jQuery UI的Droppable enable()方法
jQuery Mobile是一套基于HTML5的用户系统交互widget工具箱,用于各种用途,建立在jQuery之上。它被设计用来建立快速和响应性的网站,可用于手机、标签和桌面。jQuery UI Droppable enable()方法用于使可拖动元素被可拖动元素接受。
语法 :
$('selector').droppable("enable");
参数:该方法不接受任何参数。
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
div {
color: white;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
#div2 {
width: 150px;
height: 150px;
background: blue;
}
#div1 {
position: absolute;
left: 250px;
width: 200px;
height: 200px;
background: green;
color: #fff;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Droppable enable() method</h3>
<div id="div1">Drop here</div>
<div id="div2">Drag me</div>
<br>
<button onclick="enableDroppable()">
Enable Droppable
</button>
<script>
("#div2").draggable();
("#div1").droppable({
drop: () => alert("Element Dropped!")
});
// Disable droppable by default
("#div1").droppable("disable");
// Enab;e droppable on function call
function enableDroppable() {
("#div1").droppable("enable");
}
</script>
</body>
</html>
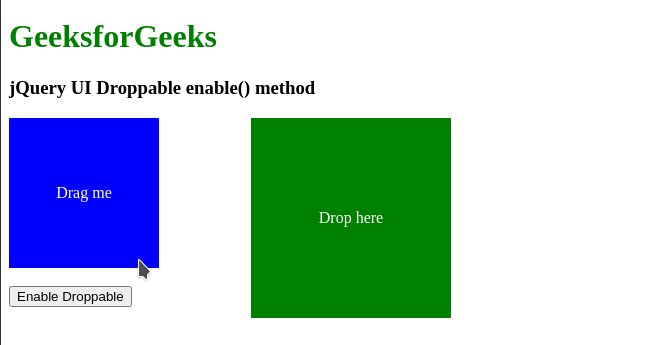
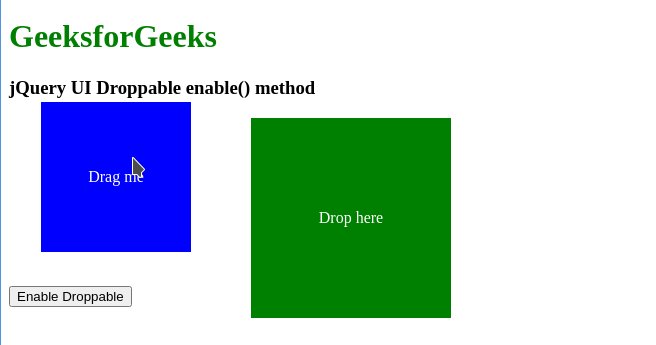
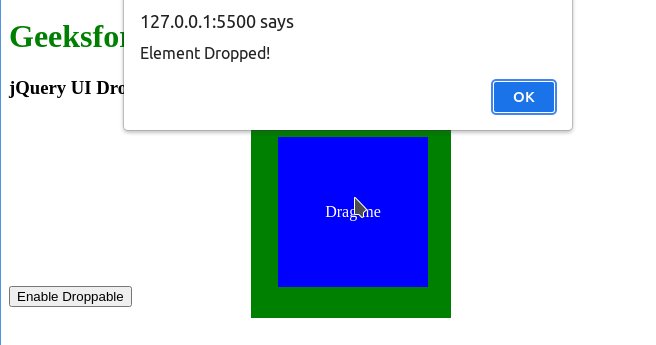
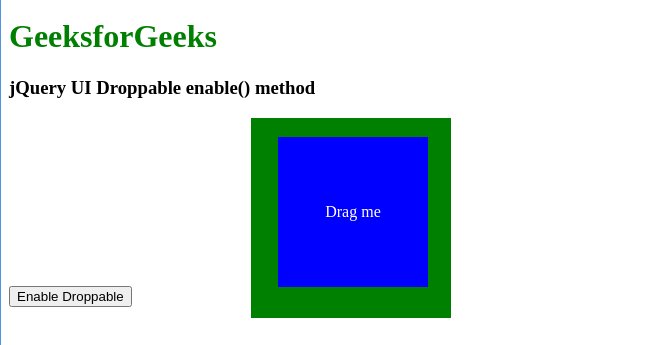
输出:

 极客教程
极客教程