jQuery UI进度条change事件
jQuery UI由使用HTML、CSS和jQuery实现的GUI部件、视觉效果和主题组成。 jQuery UI对于构建网页的UI界面非常有用。jQuery UI进度条部件用于添加显示一个确定的或不确定的进程的状态。
当进度条的值发生变化时,jQuery UI进度条change事件就会被触发。
滑块滑动事件接受两个值,列在下面。
- event。它代表滑块小部件的事件。
- ui。它是一个对象类型。ui对象是空的,但为了与其他事件保持一致,它被包括在内。
语法:
用变化回调初始化进度条。
$( ".selector" ).progressbar({
change: function( event, ui ) {}
});
为progressbarchange改变事件绑定一个事件监听器。
$( ".selector" ).on(
"progressbarchange",
function( event, ui ) {}
);
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
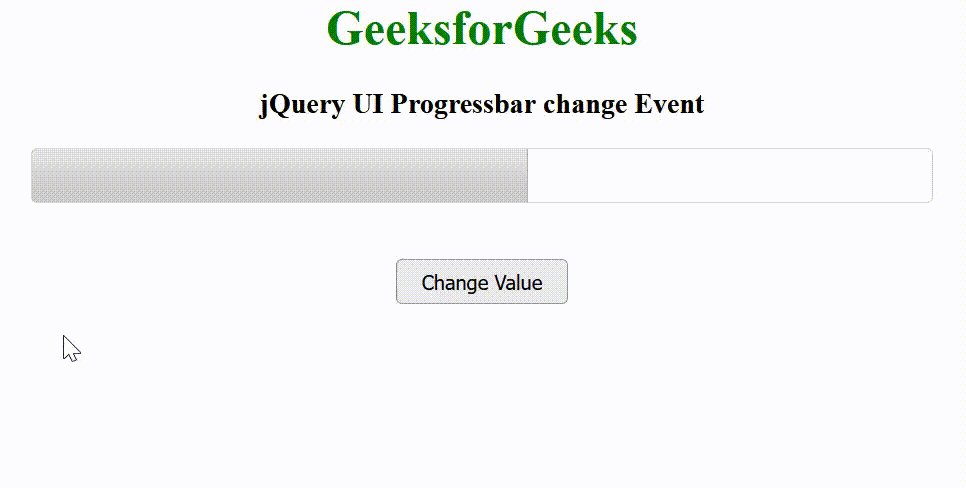
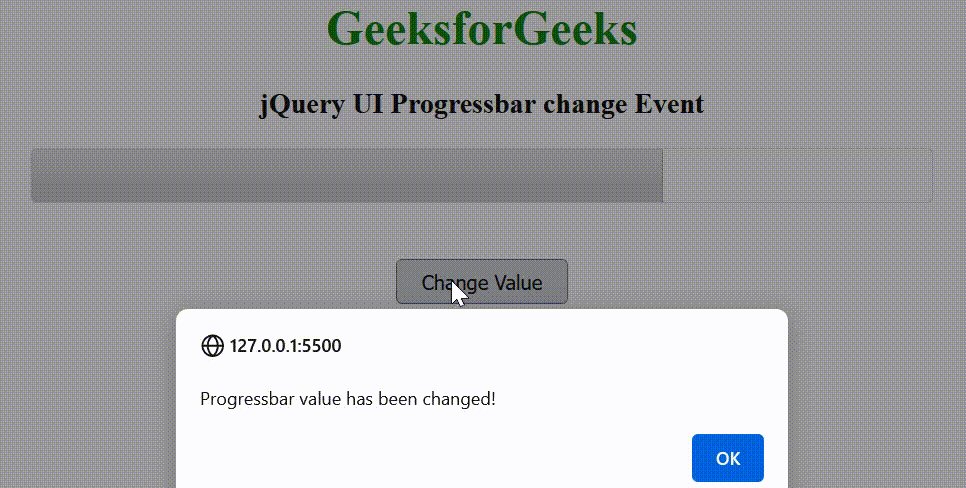
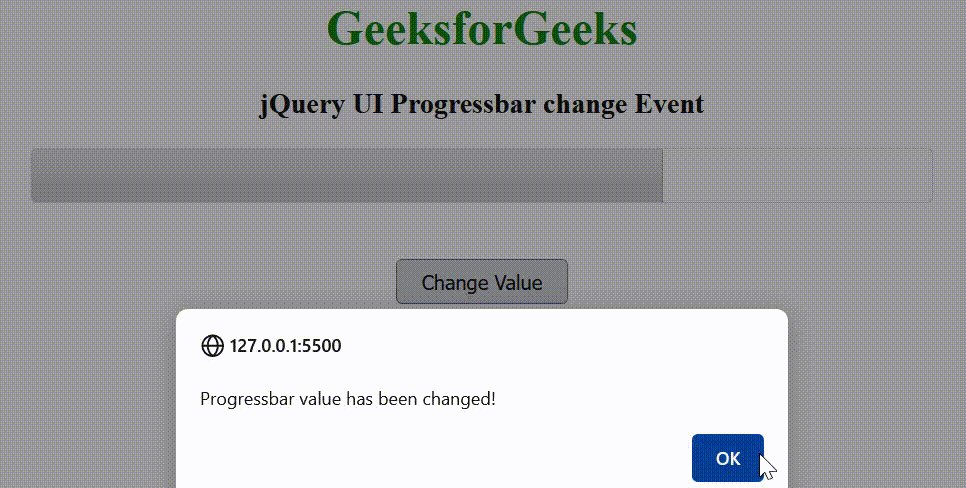
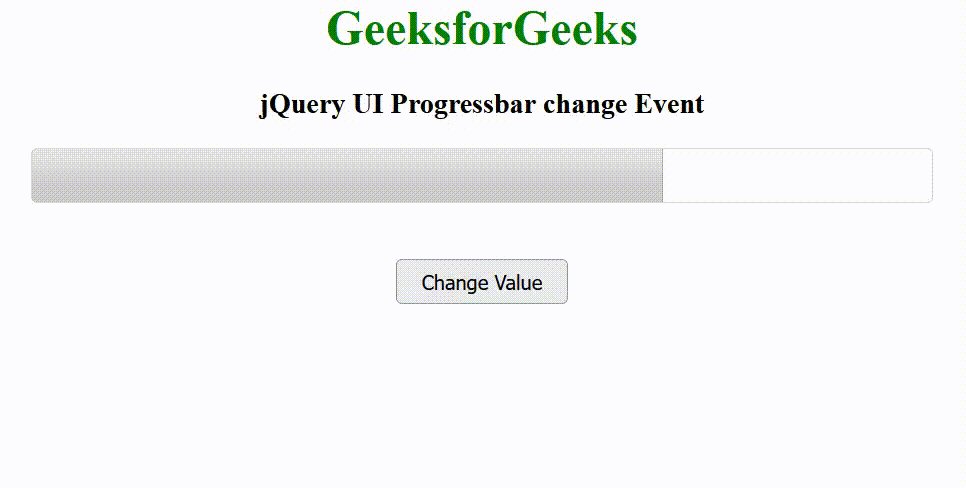
例子:这个例子描述了jQuery UI Progressbar change事件的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
jQuery UI Progressbar change Event
</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js"></script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#divID {
width: 600px;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Progressbar change Event</h3>
<div id="divID"></div>
<br><br>
<input type="button" id="btn"
value="Change Value"
style="padding: 5px 15px;">
</center>
<script>
(document).ready(function () {
("#divID").progressbar({
value: 55
});
("#btn").on('click', function () {
("#divID").progressbar("value", 70);
alert("Progressbar value has been changed!");
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程