jQuery UI sortable create事件
jQuery UI是一种基于网络的技术,由各种GUI部件、视觉效果和主题组成。这些功能可以使用jQuery JavaScript库来实现。jQuery UI是为网页建立UI界面的最佳工具。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松地添加小工具。
jQuery UI可排序的创建事件是用来触发当一个连接的可排序列表中的项目被丢到另一个列表中。
语法:我们需要用创建回调函数来初始化可排序的小部件。
$( ".selector" ).sortable({
create : function( event, ui ) {}
});
- 将一个事件监听器绑定到排序创建事件上。
$( ".selector" ).on( "sortcreate", function( event, ui ) {} );
参数:这些是可以接受的下列参数。
- event。当分类创建一个项目时,该事件被触发。
- ui。该参数为对象类型,有以下选项。
- helper。这个参数是代表排序帮助器的jQuery对象。
- item。这个参数是代表当前拖动的项目的jQuery对象。
- offset。这个参数是帮助者对象的当前绝对位置,表示为 { top, left }。
- position。这个参数是帮助者对象的当前位置,表示为 { top, left }。
CDN链接:下面是一些jQuery Mobile脚本,你的项目将需要这些脚本,所以要把它们添加到你的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Sortable创建事件的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script
src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script
src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable-1, #sortable-2 {
list-style-type: none;
width: 150px;
}
#sortable-1 li, #sortable-2 li {
padding: 0.4em;
font-size: 17px;
height: 16px;
color: black;
background-color: green;
}
</style>
<script>
(function() {
( "#sortable-1" ).sortable({
create : function (event, ui) {
(".res").html ((".res").html ()
+ "<b>Sortable Widget has been created.</b><br>");
}
});
$( "#sortable-2" ).sortable({
connectWith : "#sortable-1, #sortable-2"
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable create Event</h4>
<hr />
<div class = "list_data">
<div class = "list_data1">
<h3>Name</h3>
<ul id = "sortable-1">
<li class = "ui-state-default">GFG1</li>
<li class = "ui-state-default">GFG2</li>
<li class = "ui-state-default">GFG3</li>
</ul>
</div>
<div class = "list_data1">
<h3>Mark</h3>
<ul id = "sortable-2">
<li class = "ui-state-default">90</li>
<li class = "ui-state-default">80</li>
<li class = "ui-state-default">70</li>
</ul>
</div>
</div>
<hr />
<div class="res"></div>
</center>
</body>
</html>
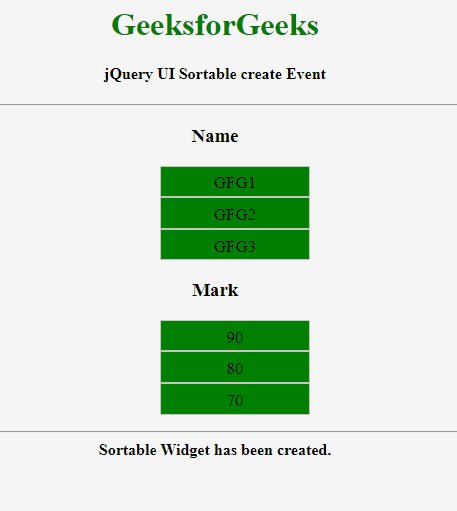
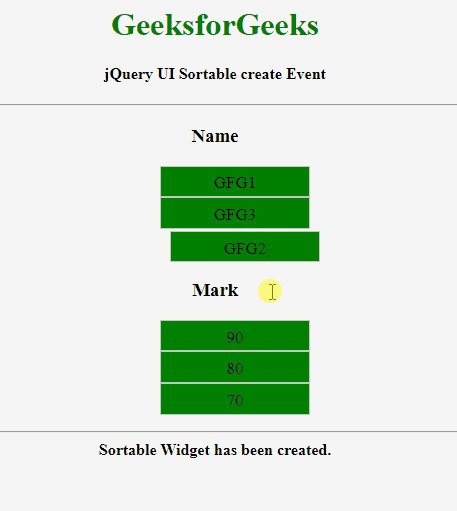
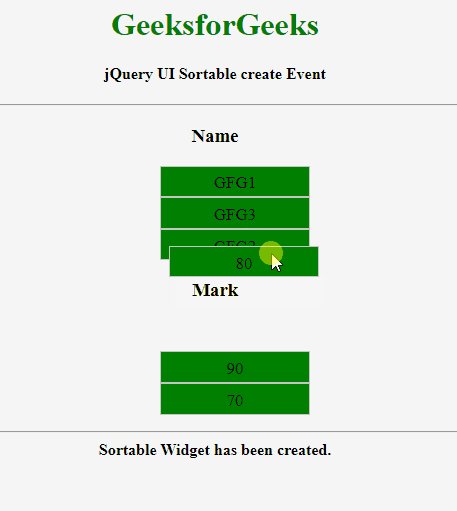
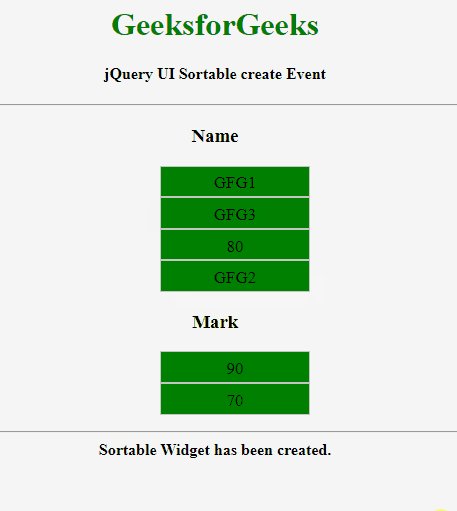
输出:

jQuery UI sortable create事件
 极客教程
极客教程