jQuery UI sortable widget classes选项
jQuery UI sortable widget classes选项是用来指定需要添加到widget元素的额外类。我们可以使用任何在主题部分指定的类,可以覆盖它们的值。
语法:
$( ".selector" ).sortable({
classes: {
"ui-sortable": "highlight"
}
});
方法:首先,添加你的项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script
src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script
src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type: none;
width: 50%;
}
#sortable li {
margin: 10px 0;
padding: 0.5em;
font-size: 25px;
height: 20px;
}
</style>
<script>
(function () {
("#sortable").sortable({
classes: {
"ui-sortable": "highlight"
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">GeeksforGeeks</h1>
<h4>jQuery UI Sortable Widget classes Option</h4>
<ul id="sortable">
<li class="ui-state-default">BCD</li>
<li class="ui-state-default">CAB</li>
<li class="ui-state-default">BAC</li>
<li class="ui-state-default">BCA</li>
<li class="ui-state-default">ABC</li>
</ul>
</center>
</body>
</html>
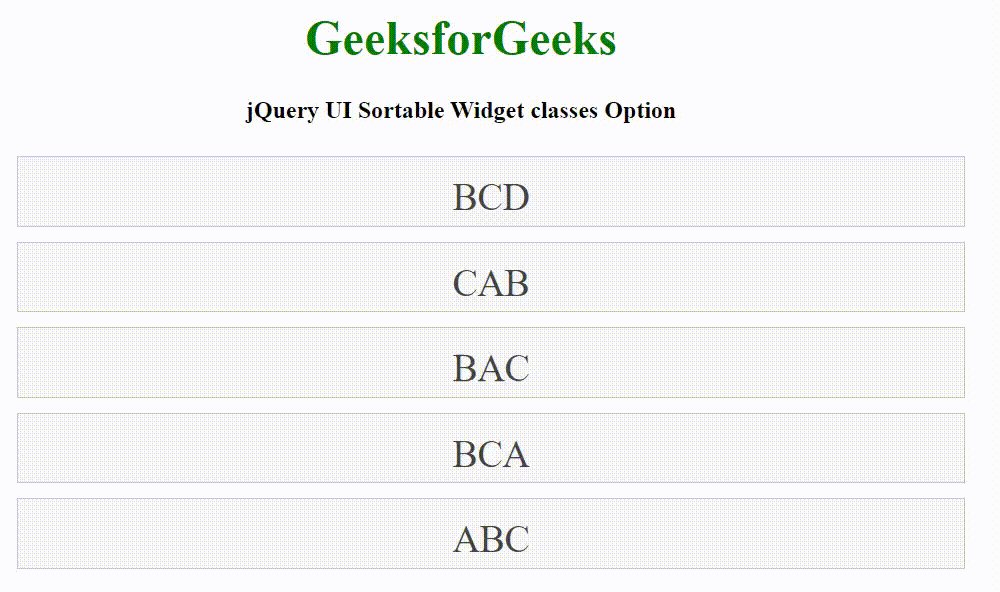
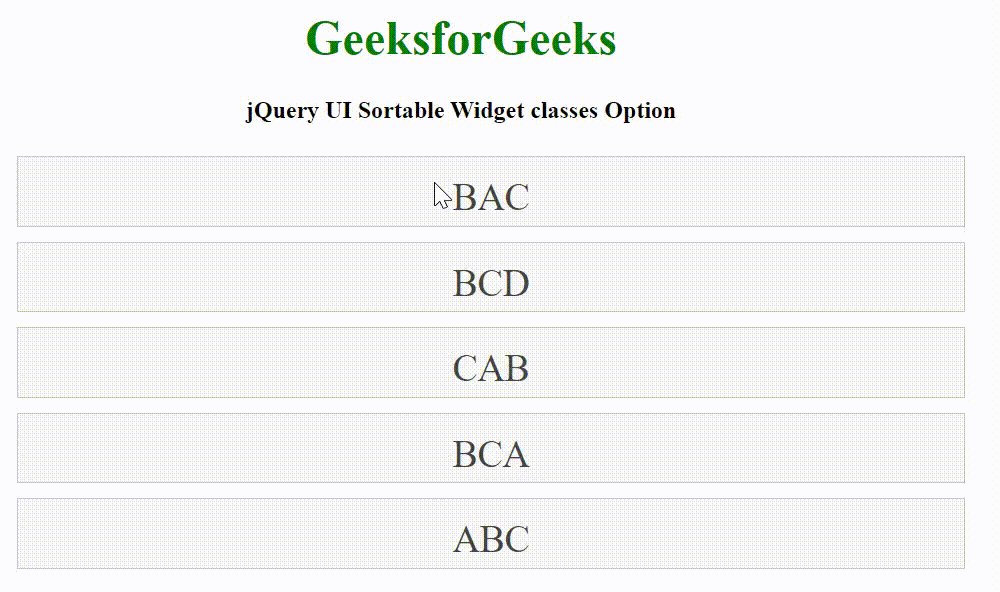
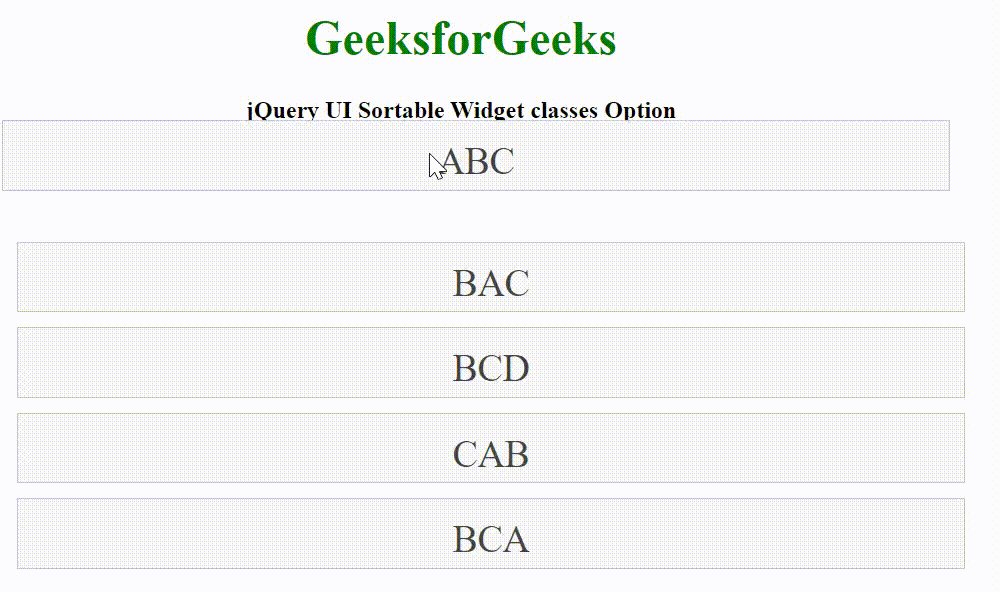
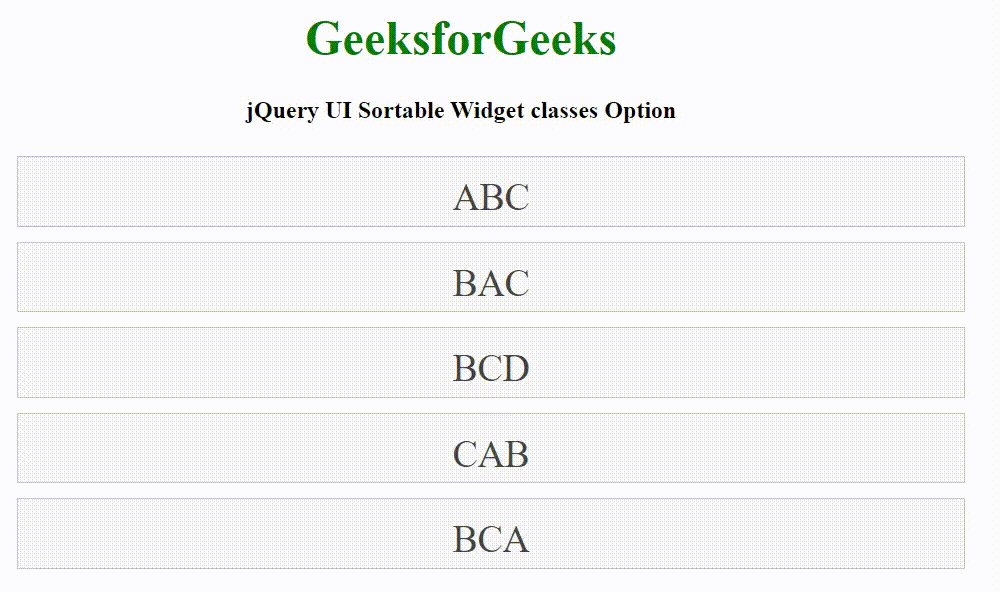
输出:

 极客教程
极客教程