jQuery UI滑块范围选项
jQuery UI由GUI部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI对于构建网页的UI界面非常有用。jQuery UI通过滑块小部件为我们提供了一个滑块控制。滑块可以帮助我们使用一个给定的范围来获得一个特定的值。在这篇文章中,我们将看到如何在滑块中设置范围选项。范围选项是用来设置滑块的范围的。
语法:
$(".selector").slider(
{ range : 'string' | boolean}
);
参数:该选项接受两个参数,如下所述。
- string : 要设置的滑块的范围。可用的值是最小、最大
- boolean:如果设置为true,滑块有两个手柄。默认情况下,该值为false。
CDN链接:首先,添加jQuery UI脚本的CDN链接,为你的任务所需。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
下面的例子说明了jQuery UI Slider的范围选项。
例子1:在这个例子中,我们将使用布尔值并设置为true。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function () {
("#gfg").slider({ range: true });
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | slider range Option</h2>
<div id="gfg"></div>
</body>
</html>
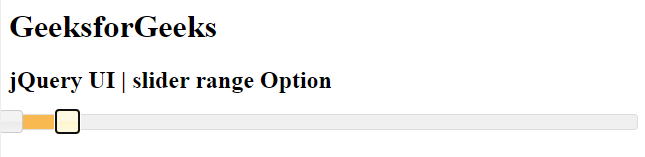
输出:

实例2:在这个例子中,我们将使用字符串值,并将其设置为max。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function () {
("#gfg").slider({ range: "max" });
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | slider range Option</h2>
<div id="gfg"></div>
</body>
</html>
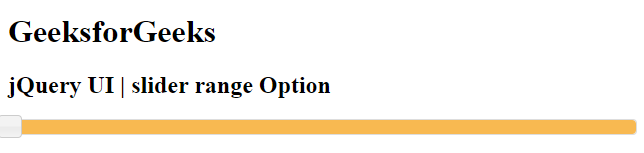
输出:

例子3:在这个例子中,我们将使用字符串值作为min。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function () {
("#gfg").slider({ range: "min" });
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | slider range Option</h2>
<div id="gfg"></div>
</body>
</html>
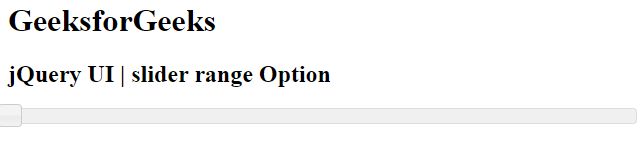
输出:

 极客教程
极客教程