jQuery UI Tooltips open()方法
jQuery UI由GUI部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI对于构建网页的UI界面非常有用。在这篇文章中,我们将看到如何在jQuery UI工具提示中使用打开选项。打开选项是用来以编程方式打开jQuery UI中的工具提示的。
语法:
$(".selector").tooltip("open");
参数:该方法不接受任何参数。
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
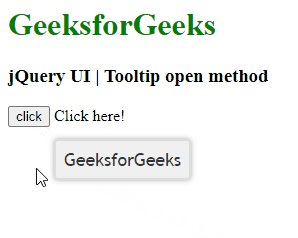
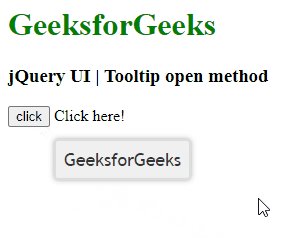
例子:下面的例子演示了工具提示的open方法。为了更好地理解,请参考输出图片。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link
href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"
/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQuery UI | Tooltip open method</h3>
<script>
(function () {
("#gfgtt").tooltip({
track: true,
});
("#gfg").click(function () {
("#gfgtt").tooltip("open");
});
});
</script>
</head>
<body>
<input id="gfg" type="submit" name="GeeksforGeeks" value="click" />
<span id="gfgtt" title="GeeksforGeeks"> Click here!</span>
</body>
</html>
输出:

 极客教程
极客教程