jQuery UI tabs active选项
jQuery UI由GUI部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI对于构建网页的UI界面非常有用。在这篇文章中,我们将看到如何在jQuery UI滑块中使用活动选项。
active选项指定了jQuery UI标签中的当前活动标签。默认情况下,值为0。
语法:
$( ".selector" ).tabs(
{ active: 1 }
);
参数:
- boolean:如果设置为false将折叠所有的面板。如果设置为true,第0个索引标签将被激活。
- number。处于活动状态的面板的零基索引。
方法:首先,添加你的项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
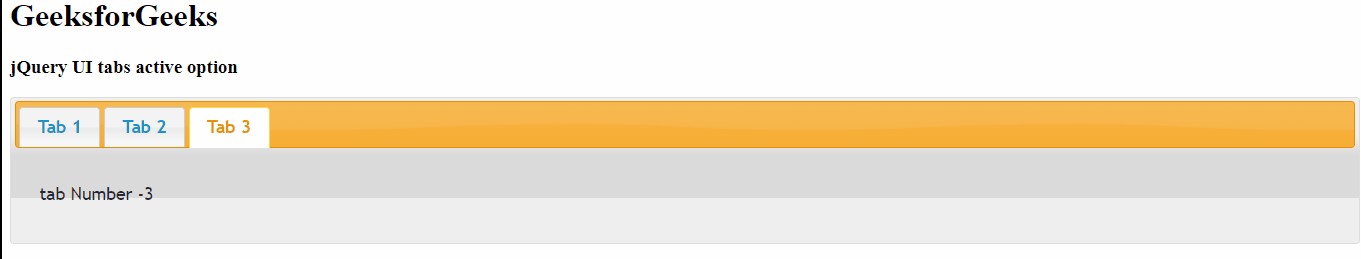
示例 1:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function () {
("#gfg").tabs({
active: 2
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI tabs active option</h3>
<div id="gfg">
<ul>
<li><a href="#gfg1">Tab 1</a></li>
<li><a href="#gfg2">Tab 2</a></li>
<li><a href="#gfg3">Tab 3</a></li>
</ul>
<div id="gfg1">
<p>tab Number -1</p>
</div>
<div id="gfg2">
<p>tab Number -2</p>
</div>
<div id="gfg3">
<p>tab Number -3</p>
</div>
</div>
</body>
</html>
输出:

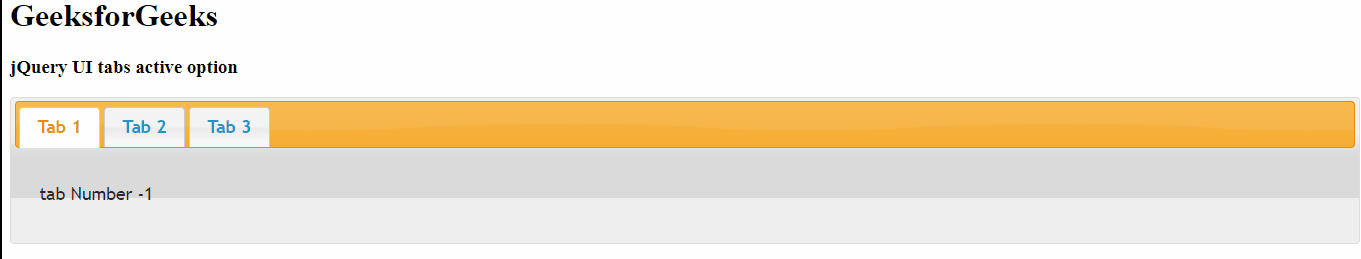
示例 2:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function () {
("#gfg").tabs({
active: false
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI tabs active option</h3>
<div id="gfg">
<ul>
<li><a href="#gfg1">Tab 1</a></li>
<li><a href="#gfg2">Tab 2</a></li>
<li><a href="#gfg3">Tab 3</a></li>
</ul>
<div id="gfg1">
<p>tab Number -1</p>
</div>
<div id="gfg2">
<p>tab Number -2</p>
</div>
<div id="gfg3">
<p>tab Number -3</p>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程