jQuery UI Sortable forcePlaceholderSize选项
jQuery UI是一种基于网络的技术,由使用jQuery、JavaScript库实现的GUI部件、视觉效果和主题组成。jQuery UI是为网页建立UI界面的最佳工具。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松地添加小工具。
在这篇文章中,我们将学习如何使用jQuery UI Sortable forcePlaceholderSize选项。使用这个选项,我们可以用它来强制占位符有一个尺寸。这个选项的默认值是false。
语法:
forcePlaceholderSize选项取一个布尔值,语法如下。
$( "Selector" ).sortable({
forcePlaceholderSize: true
});
- 获取ForcePlaceholderSize选项
var forcePlaceholderSize= $( ".selector" )
.sortable( "option", "forcePlaceholderSize" );
- 设置ForcePlaceholderSize选项
$( ".selector" ).sortable( "option",
"forcePlaceholderSize", true );
CDN链接:你的项目将需要以下jQuery Mobile脚本,所以我们需要将这些脚本添加到你的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Sortable forcePlaceholderSize选项的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script
src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script
src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type: none;
width: 50%;
}
#sortable li {
margin: 10px;
padding: 0.5em;
font-size: 25px;
height: 20px;
background-color: green;
}
#gfg
{
margin-left: 50px;
}
#btn
{
margin-left: 50px;
padding: 0.5;
font-size: 20px;
height: 40px;
width: 40%;
}
</style>
<script>
(function () {
("#btn").on('click', function () {
var forcePlaceholderSize = ("#sortable")
.sortable("option", "forcePlaceholderSize");
document.getElementById('gfg').innerHTML +=
"ForcePlaceholderSize Value : "
+ forcePlaceholderSize;
});
});
(function () {
("#sortable").sortable();
( "#sortable" ).sortable({
forcePlaceholderSize: true
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Sortable forcePlaceholderSize Option</h3>
<ul id="sortable">
<li id='hndl'>Geeks1</li>
<li>Geeks2</li>
<li>Geeks3</li>
</ul>
<input type="button" id="btn"
value="Get ForcePlaceholderSize">
<h3><span id="gfg"></span></h3>
</center>
</body>
</html>
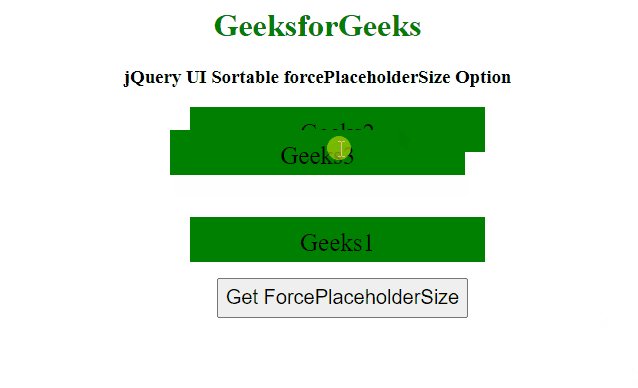
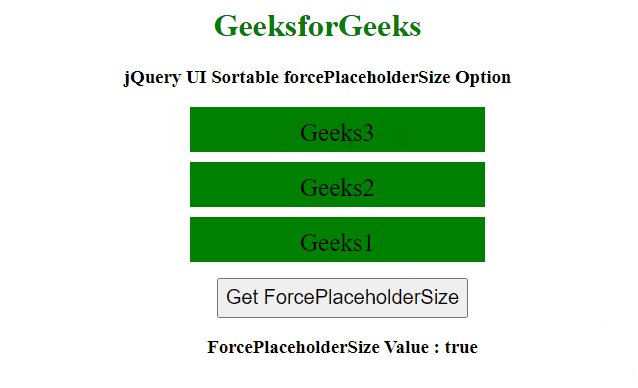
输出:

jQuery UI可排序的 forcePlaceholderSize 选项
 极客教程
极客教程