用Python构建GUI应用的铅笔草图
在这篇文章中,我们将介绍如何将图像转换为水彩素描和铅笔素描Linux。
许多学科的艺术家都使用素描和绘画来保存想法、回忆和思想。从绘画和雕塑到参观艺术博物馆,体验艺术提供了各种健康优势,包括减少压力和提高批判性思维能力。特别是绘画、素描和油画,与提高创造力、记忆力和减轻压力有关,并被用于艺术治疗中。
通过这篇文章,我们现在可以建立一个网络应用,使用python框架Streamlit直接将图像转换成草图。用户可以上传一张图片,将其转换为水彩素描或铅笔素描。用户可以进一步下载转换后的图片,在此之前,让我们了解一些我们将在本文中使用的定义。
- Streamlit – Streamlit是Python开发者中流行的开源网络应用框架。它与一系列常用的库具有互操作性和兼容性,包括Keras、Sklearn、Numpy和pandas。
- PIL – PIL是Python成像库的缩写。它是一个用Python编程语言进行图像处理的软件包。它包括轻量级的图像处理工具,帮助进行图片编辑、创建和存储。
- Numpy – Numpy是一个广泛使用的Python编程库,用于高级数学计算。
- cv2 – 这个库被用来解决计算机视觉问题
需要的包
pip install streamlit
pip install opencv-python
pip install numpy
pip install Pillow
实现步骤
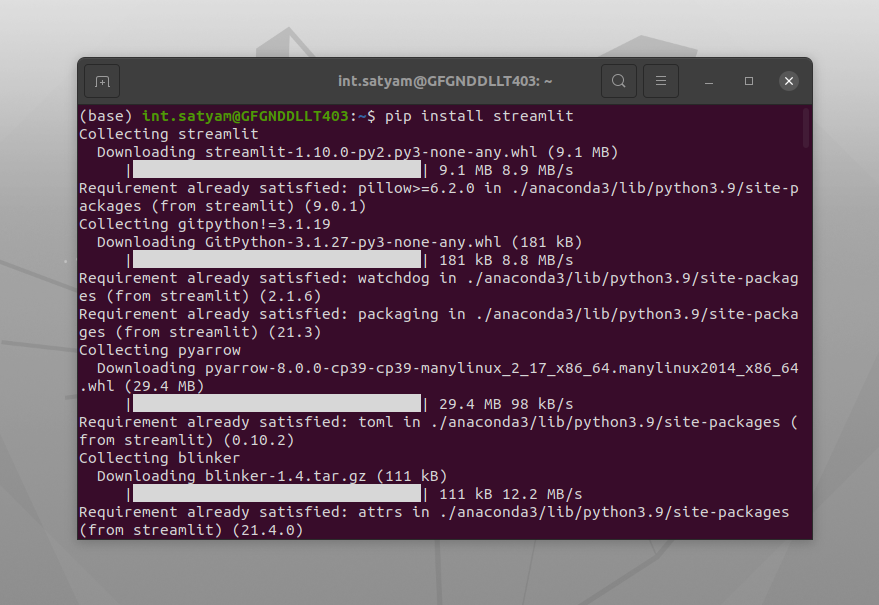
第1步:安装Streamlit

同样地,我们将安装PIL、Numpy和cv2。
第二步:测试安装是否成功。
streamlit hello

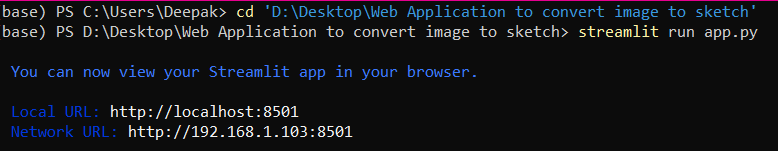
第3步:现在运行streamlit网络应用程序。我们需要键入以下命令
streamlit run app.py

第四步:现在,网络应用已经成功启动。你可以通过本地URL或网络URL访问该网络应用。

