetTrackById.addEventListener("click", function(){
console.log("getTrackById");
console.log(stream.getTrackById(stream.getAudioTracks()[0].id));
});
btnGetTracks.addEventListener("click", function(){
console.log("getTracks()");
console.log(stream.getTracks());
});
btnGetVideoTracks.addEventListener("click", function(){
console.log("getVideoTracks()");
console.log(stream.getVideoTracks());
});
btnRemoveAudioTrack.addEventListener("click", function(){
console.log("removeAudioTrack()");
stream.removeTrack(stream.getAudioTracks()[0]);
});
btnRemoveVideoTrack.addEventListener("click", function(){
console.log("removeVideoTrack()");
stream.removeTrack(stream.getVideoTracks()[0]);
});
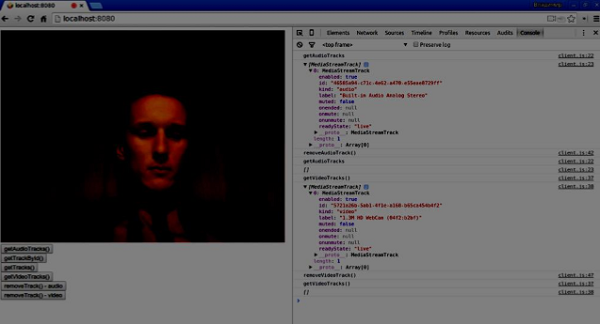
现在刷新您的页面。点击 getAudioTracks() 按钮,然后点击 removeTrack() – audio 按钮。音频轨道现在应该被删除了。然后对视频轨道做同样的操作。

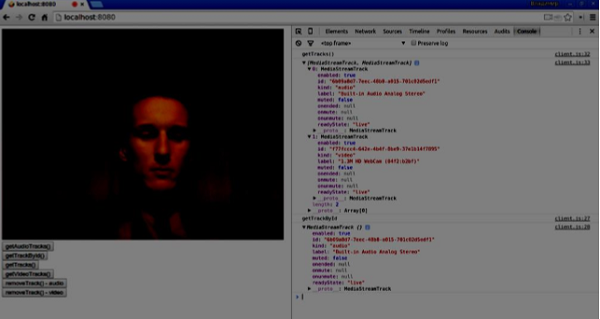
如果您点击 getTracks() 按钮,您应该会看到所有 MediaStreamTracks (所有连接的视频和音频输入)。然后点击 getTrackById() 以获取音频MediaStreamTrack。

总结
在本章中,我们使用MediaStream API创建了一个简单的WebRTC应用程序。现在您应该对使WebRTC工作的各种MediaStream API有一个清晰的概述。
 极客教程
极客教程