jQuery UI的Droppable over事件
jQuery UI是一种基于网络的技术,由各种GUI部件、视觉效果和主题组成。这些功能可以使用jQuery的JavaScript库来实现。
jQuery UI是为网页建立UI界面的最佳工具。它也可以用来构建高度互动的网络应用程序,或者可以用来轻松地添加小工具。
在这篇文章中,我们将使用jQuery UI Droppable over事件,当一个被接受的dragable被拖到droppable上时触发。
语法:
我们需要用超过回调函数来初始化Droppable小组件
$( ".selector" ).droppable({
over: function( event, ui ) {}
});
- 将一个事件监听器绑定到dropover事件上。
$( ".selector" ).on( "dropover ", function( event, ui ) {} );
参数:这些是可以接受的下列参数。
- event。当一个被接受的可拖动的东西被拖到droppable上时,该事件被触发。
- ui。该参数为对象类型,有以下选项。
- helper。这个参数是代表被拖动的帮助器的jQuery对象。
- offset。这个参数是可拖动辅助对象的当前绝对位置,表示为 { top, left }。
- position。这个参数是可拖动的辅助对象的当前位置,表示为 { top, left }。
- draggable:这个参数是代表可拖动元素的jQuery对象。
CDN链接:添加以下jQuery Mobile脚本,这将是你的项目所需要的。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
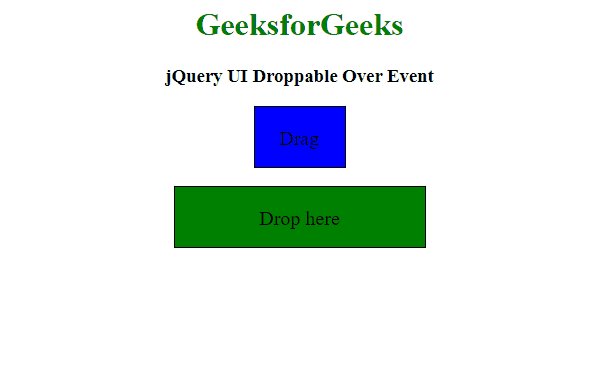
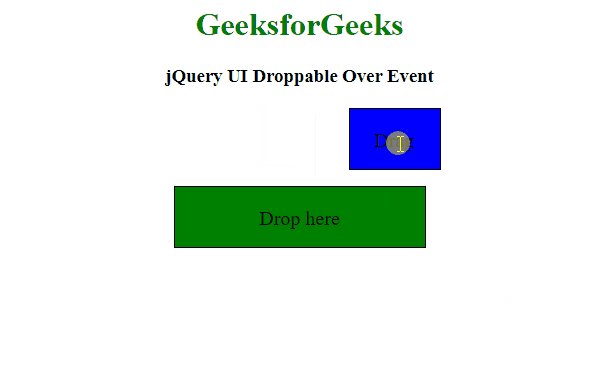
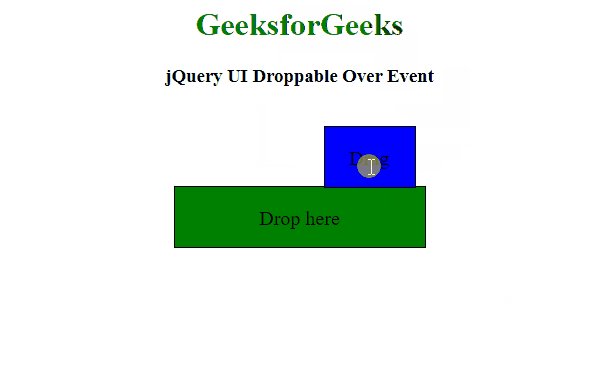
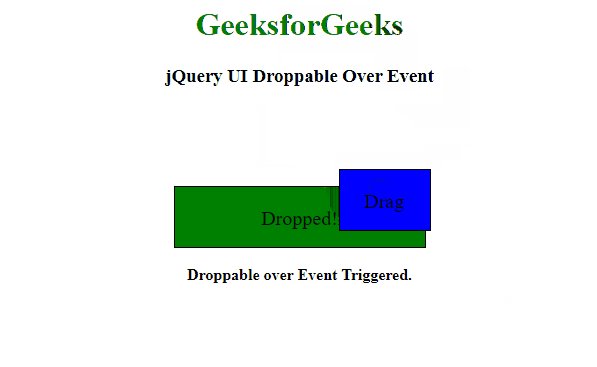
例子:这个例子演示了jQuery UI Droppable over事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width: 90px;
height: 60px;
font-size: 20px;
border: 1px solid black;
background-color: blue;
}
.dropp2 {
width: 250px;
height: 60px;
font-size: 20px;
border: 1px solid black;
float: center;
background-color: green;
}
</style>
<script>
(function () {
(".dropp2").droppable({
drop: function (event, ui) {
(this)
.find("p")
.html("Dropped!");
}
});
(".dragg").draggable();
(".dropp2").droppable({
over: function (event, ui) {
(".res").html(
"<b>Droppable over Event Triggered.</b><br>"
);
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Droppable Over Event</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br>
<div class="res"></div>
</center>
</body>
</html>
输出:

jQuery UI的Droppable over事件
 极客教程
极客教程