第5步:创建一个新的文件夹,命名为 – 网络应用程序,将图像转换成草图。
第6步:将网络应用程序的代码粘贴在文件’app.py‘中并保存该文件。
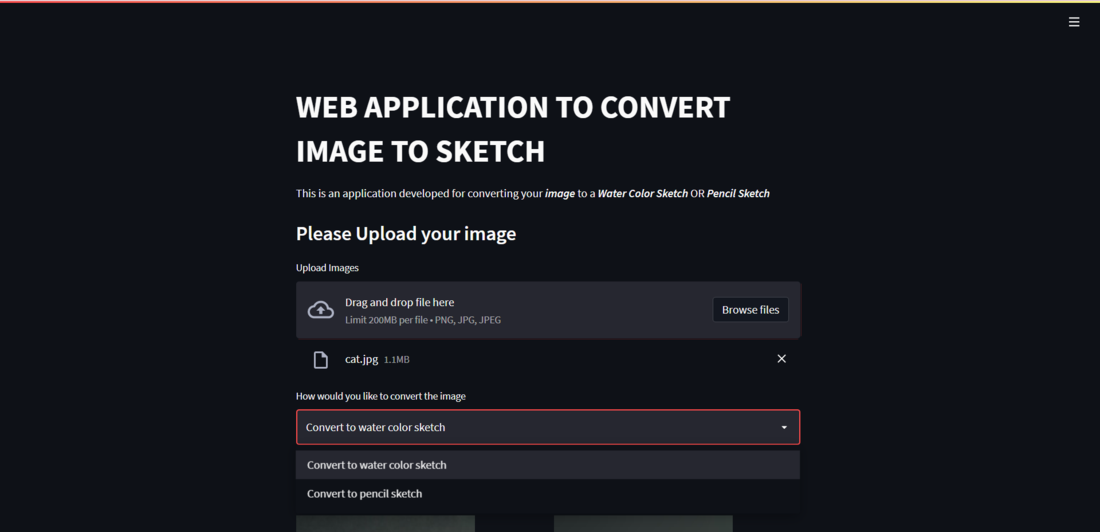
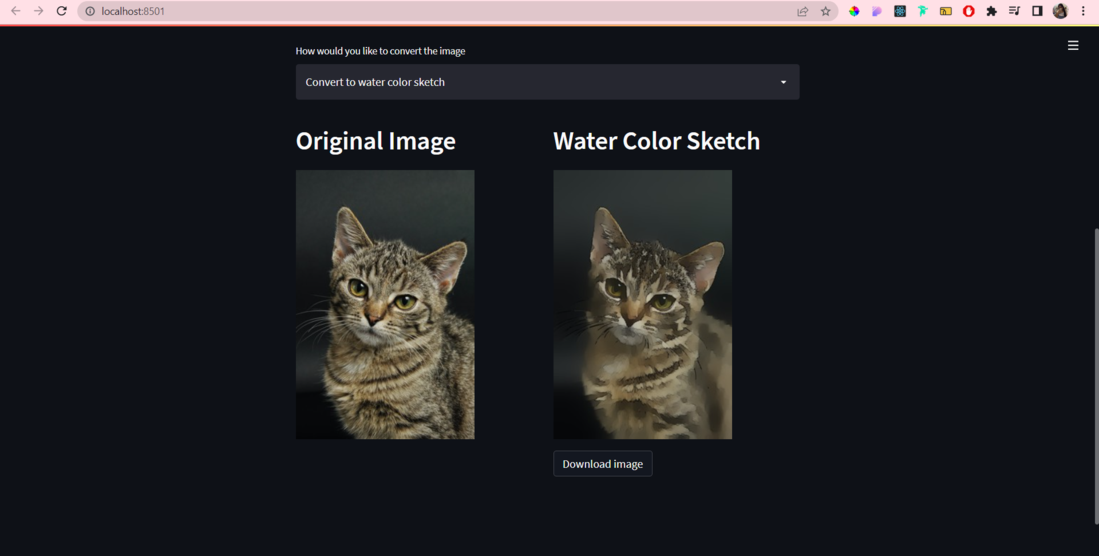
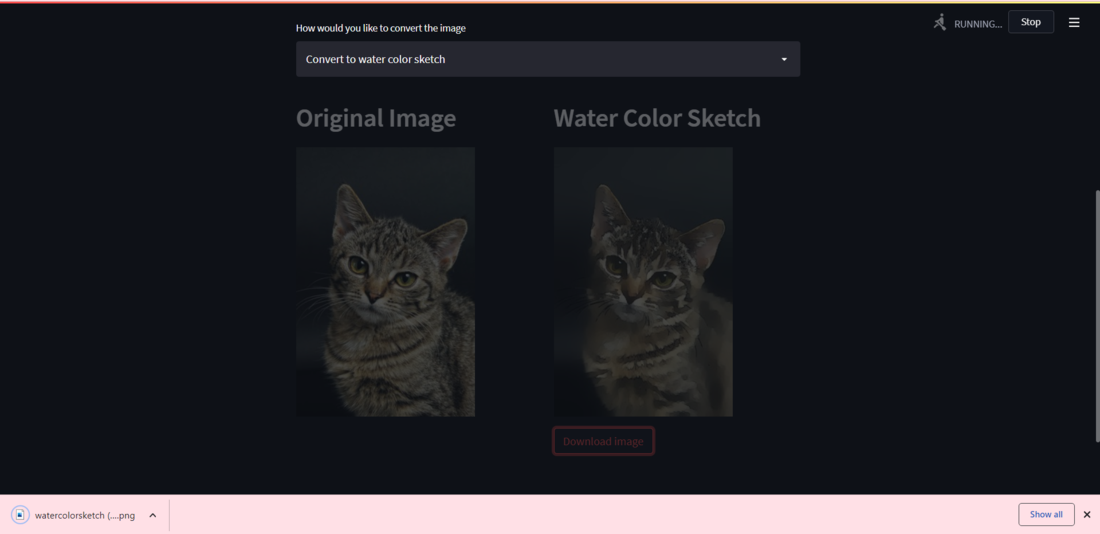
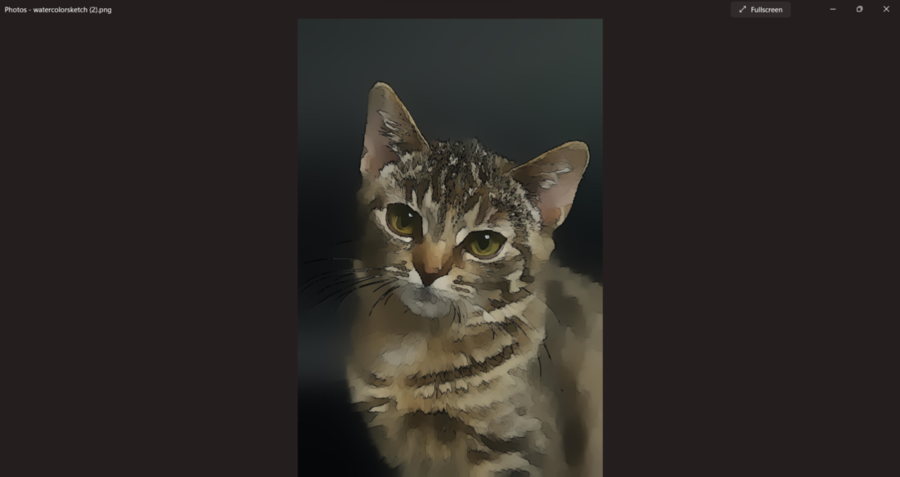
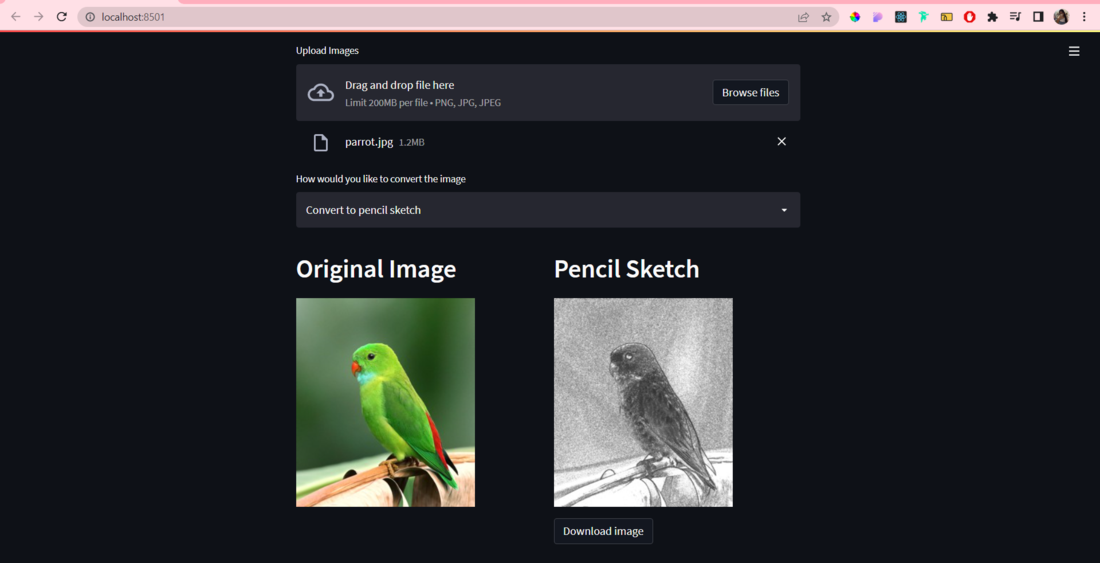
最初在代码中,我们导入了所有需要的框架、包、库和模块,我们将利用它们来构建网络应用。此外,我们必须使用用户定义的函数,用于将图像转换成水彩素描和将图像转换成铅笔素描。还有一个函数是利用PIL库加载图像的。主函数中有网络应用的代码。最初,我们有一些标题和副标题来引导用户上传图片。为了上传图片,我们利用了streamlit的文件上传器。我们还提供了一个下拉菜单,让用户选择制作水彩素描/制作铅笔素描,然后根据他们的选择,我们渲染结果。原始图像和应用滤镜后的图像都是并排呈现的,这样用户就可以比较这两张图像的结果。最后,用户还可以将图像下载到他们的本地机器上。这可以通过利用Streamlit的下载按钮来完成。
完整代码
# import the frameworks, packages and libraries
import streamlit as st
from PIL import Image
from io import BytesIO
import numpy as np
import cv2 # computer vision
# function to convert an image to a
# water color sketch
def convertto_watercolorsketch(inp_img):
