WebRTC 架构
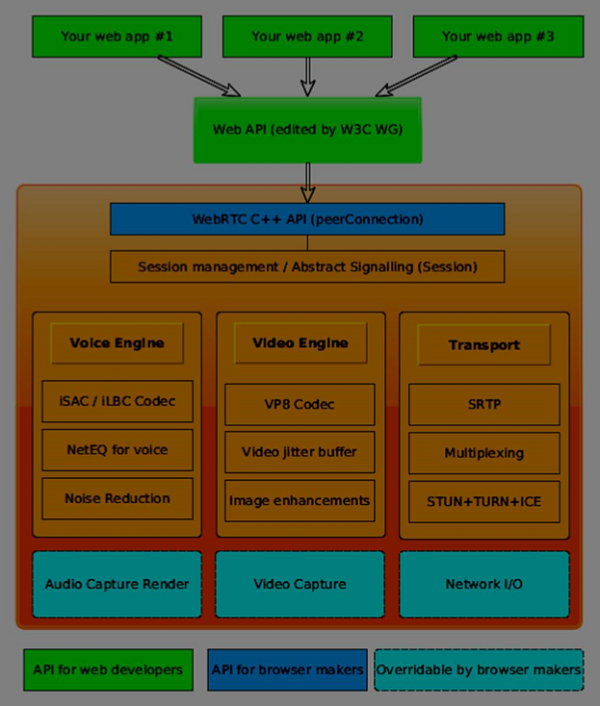
整体上,WebRTC架构具有很高的复杂性。

在这里,您可以找到三个不同的层-
- 面向Web开发人员的API -此层包含所有Web开发人员所需的API,包括RTCPeerConnection、RTCDataChannel和MediaStream对象。
-
面向浏览器制造者的API。
-
可以挂钩的可重写API,供浏览器制造者使用。
传输组件允许在各种类型的网络中建立连接,而声音和视频引擎是负责从声卡和摄像头传输音频和视频流到网络的框架。对于Web开发人员来说,最重要的部分是WebRTC API。
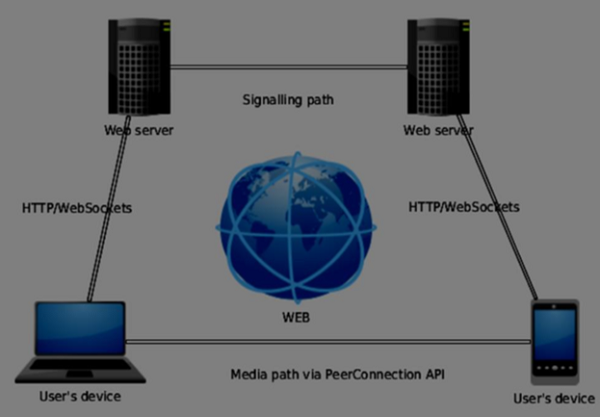
如果我们从客户端-服务器方面来看WebRTC架构,我们会发现最常用的模型之一受到SIP(会话初始协议)梯形的启发。

在这个模型中,两个设备都从不同的服务器上运行一个Web应用程序。 RTCPeerConnection对象配置流以便它们可以建立点对点连接。这个信令是通过HTTP或WebSockets完成的。
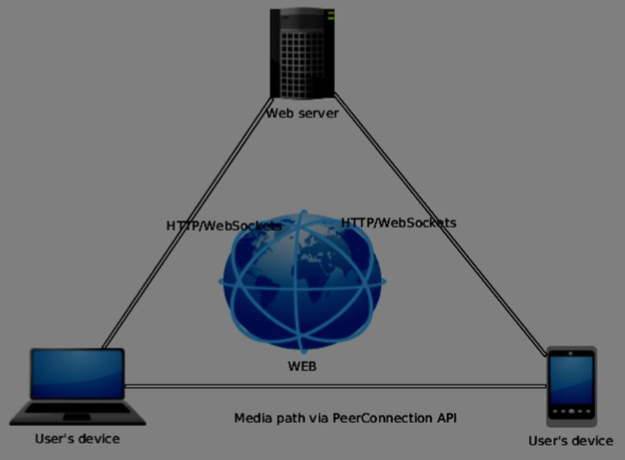
但最常用的模型是Triangle –

