jQueryUI accordion header选项
在这篇文章中,我们将看到如何在accordion中使用header选项。头部选项用于设置标签,这些标签将被用作Accordion的头部菜单。
方法:首先,添加你的项目需要的jQuery Mobile脚本。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”></script>
<link href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css” rel=”stylesheet” type=”text/css” />
示例 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height: 10px;
}
</style>
<script>
(function () {
( "#gfg" ).accordion(
{ header : "h2" }
);
});
</script>
<style>
#gfg{font-size: 17px;}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | header Accordion</b>
<br>
<br>
<div id="gfg">
<h2>GFG</h2>
<div>GeeksforGeeks</div>
<h2>Geeks</h2>
<div>GeeksforGeeks</div>
</div>
</body>
</html>
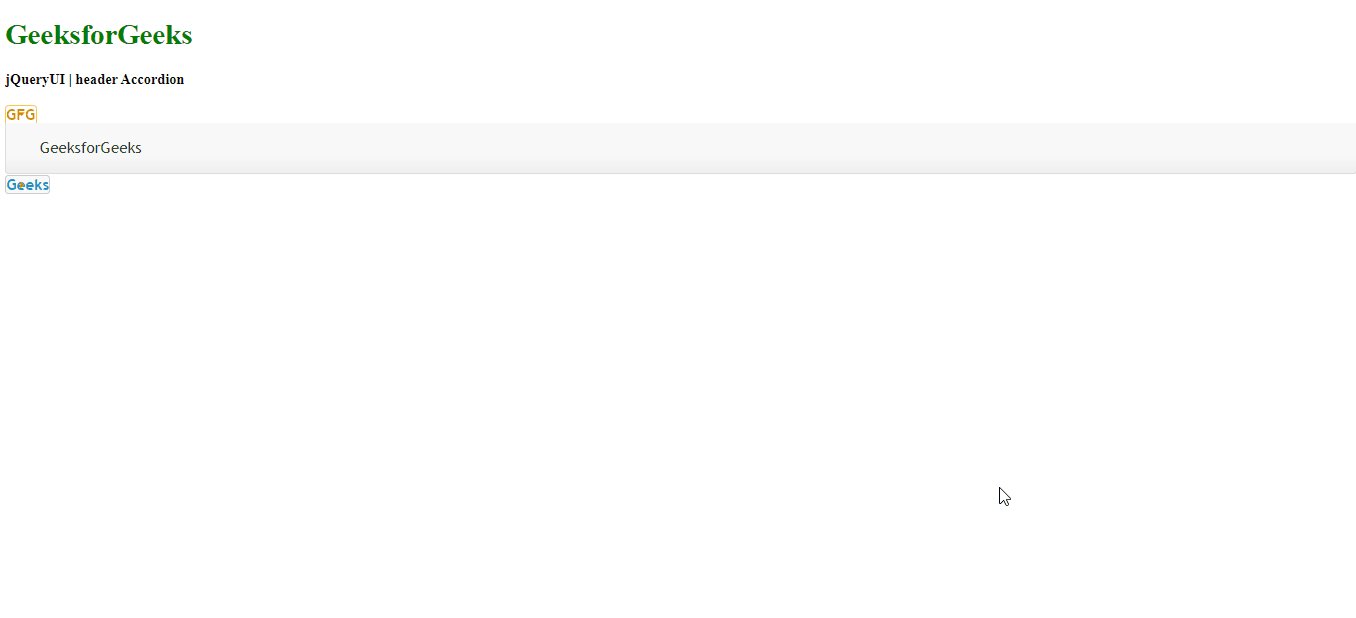
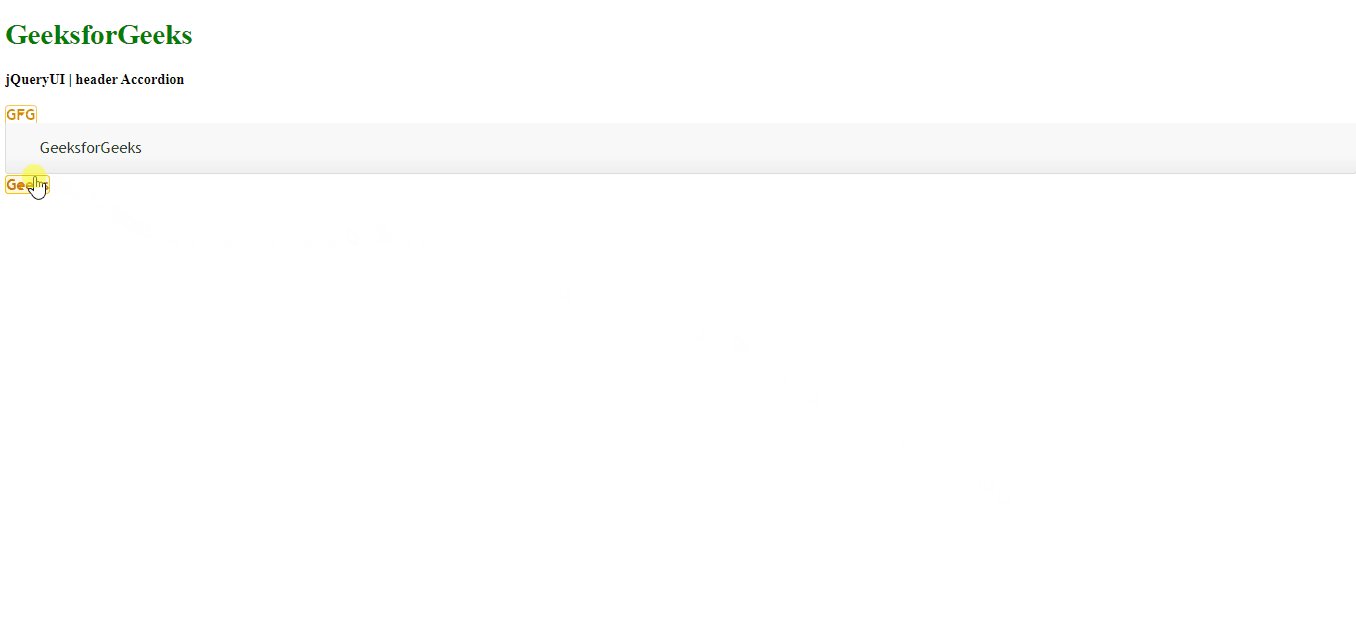
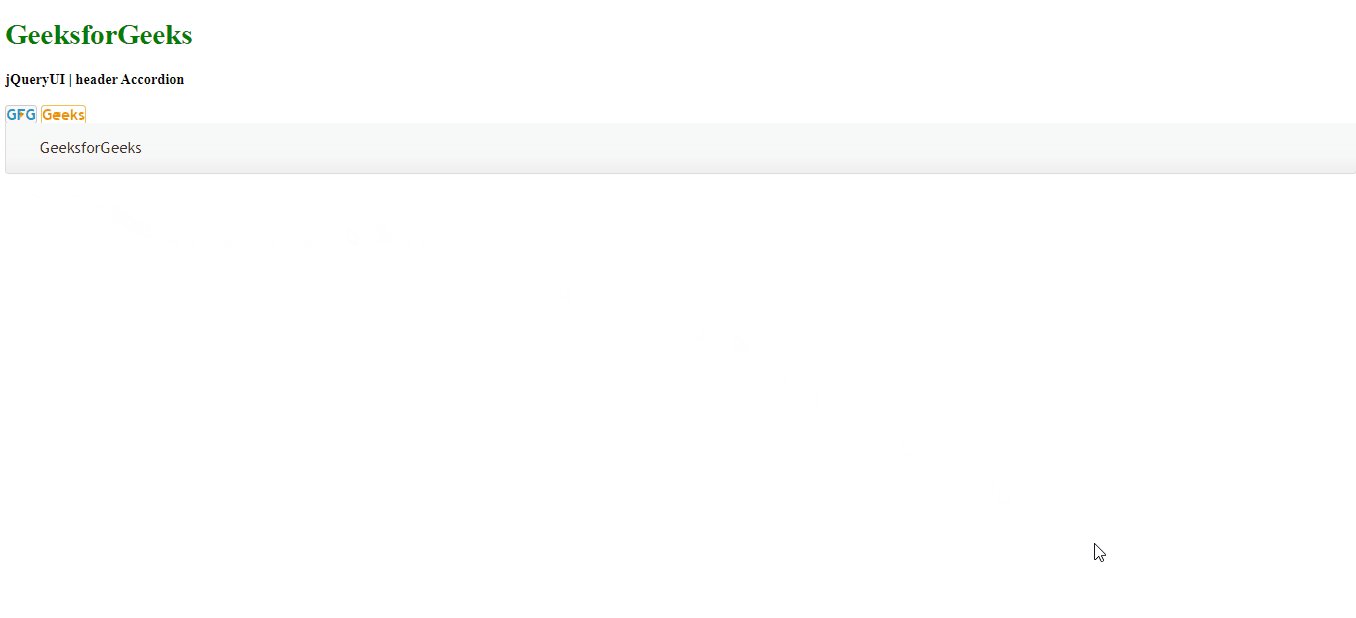
输出:

