jQuery UI Progressbar value()方法
jQuery UI由使用HTML、CSS和jQuery实现的GUI部件、视觉效果和主题组成。 jQuery UI对于构建网页的UI界面非常有用。jQuery UI进度条部件用于添加显示一个确定的或不确定的进程的状态。
jQuery UI progressbar value()方法是用来获取进度条的当前值。
语法:
var val = $( ".selector" ).progressbar( "value" );
参数:该方法不接受任何参数。
返回值:该方法返回进度条的值。
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI progressbar value()方法的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> jQuery UI Progressbar value() Method</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js"></script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#divID {
width: 600px;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Progressbar value() Method</h3>
<div id="divID"></div>
<br><br>
<input type="button" id="btn"
style="padding:5px 15px;"
value="Progressbar Value">
</center>
<script>
(document).ready(function () {
("#divID").progressbar({
value: 55
});
("#btn").on('click', function () {
var val = (("#divID").progressbar("value"));
alert("Progressbar Value: " + val);
});
});
</script>
</body>
</html>
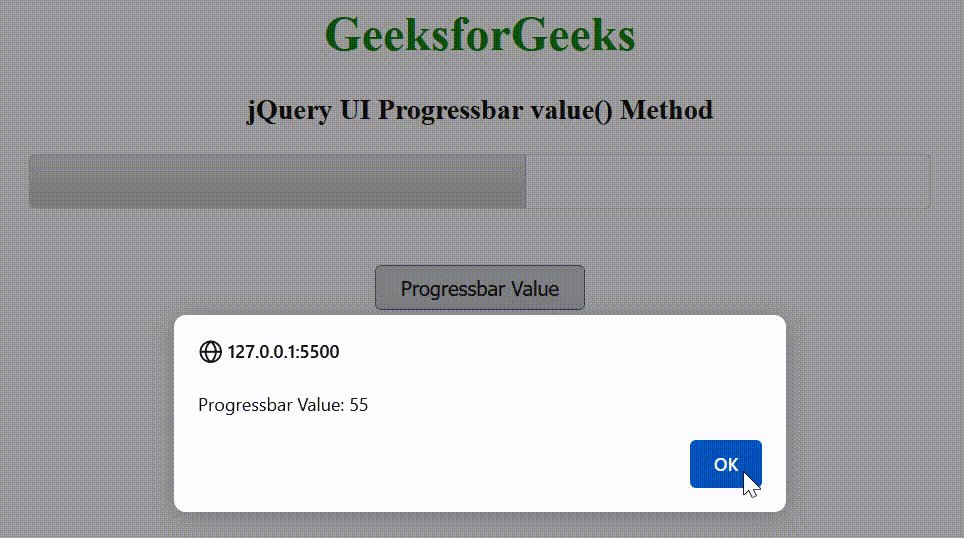
输出:

 极客教程
极客教程