jQuery UI selectable cancel选项
jQuery UI由GUI小工具、视觉效果和使用Query JavaScript库实现的主题组成。jQuery UI非常适用于为网页构建UI界面。它可以用来建立高度互动的网络应用程序,也可以用来轻松地添加小工具。
jQuery UI selectable cancel选项是用来防止在匹配的元素上开始选择。
语法:
初始化带取消选项的可选择元素:
$(".selector").selectable({
cancel: ".cancel"
});
初始化后设置或返回取消选项:
// Set the cancel option
( ".selector" ).selectable( "option", "cancel", "a,.cancel" );
// Return the cancel option
var cancel =( ".selector" )
.selectable( "option", "cancel" );
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
h1 {
color: green;
}
#list .ui-selecting {
background: greenyellow;
}
#list .ui-selected {
background: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable cancel Option</h3>
<ul id="list">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li id="GFG1">HTML</li>
<li id="GFG2">Bootstrap</li>
<li>PHP</li>
</ul>
<script>
$("#list").selectable({
cancel: "#GFG1, #GFG2"
});
</script>
</body>
</html>
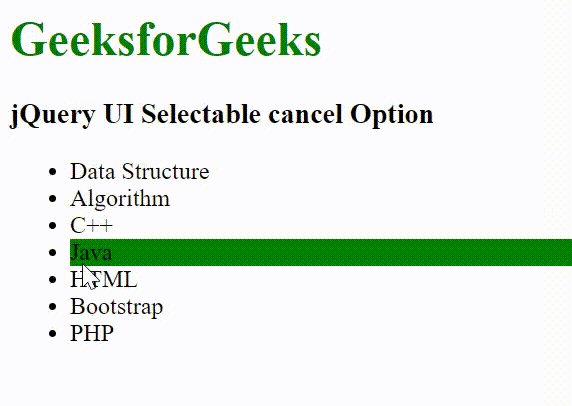
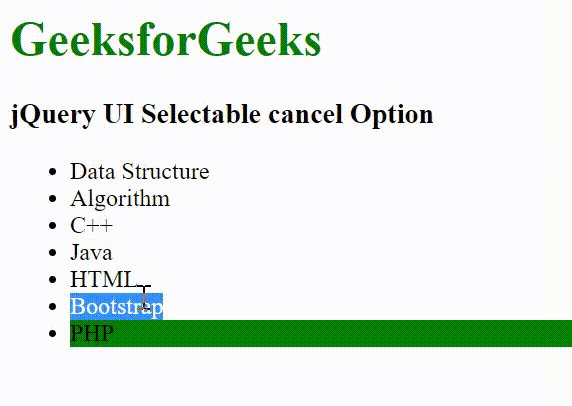
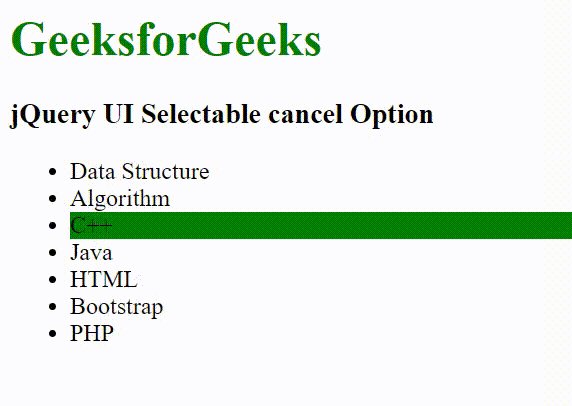
输出:

 极客教程
极客教程