jQuery UI Sortable dropOnEmpty选项
jQuery UI是一种基于网络的技术,由使用jQuery、JavaScript库实现的GUI部件、视觉效果和主题组成。jQuery UI是为网页建立UI界面的最佳工具。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松地添加小工具。
在这篇文章中,我们将学习如何使用jQuery UI Sortable dropOnEmpty选项。使用这个选项,如果设置为false,这个可排序的项目就不能被丢到一个空的连接可排序上。
语法:
dropOnEmpty选项需要一个布尔值,其语法如下。如果是false,我们就不能在一个空的可分类的连接上丢弃任何项目,反之亦然。
$( ".selector" ).sortable({
dropOnEmpty: false
});
- 获取dropOnEmpty选项
var dropOnEmpty = $( ".selector" )
.sortable( "option", "dropOnEmpty" );
- 设置dropOnEmpty选项
$( ".selector" ).sortable( "option", "dropOnEmpty", false );
CDN链接:你的项目将需要以下jQuery Mobile脚本,所以我们需要将这些脚本添加到你的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Sortable dropOnEmpty选项的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.list {
background-color: green;
border: 1px solid gray;
}
.items {
list-style-type: none;
margin-left: 5px;
padding: 0;
width: 200px;
float: left;
}
.items li {
margin: 5px;
padding: 5px;
cursor: pointer;
border-radius: 5px;
font-size: 20px;
}
.o {
background-color: #00ff44;
}
</style>
<script>
(function () {
("#sortable1,#sortable3").sortable({
connectWith: "#sortable3",
dropOnEmpty: true
});
("#sortable2").sortable({
connectWith: "#sortable3",
dropOnEmpty: false
});
("#sortable1, #sortable2,
#sortable3").disableSelection();
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable dropOnEmpty Option</h4>
<ul id="sortable1" class="items">
<li class="list">Drop on empty</li>
<li class="list">Drop on empty</li>
</ul>
<ul id="sortable2" class="items">
<li class="list o">No drop on empty</li>
<li class="list o">No drop on empty</li>
</ul>
<ul id="sortable3" class="items"
style="height:200px;background-color:#a0ff94">
</ul>
</center>
</body>
</html>
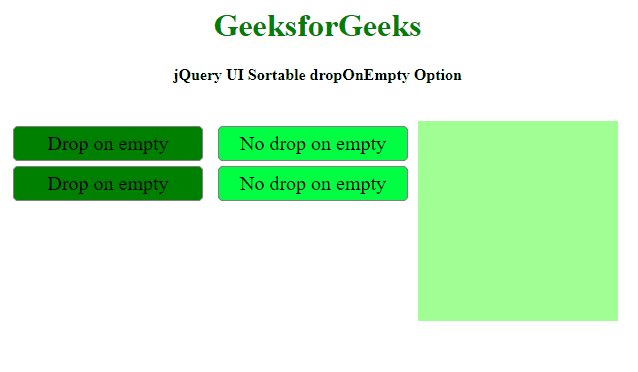
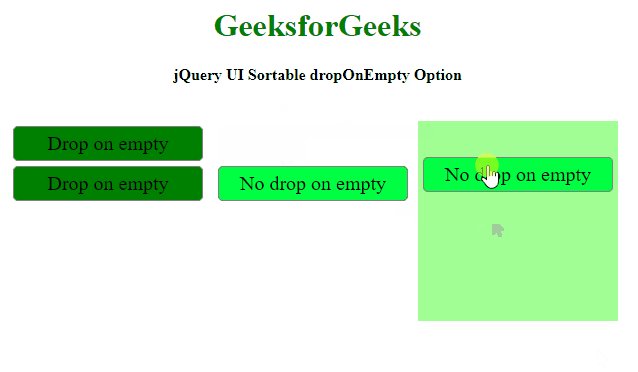
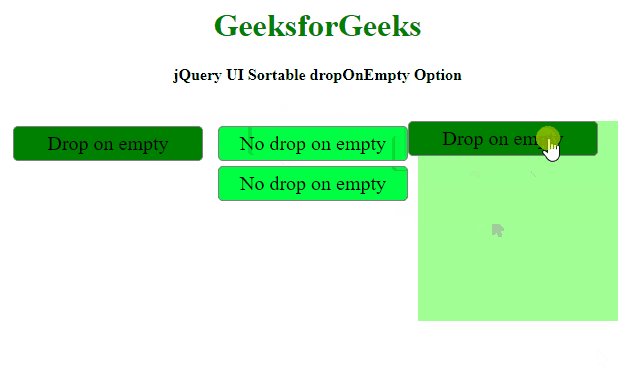
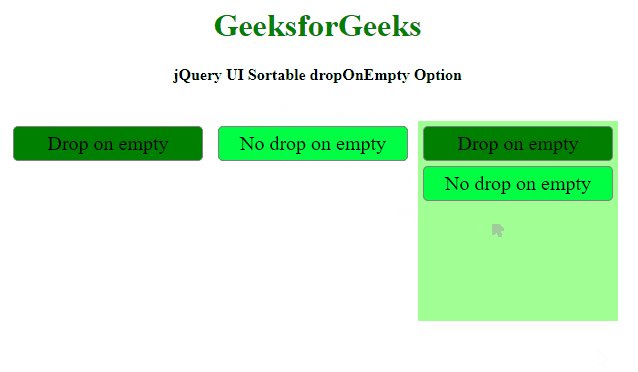
输出:

jQuery UI Sortable dropOnEmpty选项
 极客教程
极客教程