jQuery UI Spinner value()方法
jQuery UI由使用HTML、CSS和jQuery实现的GUI部件、视觉效果和主题组成。jQuery UI非常适合为网页建立UI界面。
在这篇文章中,我们将看到如何使用jQuery UI spinner中的value()方法。该方法返回当前值为一个数字。返回的值是根据numberFormat和culture选项来解析的。
语法 1:
var value = $(".selector").spinner( "value" );
参数:该方法不接受任何参数。
返回值:该方法在numberFormat和culture选项的基础上返回一个解析后的值。
语法 2:
$(".selector").spinner( "value", 50 );
参数:该方法接受一个Number或String类型的单一参数值。
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Spinner value()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title> jQuery UI Spinner value() Method </title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#divID {
width: 600px;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI Spinner value() Method</h2>
<input id="divID">
<br><br>
<input type="button" id="btn"
value="Spinner Value"
style="padding: 5px 15px;">
</center>
<script>
(function () {
("#divID").spinner();
("#btn").on('click', function() {
var val =("#divID").spinner("value");
alert("Spiner Value: " + val);
});
});
</script>
</body>
</html>
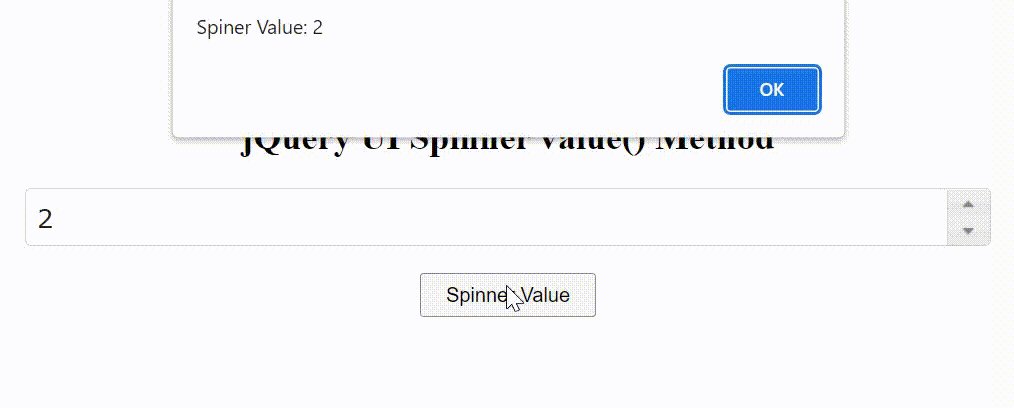
输出:

 极客教程
极客教程