jQuery UI selectable filter选项
jQuery UI由GUI小工具、视觉效果和使用jQuery JavaScript库实现的主题组成。jQuery UI对于构建网页的UI界面非常有用。它可以用来建立高度互动的网络应用程序,也可以用来轻松地添加小工具。
jQuery UI selectable filter选项用于匹配将被选择者的子元素
语法:
用过滤器选项初始化可选择的元素。
$( "Selector" ).selectable({
filter: "li"
});
- 获取filter选项。
var filter = $( "Selector" ).selectable( "option", "filter" );
- 设置filter选项。
"$( "Selector" ).selectable( "option", "filter", "li");
CDN链接:下面是一些jQuery Mobile脚本,你的项目将需要这些脚本,所以要把它们添加到你的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
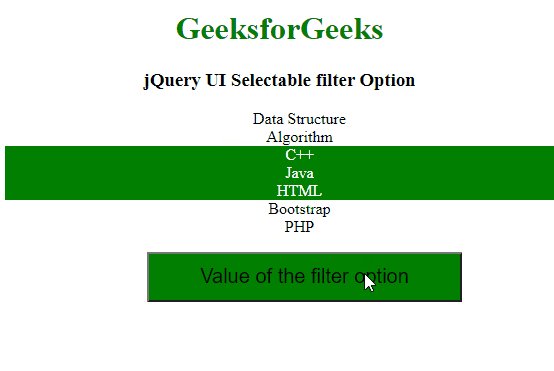
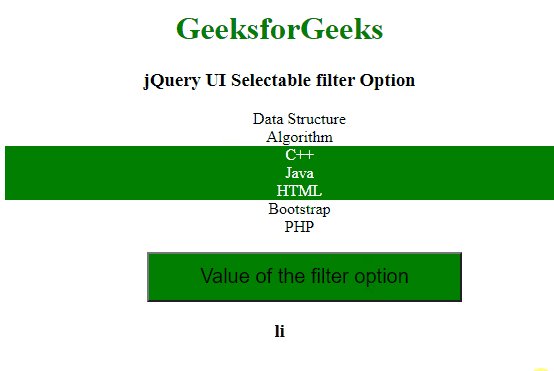
例子:这个例子描述了jQuery UI selectable filter选项。
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#list .ui-selecting {
background: greenyellow;
}
#list .ui-selected {
color: white;
background: green;
}
#Button
{
margin-left: 50px;
padding: 0.5;
font-size: 20px;
height: 50px;
width: 50%;
background:green;
}
</style>
<script>
(document).ready(function() {
("#Button").on('click', function() {
var tolerance = ("#list").selectable(
"option", "filter");
("#gfg").html(tolerance);
});
});
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable filter Option</h3>
<ul id="list" style="list-style: none">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
<li>Bootstrap</li>
<li>PHP</li>
</ul>
<input type="button"
id="Button"
value="Value of the filter option">
<h3>
<span id="gfg"></span>
</h3>
</center>
<script>
(document).ready(function() {
("#list" ).selectable({
filter: 'li'
});
$("#list").selectable("enable");
});
</script>
</body>
</html>
输出:

jQuery UI selectable filter选项
 极客教程
极客教程