WebRTC 概述
Web不再是实时通信的陌生者,因为 WebRTC(Web即时通信) 投入使用。尽管它于2011年5月发布,但它仍在不断发展且其标准正在变化。一组协议由 网络浏览器实时通信工作组 在http://tools.ietf.org/wg/rtcweb/上制定标准,而一组新的API则由 Web即时通信工作组 在http://www.w3.org/2011/04/webrtc/上制定标准。随着WebRTC的出现,现代Web应用程序可以轻松地向数百万人流式传输音频和视频内容。
基本方案
WebRTC允许您快速而轻松地与其他Web浏览器建立点对点连接。要从头开始构建这样的应用程序,您将需要大量处理典型问题的框架和库,如数据丢失,连接中断和NAT穿透。使用WebRTC,所有这些都已内置在浏览器中。这项技术不需要任何插件或第三方软件。它是开源的,其源代码可以在http://www.webrtc.org/上免费获取。
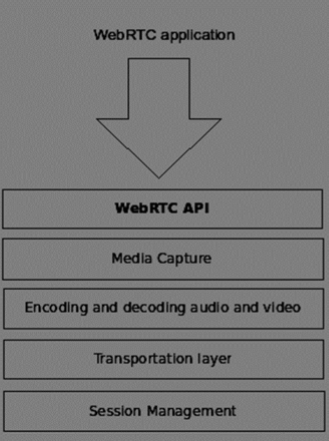
WebRTC API包括媒体捕获,音频和视频编解码,传输层和会话管理。

媒体捕获
第一步是获取用户设备的摄像头和麦克风的访问权限。我们检测可用的设备类型,获得用户访问这些设备的许可,并管理流。
音频和视频的编码和解码
通过互联网发送音频和视频数据的过程并不容易。这就是编码和解码的使用场景。这是将视频帧和音频波形分割成较小块并压缩的过程。这个算法被称为 编解码器 。有许多不同的编解码器,由不同的公司维护,有不同的商业目标。WebRTC中也有许多编解码器,如H.264、iSAC、Opus和VP8。当两个浏览器连接在一起时,它们会选择两个用户之间支持的最优编解码器。幸运的是,WebRTC会在幕后进行大部分的编码工作。
传输层
传输层管理数据包的顺序,处理数据包丢失和与其他用户的连接。再次,WebRTC API为我们提供了一种简单访问连接状态的事件。
会话管理
会话管理处理管理、建立和组织连接。这通常被称为 信令 。如果您向用户传输音频和视频流,同时传输辅助数据也是有意义的。这是通过 RTCDataChannel API 完成的。
来自Google、Mozilla、Opera等公司的工程师们为在Web上实现这种实时体验做出了巨大的努力。
浏览器兼容性
WebRTC标准是Web上发展最快的之一,因此并不意味着每个浏览器在同一时间都支持所有相同的功能。要检查您的浏览器是否支持WebRTC,您可以访问http://caniuse.com/#feat=rtcpeerconnection.在所有的教程中,我建议您在所有示例中使用Chrome。
体验WebRTC
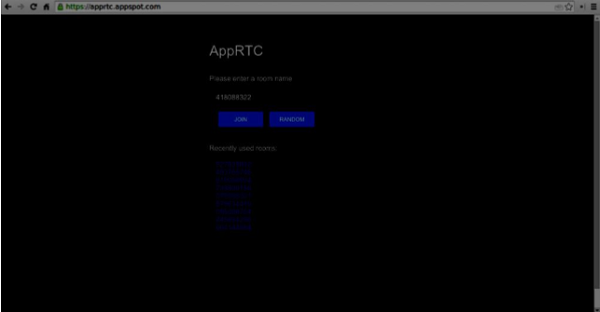
现在让我们开始使用WebRTC吧。将您的浏览器导航到演示站点:https://apprtc.appspot.com/

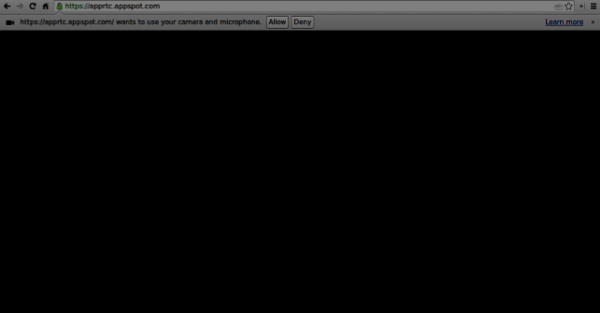
点击 “JOIN” 按钮。您应该会看到一个下拉通知。

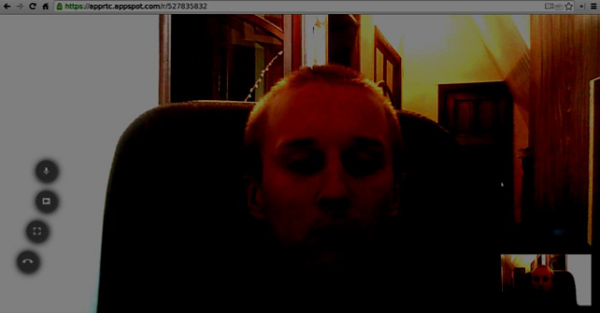
点击“允许”按钮开始将您的视频和音频流到网页上。您应该看到自己的视频流。

现在在新的浏览器选项卡中打开你目前所在的URL,并点击“JOIN”。你应该看到两个视频流,一个来自你的第一个客户端,另一个来自第二个客户端。

现在,你应该明白为什么WebRTC是一个强大的工具。
使用案例
实时网络打开了许多新应用的大门,包括基于文本的聊天、屏幕和文件共享、游戏、视频聊天等等。除了通信,你还可以将WebRTC用于其他目的,如:
- 实时营销
- 实时广告
- 后勤办公通信(客户关系管理、企业资源计划、供应链管理、快速反应制造)
- 人力资源管理
- 社交网络
- 约会服务
- 在线医疗咨询
- 金融服务
- 监控
- 多人游戏
- 直播
- 在线学习
总结
现在,你应该对WebRTC这个术语有了清晰的了解。你也已经在浏览器中尝试过使用WebRTC构建哪些类型的应用,因此应该有了一个概念。总结一下,WebRTC是一项非常有用的技术。
 极客教程
极客教程