jQuery UI option(optionName)方法
jQuery UI option(optionName)方法是用来检查一个方法是否返回一个布尔值,代表一个对象选项是否存在。
语法:
$( ".selector" ).button( "option","optionName" )
参数:
- optionName:要检查的选项。
返回值:该方法返回一个布尔值。
- jQuery UI库的链接。
<link rel='styleheet' _
_href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css" >
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”> </script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”> </script>
或者
<link rel=’stylesheet’ href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” >
<script src=”https://code.jquery.com/jquery-1.10.2.js”> </script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”> </script>
下面的例子显示了这个方法的实现。
示例 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height: 10px;
}
</style>
<script>
(function () {
("#buttonId, #submitId").button();
('#buttonId, #submitId').click(function (event) {
event.preventDefault();
var a =( this ).button( "option", "disabled" );
console.log(a)
});
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | Button option Method</b>
<div class="height"> </div><br>
<div class="buttons-div">
<button id="buttonId">Button element</button>
<input id="submitId" type="submit" value="Submit button">
</div>
</body>
</html>
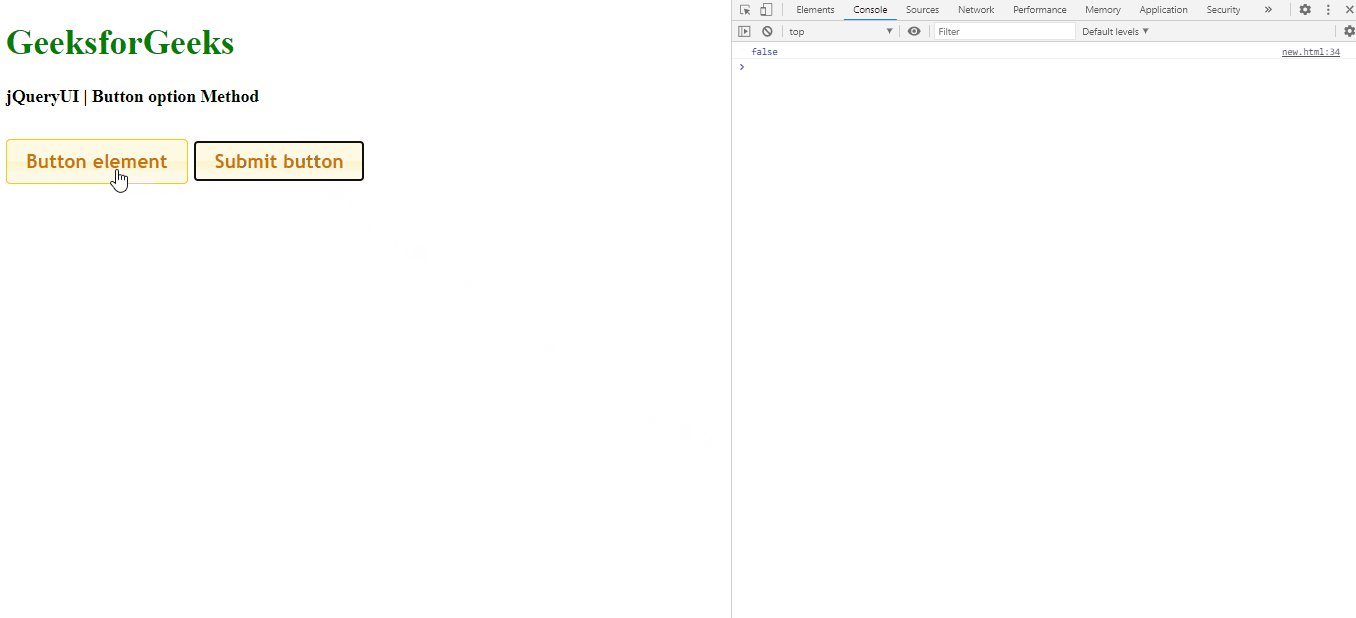
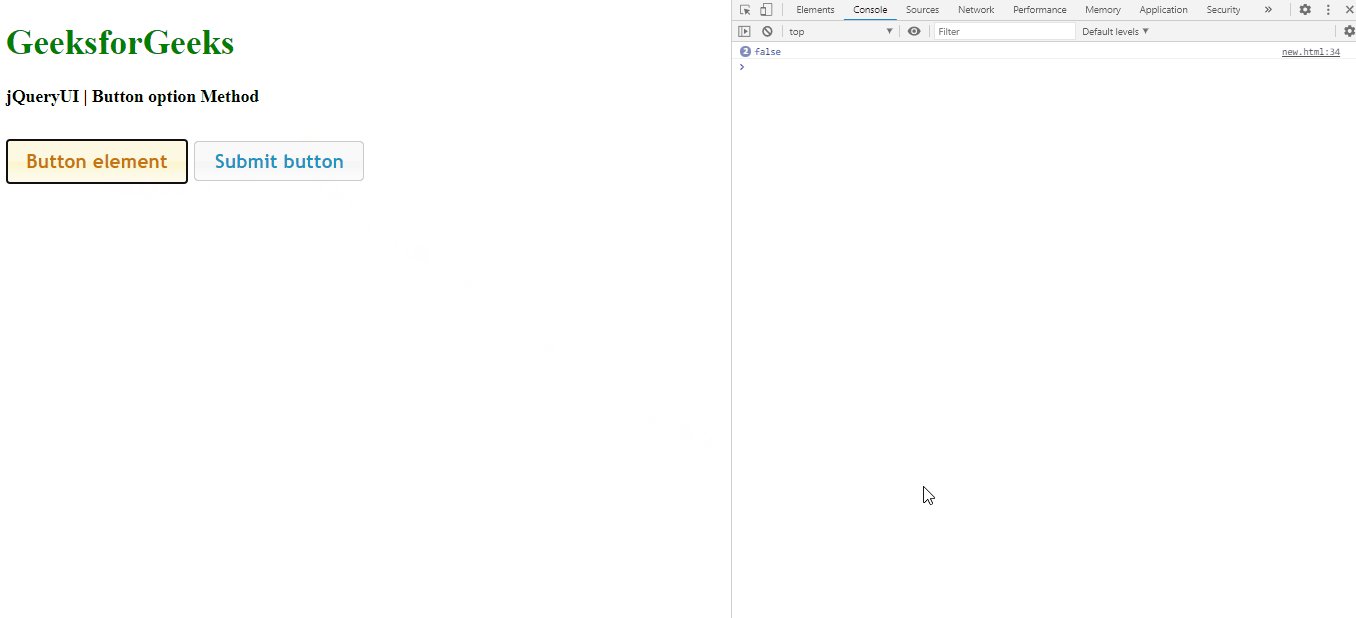
输出:

 极客教程
极客教程