jQuery UI Progressbar create事件
jQuery UI由GUI部件、视觉效果和使用HTML、CSS和jQuery实现的主题组成。jQuery UI对于构建网页的UI界面非常有用。jQuery UI进度条部件用于添加显示一个确定的或不确定的进程的状态。
jQuery UI Progressbar create事件是用来触发当进度条的值被创建。
滑块滑动事件接受两个值,如下所示。
- event。它代表滑块小部件的事件。
- ui。它是一个对象类型。ui对象是空的,但为了与其他事件保持一致,它被添加进来。
语法:
用创建回调初始化进度条。
$( ".selector" ).progressbar({
create: function( event, ui ) {}
});
为progressbarcreate事件绑定一个事件监听器。
$( ".selector" ).on(
"progressbarchange",
function( event, ui ) {}
);
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Progressbar创建事件的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
jQuery UI Progressbar create Event
</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js">
</script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#GFG {
width: 600px;
}
</style>
<script>
(document).ready(function () {
("#GFG").on('progressbarcreate', function () {
alert("Progressbar created!");
});
$("#GFG").progressbar({
max: 100,
value: 60
});
});
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Progressbar create Event</h3>
<div id="GFG"></div>
</center>
</body>
</html>
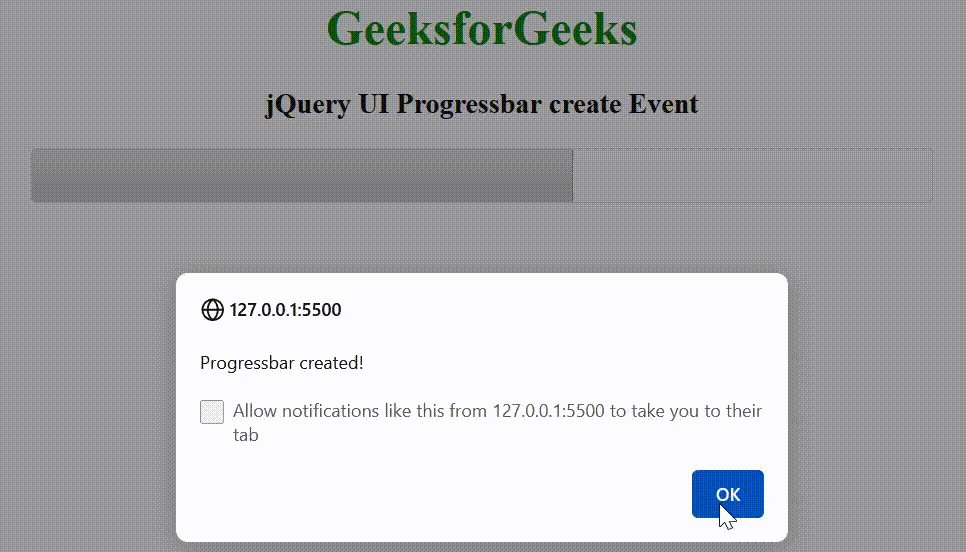
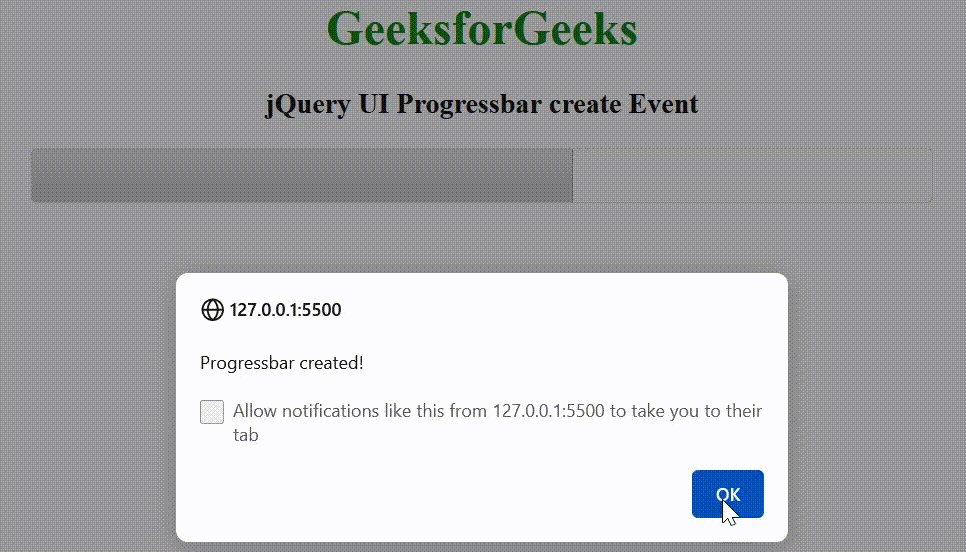
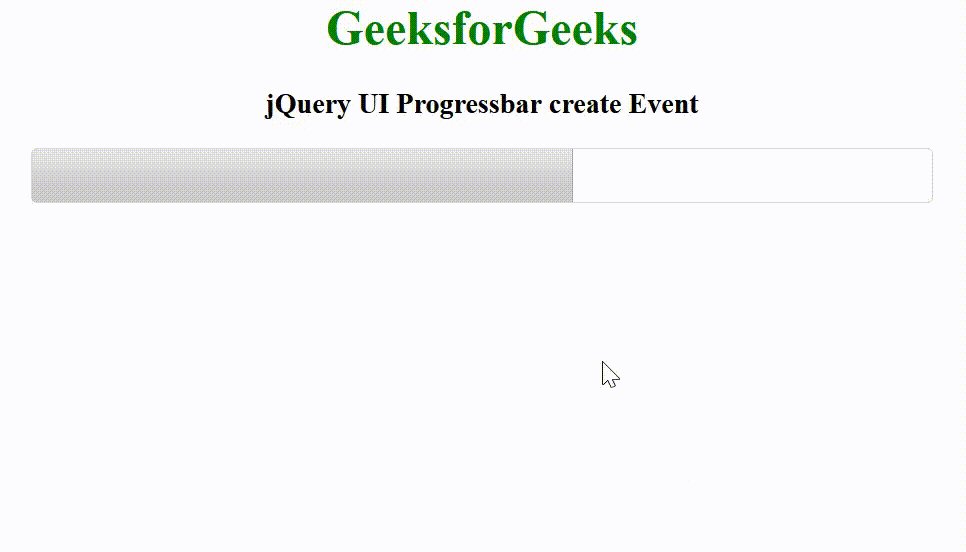
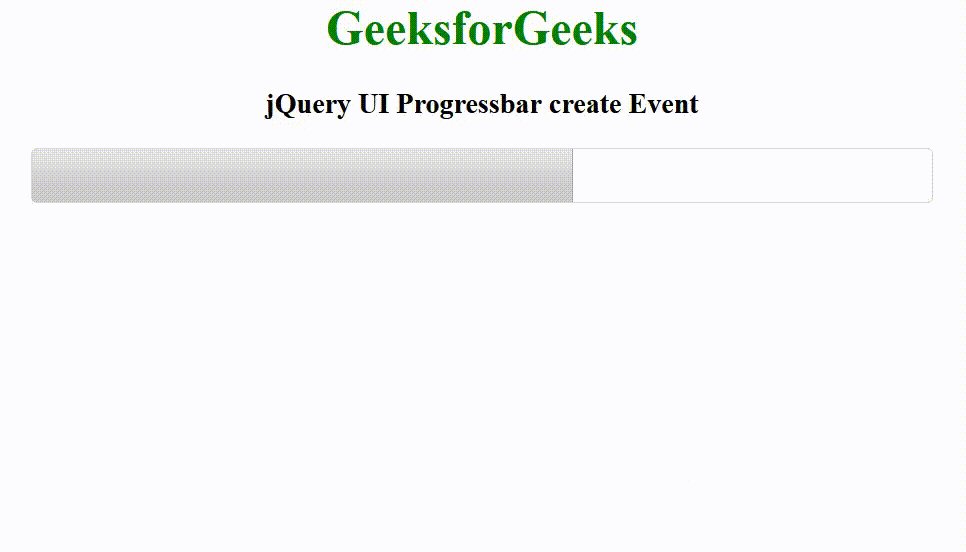
输出:

 极客教程
极客教程