img_1 = cv2.edgePreservingFilter(inp_img, flags=2, sigma_s=50, sigma_r=0.8)
img_water_color = cv2.stylization(img_1, sigma_s=100, sigma_r=0.5)
return(img_water_color)
# function to convert an image to a pencil sketch
def pencilsketch(inp_img):
img_pencil_sketch, pencil_color_sketch = cv2.pencilSketch(
inp_img, sigma_s=50, sigma_r=0.07, shade_factor=0.0825)
return(img_pencil_sketch)
# function to load an image
def load_an_image(image):
img = Image.open(image)
return img
# the main function which has the code for
# the web application
def main():
# basic heading and titles
st.title('WEB APPLICATION TO CONVERT IMAGE TO SKETCH')
st.write("This is an application developed for converting\
your ***image*** to a ***Water Color Sketch*** OR ***Pencil Sketch***")
st.subheader("Please Upload your image")
# image file uploader
image_file = st.file_uploader("Upload Images", type=["png", "jpg", "jpeg"])
# if the image is uploaded then execute these
# lines of code
if image_file is not None:
# select box (drop down to choose between water
# color / pencil sketch)
option = st.selectbox('How would you like to convert the image',
('Convert to water color sketch',
'Convert to pencil sketch'))
if option == 'Convert to water color sketch':
image = Image.open(image_file)
final_sketch = convertto_watercolorsketch(np.array(image))
im_pil = Image.fromarray(final_sketch)
# two columns to display the original image and the
# image after applying water color sketching effect
col1, col2 = st.columns(2)
with col1:
st.header("Original Image")
st.image(load_an_image(image_file), width=250)
with col2:
st.header("Water Color Sketch")
st.image(im_pil, width=250)
buf = BytesIO()
img = im_pil
img.save(buf, format="JPEG")
byte_im = buf.getvalue()
