jQuery Mobile Resizable stop事件
jQuery UI是一种基于网络的技术,由GUI部件、视觉效果和使用jQuery、JavaScript库实现的主题组成。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松添加小工具。
在这篇文章中,我们将学习jQuery Mobile Resizable stop事件。这个事件是在调整大小的操作结束时触发的
语法:
用指定的创建回调来初始化可折叠。
$( ".selector" ).resizable({ stop: function( event, ui ) {} });
- 为resizestop事件绑定一个事件监听器。
$( ".selector" ).on( "resizestop ",function( event, ui ) {} );
参数:这些是可以接受的下列参数。
- event。该事件在调整大小的操作结束时被触发。
- ui。该参数为对象类型,有以下选项。
- helper。这个参数是代表被调整大小的帮助器的jQuery对象。
- element。这个参数是代表要调整大小的元素的jQuery对象。
- size。这个参数是帮助器对象的当前大小,表示为{宽度,高度}。
- position。这个参数是帮助者对象的当前位置,它被表示为 { top, left }。
- originalPosition。它是帮助者对象的原始位置,在resizable被调整之前,它被表示为{ top, left }。
- originalSize。它是对象的原始尺寸,在可调整大小之前表示为{宽度,高度}。
- originalElement。这个参数是被包装前的原始元素。
CDN链接:添加以下你在项目中需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
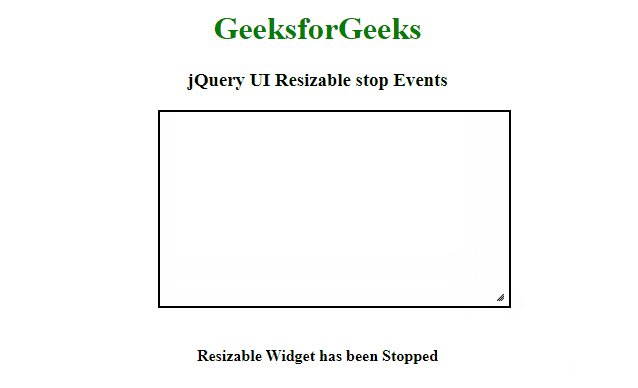
例子:这个例子描述了jQuery Mobile Resizable stop事件的用途。
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js"></script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
.container {
width: 320px;
}
#resizable-div {
width: 300px;
height: 150px;
text-align: center;
border: 2px solid black;
}
</style>
<script>
(function () {
( "#resizable-div" ).resizable({
stop: function( event, ui ) {
("#gfg").html("Resizable Widget has been Stopped");
}
});
});
(function () {
("#resizable-div").resizable();
("#resizable-div").resizable('enable');
});
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Resizable stop Events</h3>
<div class="container">
<div id="resizable-div">
<h3 class="gfg"></h3>
</div>
</div>
<br>
<h4><span id="gfg"></span></h4>
</center>
</body>
</html>
输出:

jQuery Mobile Resizable stop事件
 极客教程
极客教程