jQuery UI sortable change事件
jQuery UI是一种基于网络的技术,由各种GUI部件、视觉效果和主题组成。这些功能可以通过jQuery,JavaScript库来实现。jQuery UI是为网页建立UI界面的最佳工具。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松添加小工具。
在这篇文章中,我们将学习jQuery UI Sortable change事件。在排序过程中,只有当DOM的位置发生变化时,这个事件才会被触发。
语法:
用指定的change回调函数初始化可排序。
$( "Selector" ).sortable({ change: function( event, ui ) {} });
- 为sortchange事件绑定一个事件监听器。
$( "Selector" ).on( "sortchange", function( event, ui ) {} );
参数:该事件接受2个参数。
- event:这是一个将被激活的事件,以改变应用可排序插件的DOM位置。
- ui :ui可以用来设计其外观和感觉。它是一个对象类型,包含以下值。
- helper。该jQuery对象说明了被排序的帮助器,它是jQuery类型的。
- item。说明当前拖动的元素的jQuery对象,它是jQuery类型的。
- offset。帮助器的当前绝对位置表示为{ top, left },并且是对象类型的。
- position。助手的当前位置被表示为 { top, left } ,它属于对象类型。
- originalPosition。元素的原始位置,表示为 { top, left } ,它是对象类型的。
- sender。如果项目从一个sortable移到另一个sortable并且是jQuery类型的,那么sortable就会与来自的项目一起执行。
- placeholder。说明元素被用作占位符的jQuery对象,它是jQuery的类型。
CDN链接:添加你的项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
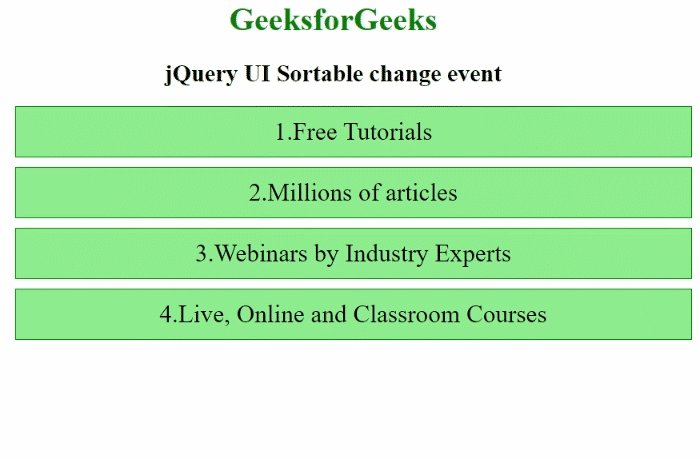
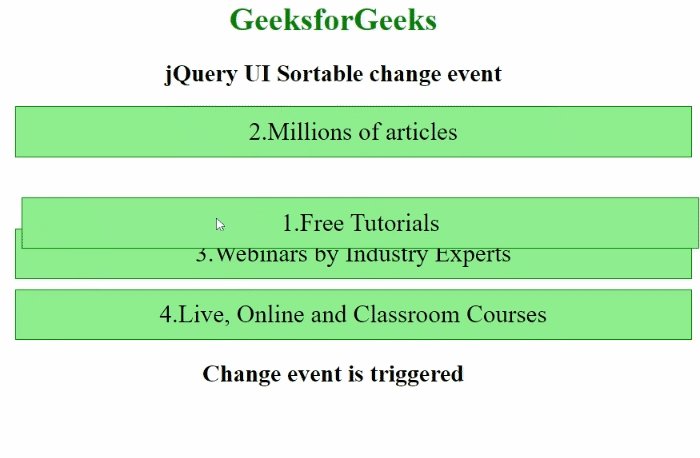
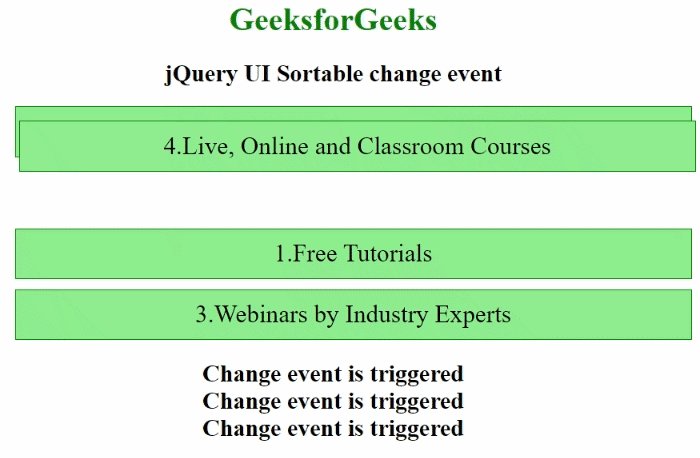
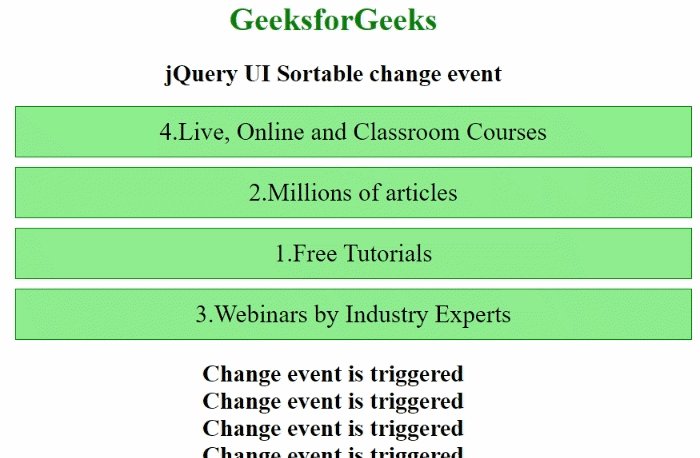
例子。下面的例子说明了jQuery UI Sortable change事件的实现。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<title>jQuery UI Sortable change event</title>
<style>
#sortableList {
list-style-type: none;
}
.geeks {
margin: 10px;
background: lightgreen;
padding: 10px;
border: 1px solid green;
font-size: 25px;
}
</style>
<script>
(function() {
('#sortableList').sortable({
change: function(event, ui) {
("#sortedList").html(("#sortedList").html()
+ "<b>Change event is triggered</b><br>");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>jQuery UI Sortable change event</h2>
<ul id="sortableList">
<li id="Tutorials" class="geeks">
1.Free Tutorials
</li>
<li id="Articles" class="geeks">
2.Millions of articles
</li>
<li id="Webinars" class="geeks">
3.Webinars by Industry Experts
</li>
<li id="Courses" class="geeks">
4.Live, Online and Classroom Courses
</li>
</ul>
<h2>
<span id='sortedList'></span>
</h2>
</center>
</body>
</html>
输出:

jQuery UI sortable change事件
 极客教程
极客教程