jQuery UI Tooltips追踪选项
jQuery UI由GUI部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI非常适用于为网页建立UI界面。jQuery UI工具提示部件帮助我们添加新的主题,并允许自定义。在这篇文章中,我们将看到如何在jQuery UI工具提示中使用track选项。这个track选项如果设置为true,工具提示将跟随jQuery UI工具提示中的光标。默认情况下,该值是false。
语法:
$(".selector").tooltips(
{ track : true }
);
参数:
- Boolean: 如果设置为false,工具提示将不跟随光标。
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
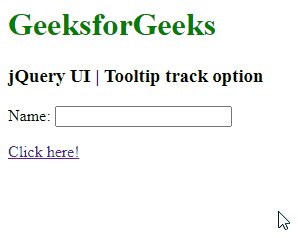
例子1:在下面的例子中,track选项被设置为false。请参考输出图片进行理解。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link
href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"
/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQuery UI | Tooltip track option</h3>
<script>
(function () {
("#gfg1").tooltip({
track: false,
});
("#gfg1").tooltip();
("#gfg2").tooltip();
});
</script>
</head>
<body>
<label for="name">Name:</label>
<input id="gfg1" title="GeeksforGeeks" />
<p><a id="gfg2" href="" title="GeeksforGeeks"> Click here!</a></p>
</body>
</html>
输出:

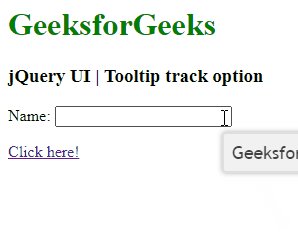
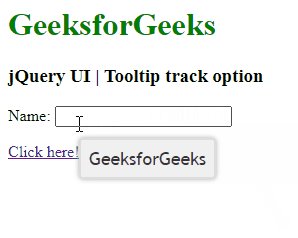
例子2:在下面的例子中,track选项被设置为true。为了更好地理解,请参考输出图片。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link
href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"
/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQuery UI | Tooltip track option</h3>
<script>
(function () {
("#gfg1").tooltip({
track: true,
});
("#gfg1").tooltip();
("#gfg2").tooltip();
});
</script>
</head>
<body>
<label for="name">Name:</label>
<input id="gfg1" title="GeeksforGeeks" />
<p><a id="gfg2" href="" title="GeeksforGeeks"> Click here!</a></p>
</body>
</html>
输出:

 极客教程
极客教程