jQuery UI Tooltips禁用选项
jQuery UI由GUI部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI非常适用于为网页建立UI界面。在这篇文章中,我们将看到如何使用jQuery UI tooltip中的disabled选项。disabled选项是用来禁用工具提示的。默认情况下,该值是false。
语法:
$(".selector").tooltips(
{ disable : true }
);
参数:
- 布尔型:如果设置为true,它将禁用工具提示。
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link href= “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel=”stylesheet”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
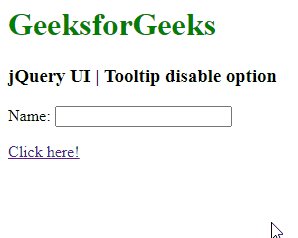
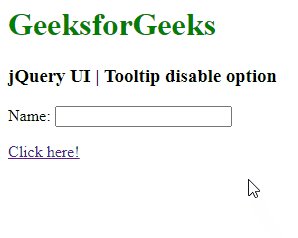
例子1:下面的例子演示了工具提示禁用选项设置为true。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link
href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"
/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQuery UI | Tooltip disable option</h3>
<script>
(function () {
("#gfg1").tooltip({
disabled: true,
});
("#gfg1").tooltip();
("#gfg2").tooltip();
});
</script>
</head>
<body>
<label for="name">Name:</label>
<input id="gfg1" title="GeeksforGeeks" />
<p><a id="gfg2" href="" title="GeeksforGeeks"> Click here!</a></p>
</body>
</html>
输出:

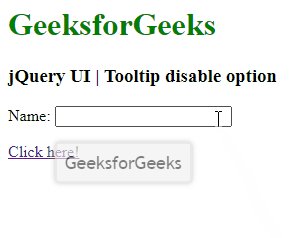
例子2:下面的例子演示了将工具提示禁用选项设置为false。所以工具提示在输出图像中是可见的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link
href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"
/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQuery UI | Tooltip disable option</h3>
<script>
(function () {
("#gfg1").tooltip({
disabled: false,
});
("#gfg1").tooltip();
("#gfg2").tooltip();
});
</script>
</head>
<body>
<label for="name">Name:</label>
<input id="gfg1" title="GeeksforGeeks" />
<p><a id="gfg2" href="" title="GeeksforGeeks"> Click here!</a></p>
</body>
</html>
输出:

 极客教程
极客教程