jQuery UI Tooltips隐藏选项
jQuery UI由GUI部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI对于构建网页的UI界面非常有用。在这篇文章中,我们将看到如何在jQuery UI tooltip中使用hide选项。hide选项是用来在工具提示中隐藏时添加动画效果。默认情况下,该值为True。
语法:
$( ".selector" ).tooltips(
{ hide : true }
);
参数:
- boolean:如果设置为false,就没有隐藏的效果。
- number。工具提示隐藏的时间(ms)。
- String。该字符串用于选择隐藏工具提示的效果。该效果将使用默认的持续时间和缓和效果进行隐藏。
- Object。使用一个对象作为值来隐藏工具提示,其中effect, easing, duration,和delay属性被提供。
步骤:
- 首先,添加你的项目所需的jQuery UI脚本。
<link href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel=”stylesheet”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子1:下面的例子演示了工具提示的布尔类型的隐藏选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQuery UI | Tooltip hide Boolean option
</h3>
</head>
<body>
<p id="p1">
<a href="#" title="This is a tooltip">Tooltips</a>
GeeksforGeeks is a computer science portal</p>
<script>
(document).ready(function() {
("#p1").tooltip({
hide: { true }
});
});
</script>
</body>
</html>
输出:

Tooltip hide
点击 “工具提示 “链接后,我们得到以下工具提示的输出。
This is a tooltip
例子2:下面的例子演示了用explode动画效果隐藏工具提示,时间为400ms。这里显示了explode as String和400ms as Number选项的使用。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQuery UI | Tooltip hide option
</h3>
<script>
(function () {
("#gfg1").tooltip({
hide: { effect: "explode", duration: 400 }
});
("#gfg1").tooltip();
("#gfg2").tooltip();
});
</script>
</head>
<body>
<label for="name">Name:</label>
<input id="gfg1" title="GeeksforGeeks">
<p><a id="gfg2" href="" title="GeeksforGeeks">
Click here!
</a></p>
</body>
</html>
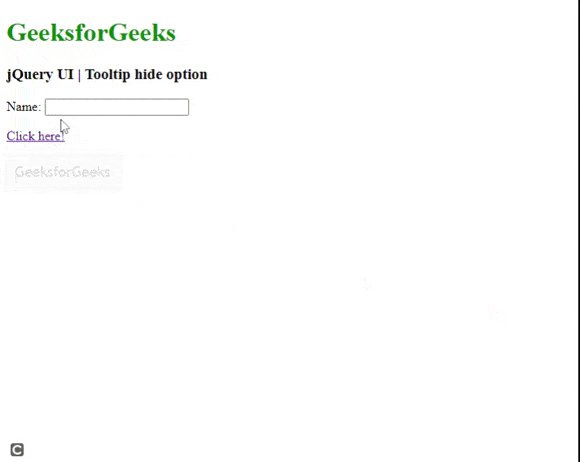
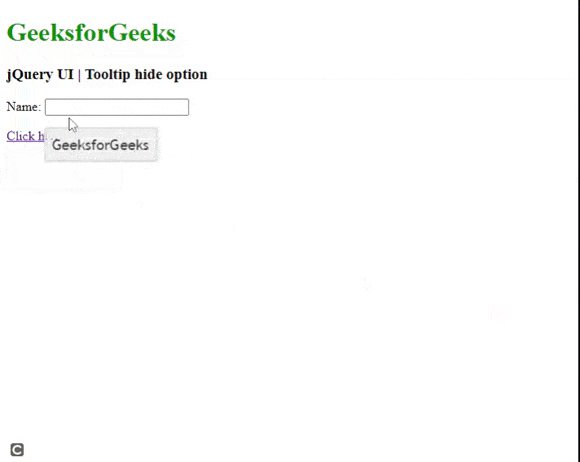
输出:

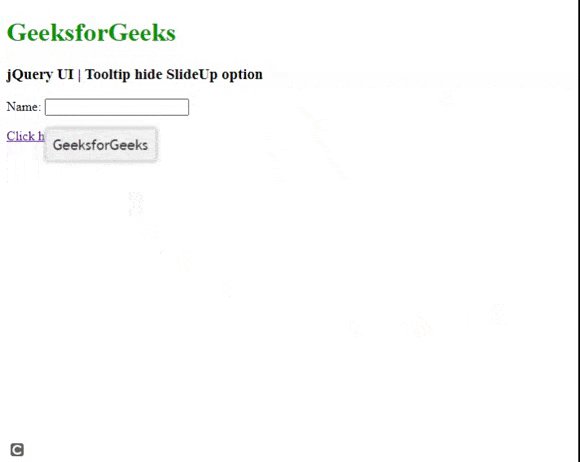
例子3:下面的例子演示了在200ms的时间内使用slideUp选项的隐藏动画。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQuery UI | Tooltip hide SlideUp option
</h3>
<script>
(function () {
("#gfg1").tooltip({
hide: { effect: "slideUp", duration: 200 }
});
("#gfg1").tooltip();
("#gfg2").tooltip();
});
</script>
</head>
<body>
<label for="name">Name:</label>
<input id="gfg1" title="GeeksforGeeks">
<p><a id="gfg2" href="" title="GeeksforGeeks">
Click here!
</a></p>
</body>
</html>
输出:

 极客教程
极客教程