jQuery UI Slider destroy()方法
jQuery UI由GUI部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI非常适用于为网页构建UI界面。滑块可以帮助我们使用一个给定的范围来获得一个特定的值。在这篇文章中,我们将看到如何销毁一个jQuery UI滑块。destroy()方法是用来销毁当前的滑块,这样它的功能就不能被使用。
语法:
$( ".selector" ).slider("destroy");
步骤:
- 首先,添加你的项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function() {
("#gfg").slider();
});
function geeks() {
$("#gfg").slider("destroy");
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | slider destroy method</h2>
<div id="gfg"></div>
<br>
<button onclick="geeks()">Click</button>
</body>
</html>
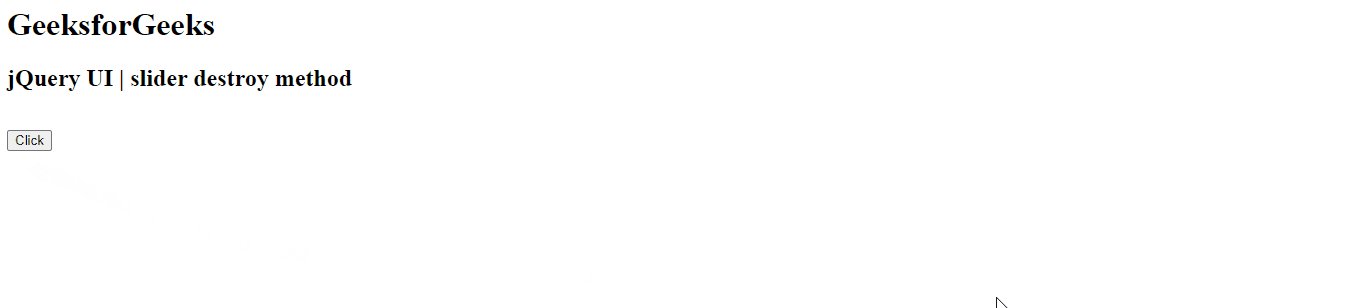
输出:

 极客教程
极客教程