示例 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height: 10px;
}
</style>
<script>
(function () {
( "#gfg" ).accordion(
{ header : "h7" }
);
});
</script>
<style>
#gfg{font-size: 17px;}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | header Accordion</b>
<br>
<br>
<div id="gfg">
<h7>GFG</h7>
<div>GeeksforGeeks</div>
<h7>Geeks</h7>
<div>GeeksforGeeks</div>
</div>
</body>
</html
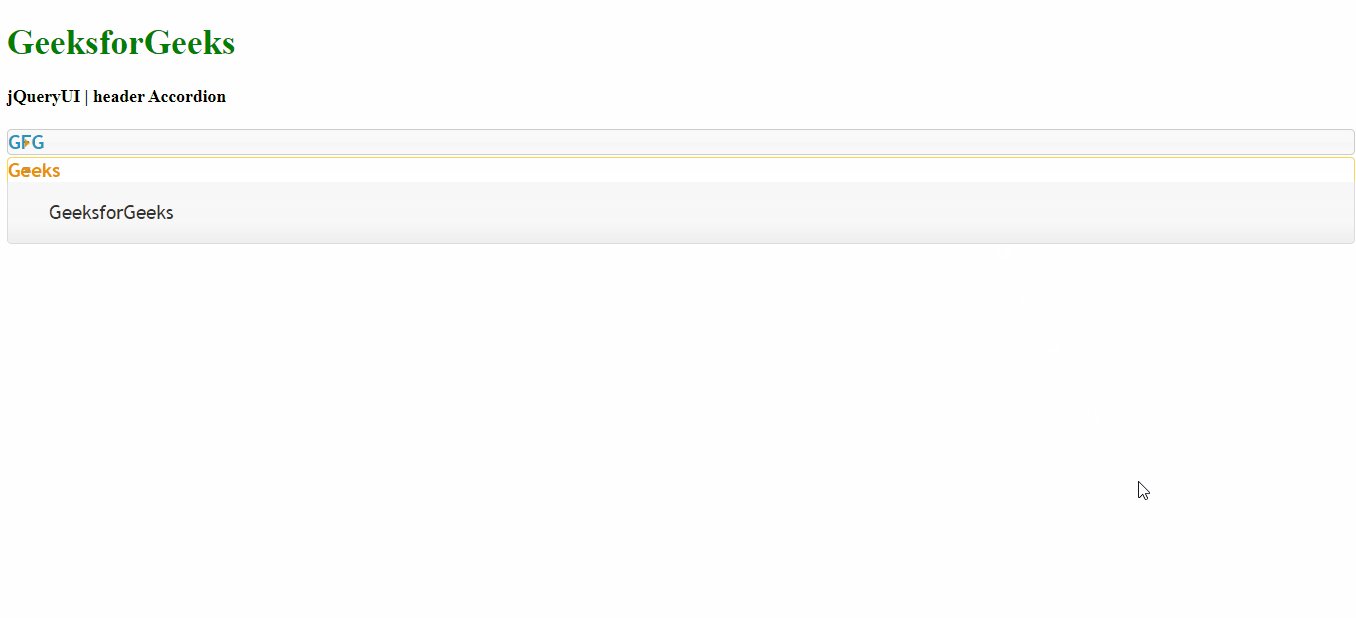
输出:

 极客教程
极客教程