st.download_button(
label="Download image",
data=byte_im,
file_name="watercolorsketch.png",
mime="image/png"
)
if option == 'Convert to pencil sketch':
image = Image.open(image_file)
final_sketch = pencilsketch(np.array(image))
im_pil = Image.fromarray(final_sketch)
# two columns to display the original image
# and the image after applying
# pencil sketching effect
col1, col2 = st.columns(2)
with col1:
st.header("Original Image")
st.image(load_an_image(image_file), width=250)
with col2:
st.header("Pencil Sketch")
st.image(im_pil, width=250)
buf = BytesIO()
img = im_pil
img.save(buf, format="JPEG")
byte_im = buf.getvalue()
st.download_button(
label="Download image",
data=byte_im,
file_name="watercolorsketch.png",
mime="image/png"
)
if __name__ == '__main__':
main()
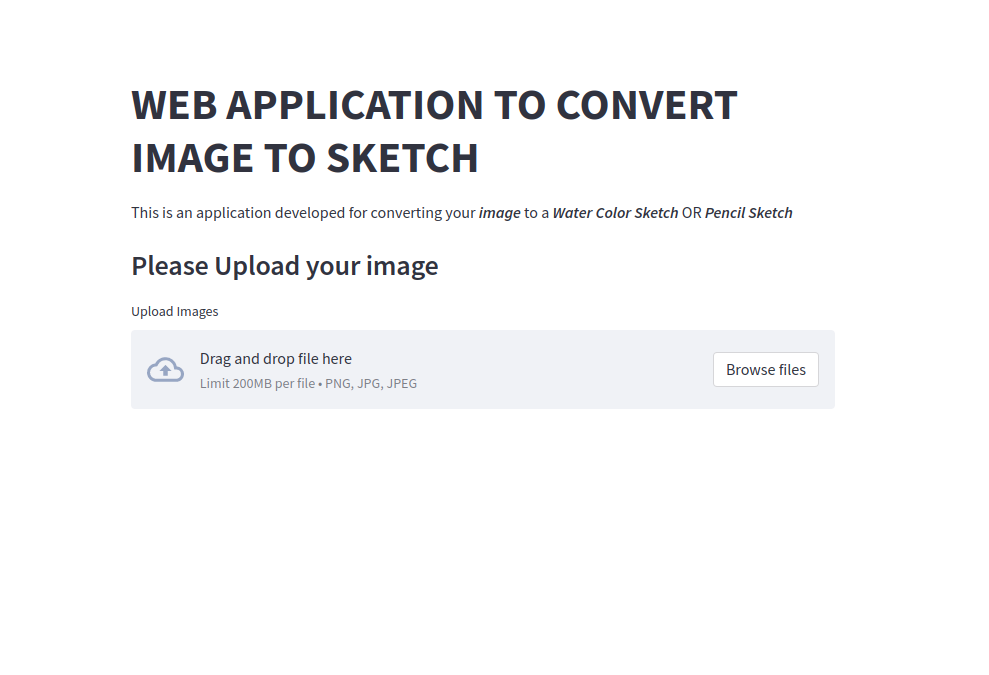
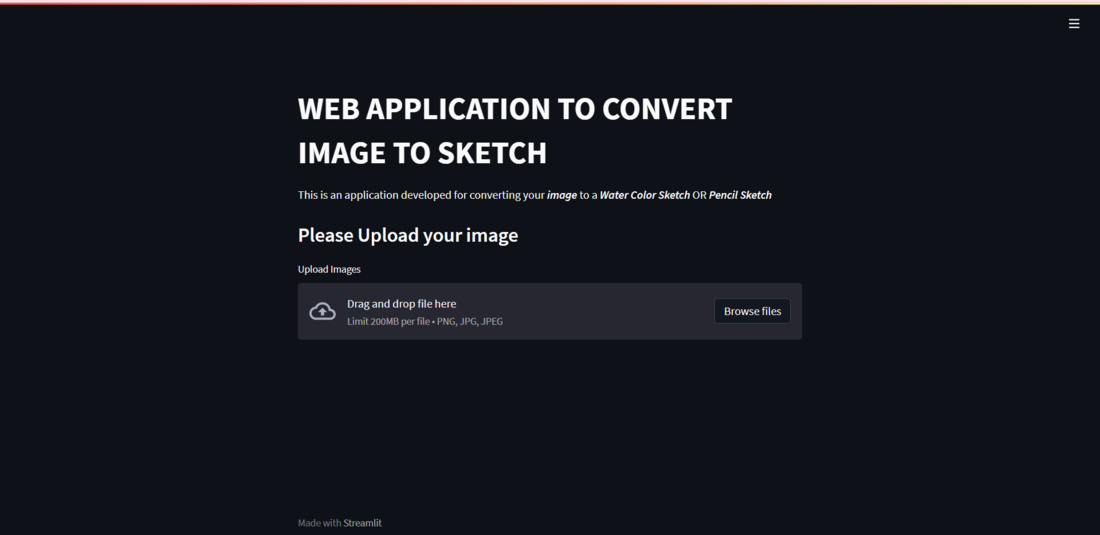
输出:






 极客教程
极客教程