jQuery UI的Sortable instance()方法
jQuery UI是一种基于网络的技术,由GUI部件、视觉效果和使用jQuery、JavaScript库实现的主题组成。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松添加小工具。
在这篇文章中,我们将使用jQuery UI Sortable instance() 方法来检索sortable的实例对象。如果该元素没有任何相关的实例,则会返回未定义。它不接受任何参数来运作。
语法:
var Instance = $( ".selector" ).sortable( "instance" );
参数:该方法不接受任何参数。
返回类型:该方法返回一个对象值,其中包含可排序的实例对象。
CDN链接:你的项目将需要以下jQuery Mobile脚本,所以我们需要将这些脚本添加到你的项目中。
<link rel= “stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Sortable instance() 方法.的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type: none;
width: 50%;
}
#sortable li {
margin: 10px 0;
padding: 0.5em;
font-size: 25px;
height: 20px;
background-color: #7af760;
}
#btn {
margin-left: 50px;
padding: 0.5;
font-size: 25px;
height: 50px;
width: 50%;
}
</style>
<script>
(function () {
("#btn").on('click', function () {
var instance = ("#divID").sortable("instance");
console.log(instance);
});
});
(function () {
$("#sortable").sortable();
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable instance() Method</h4>
<ul id="sortable">
<li class="ui-state-default">Geeks1</li>
<li class="ui-state-default">Geeks2</li>
<li class="ui-state-default">Geeks3</li>
</ul>
<input type="button" id="btn" value="Instance">
<h4><span id="gfg"></span></h4>
</center>
</body>
</html>
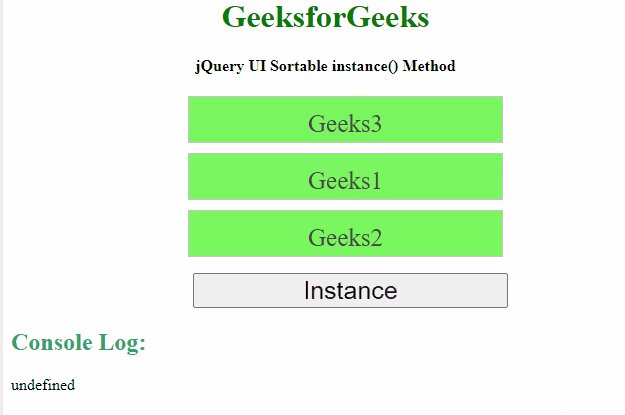
输出:

jQuery UI的Sortable instance()方法
 极客教程
极客教程