jQuery UI slider slide事件
jQuery UI由GUI部件、视觉效果和使用HTML、CSS和jQuery实现的主题组成。jQuery UI非常适合为网页建立UI界面。
滑块小部件帮助我们使用给定的范围获得某个值。我们可以通过滑动来改变滑块的值。滑动事件被用来触发滑动过程中的每一次鼠标移动。ui.value代表当前移动结果的值。
滑块滑动事件接受两个值,如下所示。
- event。它代表滑块小部件的事件。
- ui。它是一个对象类型,接受三个值,分别是–
- handle。它代表被改变的句柄。它是元素类型的。
- handleIndex。它代表滑块滑动时移动的手柄的数字索引。它是一个Number类型的值。
- value。它代表滑块的当前值。它是一个数字类型的值。
- value。它表示一个多处理滑块的当前值的数组。它是数组类型的值。
语法:
用滑动回调初始化滑块。
$( ".selector" ).slider({
slide: function( event, ui ) {}
});
为幻灯片事件绑定一个事件监听器。
$( ".selector" ).on(
"slide",
function( event, ui ) {}
);
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Slider的滑动事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>
jQuery UI Slider slide Event
</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js">
</script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#GFG {
width: 600px;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI Slider slide Event</h2>
<div id="GFG"></div>
</center>
<script>
(function () {
("#GFG").on('slide', function () {
alert('Slider Event Triggered!');
})
$("#GFG").slider();
});
</script>
</body>
</html>
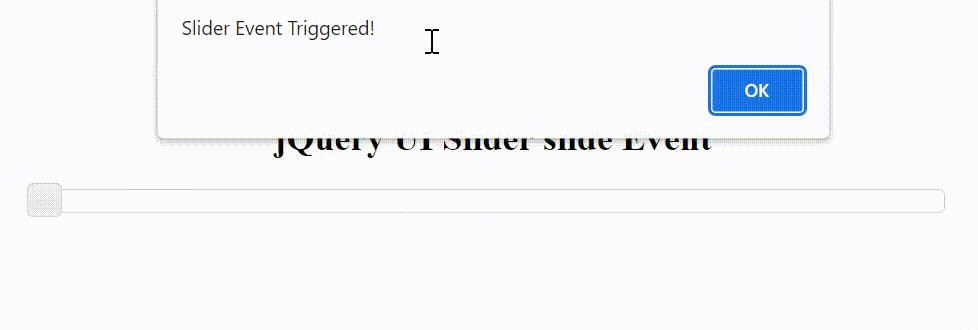
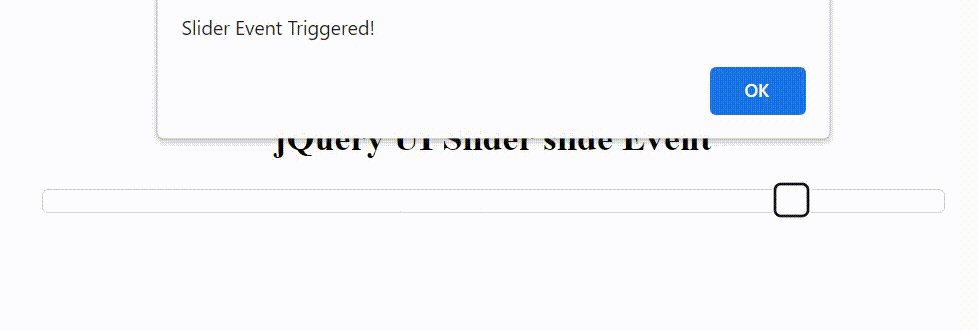
输出:

 极客教程
极客教程