在这个模型中,两个设备使用同一个Web应用程序。这使得Web开发人员在管理用户连接时具有更高的灵活性。
WebRTC API
它由一些主要的javascript对象组成 –
- RTCPeerConnection
- MediaStream
- RTCDataChannel
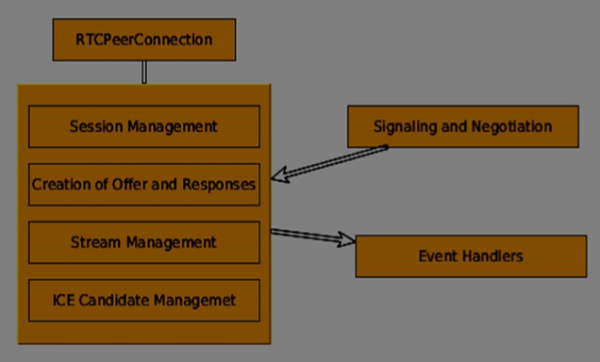
RTCPeerConnection 对象
这个对象是WebRTC API的主要入口点。它帮助我们连接到对等方,初始化连接并附加媒体流。它还管理与另一个用户的UDP连接。
RTCPeerConnection对象的主要任务是设置和创建对等连接。当连接出现时,我们可以轻松地钩住连接的关键点,因为这个对象会触发一系列事件。这些事件让您可以访问我们连接的配置 –

RTCPeerConnection是一个简单的JavaScript对象,您可以通过以下方式简单创建:
var conn = new RTCPeerConnection(conf);
conn.onaddstream = function(stream) {
// use stream here
};
RTCPeerConnection对象接受一个conf参数,我们将在这些教程中详细介绍。当远程用户向他们的对等连接添加视频或音频流时,会触发onaddstream事件。
MediaStream API
现代浏览器为开发者提供了getUserMedia API,也被称为MediaStream API。有三个关键功能点:
- 它为开发者提供了表示视频和音频流的stream对象的访问权限
-
它管理选择用户输入设备的功能,以防用户设备上有多个摄像头或麦克风
-
它提供了安全级别,每次用户想要获取流时都会询问用户
为了测试这个API,让我们创建一个简单的HTML页面。它将显示一个
<html>
<head>
<meta charset = "utf-8">
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>
然后添加一个client.js文件 –
//checks if the browser supports WebRTC
function hasUserMedia() {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
return !!navigator.getUserMedia;
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
//get both video and audio streams from user's camera
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//insert stream into the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
}else {
alert("Error. WebRTC is not supported!");
}
现在打开index.html,你应该看到视频流显示你的脸。
但请小心,因为WebRTC只在服务器端起作用。如果你只是在浏览器中打开这个页面,它不会起作用。你需要将这些文件托管到Apache或Node服务器上,或者你喜欢的其他服务器。
RTCDataChannel对象
除了在对等方之间发送媒体流,您还可以使用DataChannel API发送附加数据。这个API与MediaStream API一样简单。主要的工作是从现有的RTCPeerConnection对象创建一个信道。
var peerConn = new RTCPeerConnection();
//establishing peer connection
//...
//end of establishing peer connection
var dataChannel = peerConnection.createDataChannel("myChannel", dataChannelOptions);
// here we can start sending direct messages to another peer
这是你所需要的一切,只需两行代码。其他所有操作都在浏览器的内部层完成。您可以在任何点对点连接中创建一个通道,直到RTCPeerConnection对象关闭。
总结
现在,您应该对WebRTC架构有充分的理解。我们还介绍了MediaStream、RTCPeerConnection和RTCDataChannel的API。WebRTC API是一个不断发展的目标,因此请始终与最新的规范保持同步。
 极客教程
极客教程